徹底比較!Selenium Builder vs Selenium IDE - Part 3
Seleniumスクリプトの記録・再生を行うFirefoxプラグイン、Selenium Builder(以下Builder)と、Selenium IDE(以下IDE)の比較記事Part 3です。
Part1はこちらから。
目次
高度な機能の比較
ここまで取り上げてこなかった、より高度な機能について比較します。
マルチブラウザ
| 機能 | Builder | IDE |
|---|---|---|
| 様々なブラウザ使った記録 | × | × |
| 様々なブラウザを使った再生 | × | 〇 |
| スクリプトをエクスポートして様々なブラウザで再生 | 〇 | 〇 |
様々なブラウザを使った記録
Builder、IDEとも、Firefox上でしか記録は行えません。
Builderの大部分のモジュールはブラウザに依存しない形式で実装されており※1、今後Firefox以外のブラウザに対応していきたいという目標もあるようです。※2
様々なブラウザを使った再生
IDEは、以前の記事で紹介した方法を使い、Chrome、Internet Explorer等、様々なブラウザでスクリプトを再生できます。
「マルチブラウザ」まとめ
現時点ではIDEの方が進んでいます。
スクリプトのメンテナンス性を高める機能
IDEには、スクリプトのメンテナンス性を高めるプラグインがいくつかあります。
その中でもSelBlocksプラグインは、if文、for文、while文、try-catch文、さらにファイルからパラメータを読み込んでのテスト実行や関数定義もできるようで、注目したいプラグインです。※3
| 機能 | Builder | IDE |
|---|---|---|
| if文、for文、while文 | × | 〇 |
| データ駆動テスト | × | 〇 |
| UIマッピング | × | 〇 |
| 複数のコマンドをまとめて1つのコマンド化 | × | 〇 |
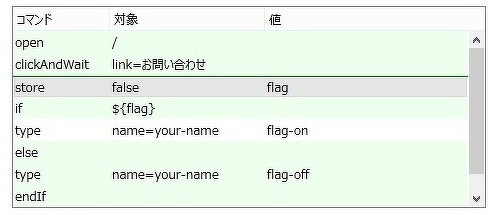
if文、for文、while文
IDEでは、以前の記事でご紹介したFlow Controlプラグインや、SelBlocksプラグインを使うことで実現できます。
Builderにはこのような制御構文はありませんが、導入の構想はあるようです。※4
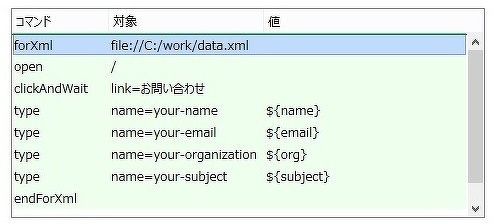
データ駆動テスト
データ駆動テストとは、入力パラメータの値を変えながら1つのスクリプトを何度も実行する手法です。入力パラメータは、ExcelやCsvファイルから読み込むことが多いです。
IDEでは、SelBlocksプラグインを使い、XMLファイルやJSONファイルからパラメータを読み込んでデータ駆動テストを行うことが可能です。※5
UIマッピング
IDEでは、以前の記事で紹介したUIマッピングを使って、画面変更に伴うスクリプトの修正コストを軽減することができます。
複数のコマンドをまとめて1つのコマンド化
IDEでは、rollUpの機能やSelBlocksプラグインを使って、よく使うコマンドの集まりを1つのコマンドのように扱えるようです。(詳細は未調査です)
「スクリプトのメンテナンス性を高める機能」まとめ
圧倒的にIDEの方が充実しています。
ただ、そもそもメンテナンス性を重視するのであれば、Selenium WebDriverを使ってJavaやRubyなどのプログラミング言語でスクリプトを書く方がよいという話ではありますが。
独自処理の実行
| 機能 | Builder(Se2) | Builder(Se1) | IDE |
|---|---|---|---|
| 独自コマンドの追加 | × | 〇 | 〇 |
| JavaScriptコードの実行 | × | 〇 | 〇 |
独自コマンドの追加
