次世代のIDE、Selenium Builderまとめ
最近登場した新たなSeleniumの記録・再生ツール、Selenium Builderについて、Selenium IDEとの機能比較を過去4回の記事にわたって行ってきました。
今回はその比較結果をコンパクトにまとめ、Selenium Builderとはどのようなツールなのかについて、分かりやすくお伝えしていきます。
目次
Selenium Builderとは
Selenium Builder(以下Builder)は、Seleniumスクリプトの記録・再生を行うFirefoxプラグインです。
Seleniumの記録・再生ツールとしてはSelenium IDE(以下IDE)が有名ですが、IDEには
- 旧来のSelenium RC形式のコマンドしか扱えない
- アーキテクチャがFirefoxに強く依存しており、他ブラウザへの移植やプラグイン開発が難しい
といった難点があります。※1
Builderは、これらの欠点を解消する次世代のIDEとして開発が進められており、Seleniumプロジェクトでも既に、BuilderをIDEの後継ツールとしてサポートしていく方針が示されています。※2
実際にIDEがBuilderに置き換わるのはまだまだ先のようですが※3、Seleniumの記録・再生ツールとして、現時点でもIDEと並ぶ選択肢であることは確かでしょう。
Builderを使うメリット
今、Builderを使うメリットは、
- WebDriverのコマンドを扱える
- 将来性
の2点でしょう。
WebDriverのコマンドを扱える
Seleniumには、古いSelenium RCと新しいWebDriverという2つのコマンド体系があります。※4
WebDriverには、
などの利点があり、SeleniumプロジェクトではWebDriverへの移行が推奨されています。
IDEを使う場合はSelenium RCのコマンドを覚える必要がありますが、BuilderであればこのWebDriverのコマンドで記録・再生が行えます。
JavaやRubyなどの言語でWebDriverを使っているユーザーも、これまでIDE使用時にはSelenium RCを意識する必要がありましたが、Builderを使えば、操作を記録してエクスポートという一連の手順を、全てWebDriverで行うことができます。
Builderは新しいツールなので、記録・再生の精度に不安を感じるかもしれませんが、筆者が調査したところ、IDEとの大きな精度の差はありませんでした。(調査結果はこちら)
将来性
内部アーキテクチャの観点から見ても、Builderには次のような優れた点があります。
- 大部分のモジュールがFirefoxに依存しない形式で実装されており、他のブラウザへの移植が容易
- HTML + CSS + JavaScriptの知識だけでプラグインを作成できる
これらの利点と、WebDriverに対応しているということから、SeleniumプロジェクトではBuilderをIDEの後継ツールとしてサポートしていくようです。
開発も、Builderは現在も活発にコミットが行われているのに対し、IDEは新たな機能追加はほとんど行われていません。※7
さらに、Seleniumの次期メジャーバージョン、Selenium 3では、Selenium RCの使用自体も非推奨となる予定です。※8
BuilderをSelenium 3に含める案も提示されており※9、長期的にはBuilderがSeleniumプロジェクトの主流となる可能性は高そうです。
Builderを使うデメリット
このような優れた特徴を持つBuilderですが、歴史の浅いツールということもあり、まだまだ欠点も目立ちます。
多くは、今後Builderの開発が進むに従って解消されていくと思われますが、現時点でBuilderを使用する場合は注意が必要です。
使い勝手が悪い
本格的に使おうとすると、以下のような点がIDEと比べて使いづらさを感じます。
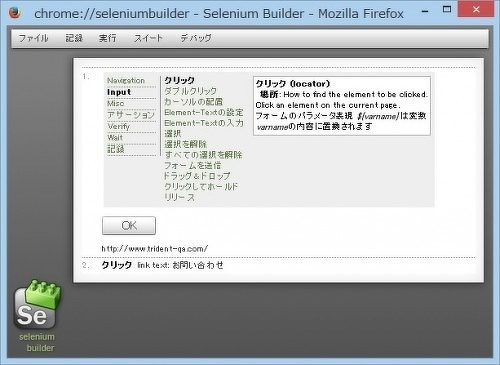
- コマンドにマウスを当てると吹き出しが表示されるUIが使いづらい
- スクリプトを1行編集するたびにOKボタンを押さなければならない
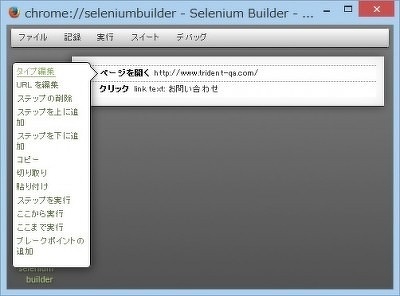
- コマンドの削除など、画面ショートカットキーの不足
- スクリプトの保存や切り替えの煩雑さ
- 文字のフォントが見づらく、操作を誤りやすい
IDEとの機能ギャップ