IDEでは、User-Extensionsの仕組みを使って、独自のコマンドを定義することができます。
Builderでも、Selenium 1での再生なら、IDEのuser-extensions.jsをそのまま流用することができます。※6
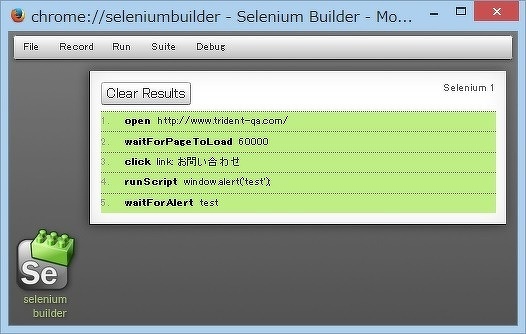
JavaScriptコードの実行
Selenium 1でBuilderを使用する場合やIDEを使用する場合、runScriptコマンドやstoreEvalコマンドを使って任意のJavaScriptを実行することができます。
Selenium 2でBuilderを使用する場合にもstoreEvalコマンドやassertEvalコマンドが用意されていますが、実行しても常にエラーになります(おそらくBuilderの不具合でしょう)。
「独自処理の実行」まとめ
Builderでは、独自処理の実行はあまりうまくいきません。
Seleniumを使っていくと、画面をうまく操作できず、やむなく回避策としてJavaScriptを使用することもあります。そういった回避策が取れないのは、少し辛いかもしれません。
プラグイン
Builder、IDEともに、開発者が独自の機能を追加できる「プラグイン」の仕組みを備えています。
| 機能 | Builder | IDE |
|---|---|---|
| プラグイン作成の容易さ | 〇 | △ |
| プラグインの充実度 | △ | 〇 |
プラグイン作成の容易さ
IDEのプラグインは、単なるFirefoxのアドオンです。作成には、XULなどのFirefox内部の仕組みを理解している必要があります。※7
Builderのプラグインは、Builder内部に独自に用意されたメカニズムです。プラグインの作成にはHTMLとJavaScriptを利用し、標準でjQueryも使用できます。画面操作やBuilderの機能呼び出しには、専用のAPIが用意されています(未実装のAPIも多いですが)。※8
プラグインの充実度
IDEには、以前の記事でご紹介したように色々なプラグインがあり、IDE本体に足りない機能を補っています。
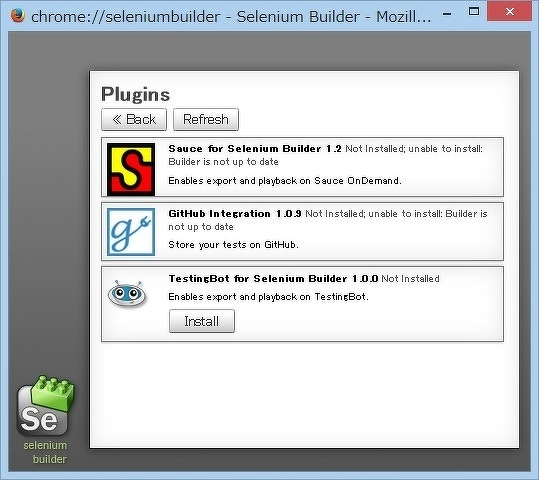
Builderのプラグインは、今のところ次の3種類しかありません。
- Sauce for Selenium Builder: 作成したスクリプトをSauce Labsのクラウドサービスで実行できます。
- GitHub Integration: 作成したスクリプトをGitHubに保存できます。
- TestingBot for Selenium Builder: 作成したスクリプトをTestingBotのクラウドサービスで実行できます。
「プラグイン」まとめ
Builderのプラグインの方が、ベースの仕組みがきちんと考えられており、Chromeのエクステンションのように作りやすそうな印象を受けます。また、インストールもBuilderの画面からできます。
現在はプラグイン開発向けのAPIもプラグインの種類も不足していますが、いずれ充実してくるのではないでしょうか。
エクスポート
作成したスクリプトをJavaやRubyなどのプログラミング言語に変換する、エクスポートの機能の比較です。(エクスポートのロジック自体の精度についてはPart 2で比較しています)
| 機能 | Builder | IDE |
|---|---|---|
| 様々な言語へのエクスポート | 〇 | 〇 |
| 一括エクスポート | × | 〇 |
| 独自エクスポートの作成 | △ | 〇 |
| Englishへのエクスポート | 〇 | × |
様々な言語へのエクスポート
Java、Ruby、Python、PHP、JavaScript、C#など、Seleniumスクリプトに使われることが多いプログラミング言語は、Builder、IDEともサポートされています。