基本的な機能は揃っているものの、より高度な機能となるとまだまだIDEの方が充実しています。具体的には次のような機能が不足しています。
- 簡単に記録できるAssert・Verifyコマンドが、verifyTextPresentコマンドのみ
- 変数を複数のテストケース間で共有できない
- Firefox以外のブラウザでの再生
- データ駆動テスト
- if文、for文、while文
情報が少ない
公式ドキュメント・ブログなどの非公式情報とも、とにかく情報が少ないです。日本語の情報となると、さらに少ないです。
BuilderとIDE、どちらを使うべきか
それでは、どのような場合にBuilderを使っていくのがよいのでしょうか。筆者は次のように考えます。
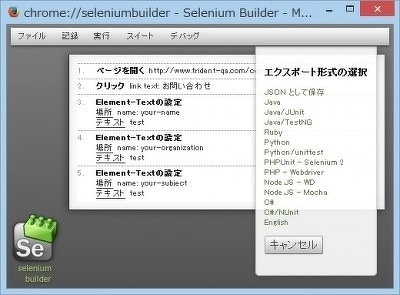
記録したスクリプトをエクスポートして使う場合
記録したスクリプトをエクスポートし、JavaやRubyなどのプログラミング言語のスクリプトとしてメンテナンスする場合、Builderの使用を考えてもよいと思います。
プログラミング言語でスクリプトをメンテナンスする場合、今はWebDriverを使っている方がほとんどだと思いますので、記録からエクスポートまでの一連の手順を全てWebDriverベースで行えるのは分かりやすく、メリットがあります。
Builderでスクリプトを扱うのは最初の記録時だけなので、使い勝手が原因で作業効率が落ちることはそれほどないでしょう。
Builder上でスクリプトをメンテナンスする場合
ノンプログラマーで、スクリプトをBuilder上でメンテナンスしたいという場合、少し慎重になった方がいいかもしれません。
特にIDEユーザーがBuilderに乗り換えた場合は使いづらさを感じますし、IDEを使い込んでいるヘビーユーザーであれば機能ギャップがほぼ確実に発生します。
IDEのスクリプトをBuilderに移行する仕組みもありますが※10、実際にはまだまだ完成度は高くありません。
Builderの機能がもっと充実し、Builderへの乗り換えが公式に推奨されるようになるまでは、様子見が良いのではないかと思います。
Builder vs IDE 機能比較リスト
過去4回の記事で行った、BuilderとIDEの詳細な機能比較結果を、「Builder vs IDE 機能比較リスト」としてまとめています。
Builderの、よくありそうなQ&A
最後に、Builderを使っていく中で出てきそうなQ&Aをまとめてみました。要望があれば、他にも追記していきたいと思います。
Q: Builderを起動したい
A: Firefoxメニューの「Web開発 > Launch Selenium Builder」から起動できます。
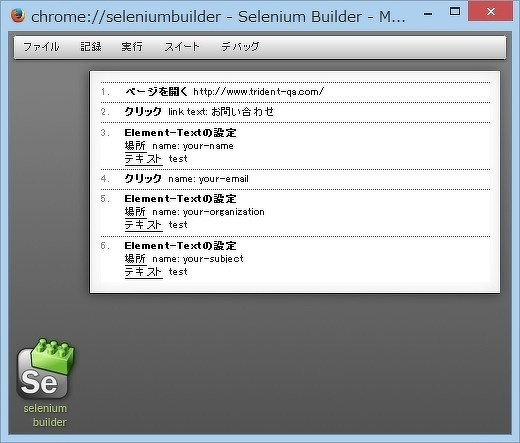
Q: Builderの簡単な使い方を知りたい
A: こちら
Q: エディットへのエンターキー入力を行いたい
A: こちら
Q: コマンドラインからBuilderのスクリプトを実行したい
A: こちら
Q: IDEのスクリプトをBuilderに移行したい
A: こちら
なお、本記事はSelenium Advent Calendar 2013の25日目の記事です。
注釈・出典
- Sauce Labs offers new Selenium Builder
- 「Contributing Se Builder to the Selenium Project」の、2005/1/8のSimon Stewart氏の投稿
- 「Contributing Se Builder to the Selenium Project」の、2013/2/13のSamit氏の投稿
- Selenium何とかっていうツールがやたら色々あるのはどういうわけなのか
- Selenium RCのコマンド体系の場合、例えばキー入力のコマンドにtypeとkeyPressとkeyDownとsendKeysがあるなど、分かりにくいです。
- Selenium RCの場合、JavaScriptを利用して再生を行うため、手動の画面操作では再現できない現象が起きてエラー調査が困難になることがあります。
- 直近のコミット数の比較や、「Contributing Se Builder to the Selenium Project」の2013/2/14のSimon Stewart氏の投稿より。
- Selenium 3のロードマップ
- The path to 3.0
- IDEからBuilderへの移行


 日本語
日本語