一括エクスポート
IDEでは、Test Suite Batch Converterプラグインを使うことで、複数のスクリプトを一括でエクスポートできます。
独自エクスポートの作成
Builderでは、Exporterというモジュールを実装することで、独自のエクスポートロジックを作成することができます。
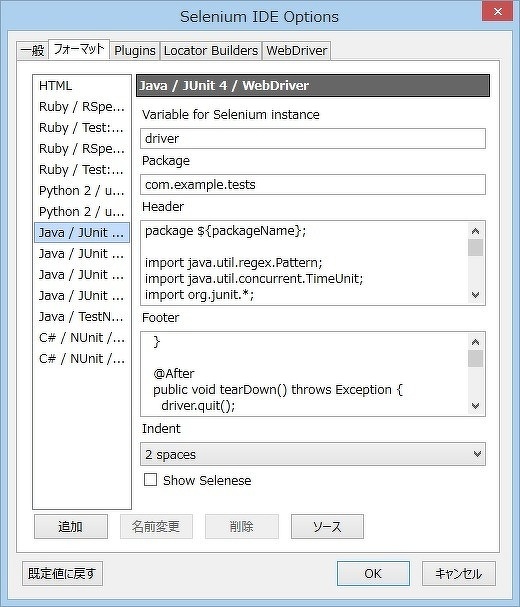
IDEでは、既存フォーマットの簡単な変更(エクスポートで作成されるクラス名の変更等)であれば、「オプション > 設定 > フォーマット」から行えます。また、同じ画面の「追加」ボタンから、独自のフォーマットを追加することもできます。
また、IDEでは、プラグインの仕組みを使って独自のエクスポートを追加することも可能です。
Englishへのエクスポート
Builderでは、作成したスクリプトを、人間が読みやすい英語にエクスポートできます。生成された内容を見る限り、手動テスト用スクリプトという位置づけのようです。
Start Firefox (like a boss) (When you follow these steps, make sure page content is loaded before clicking, etc... Since you're a human, this is probably what you do already) - Navigate to http://www.yahoo.co.jp/ - Click the element on the page with the id of "srchMorebtn" - Click the element on the page with the id of "nsearch" - Click the link which says "トップ" - Click the element(s) on the page found by the css selector "#gnPriTopics > a" - Click the link which says "写真" You're done! Sweet.
「エクスポート」まとめ
IDEの方が、エクスポートにかかる手間を減らせる機能がそろっています。
コマンドライン実行
Builder、IDEとも、スクリプトをエクスポートすることなくそのままの形式でコマンドラインから実行できます。
| 機能 | Builder | IDE |
|---|---|---|
| スクリプトをコマンドラインから再生 | △ | 〇 |
| 再生結果の確認 | △ | 〇 |
スクリプトをコマンドラインから再生
IDEでは、Selenium Serverに-htmlSuiteオプションを指定することで、HTML形式のスクリプトをコマンドラインから実行できます。※9
Builderの場合は、Se Interpreterというツールを使います。Se Interpreterは、今のところFirefoxDriverとRemoteWebDriverによる再生のみサポートしています。
ChromeやInternet Explorerで再生したい場合は、Selenium Serverをローカルで起動した上で、図7のようにRemoteWebDriver経由で再生を行う必要があり、少し面倒です。
java -jar SeInterpreter.jar --driver=Remote --driver.browserName=chrome --driver.url=http://localhost:4005/wd/hub testSuite.json
再生結果の確認
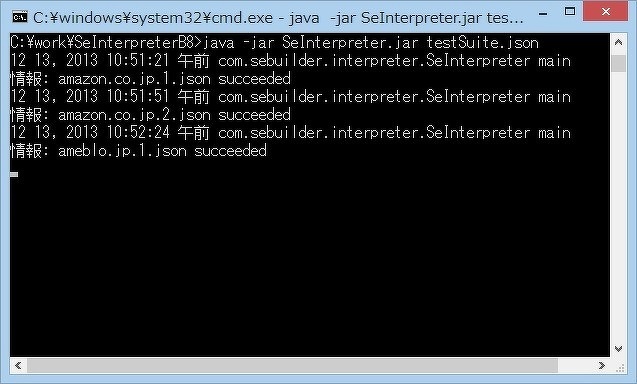
IDEは見やすいHTML形式で再生結果を確認できますが、Builderはコマンドラインに簡単な結果が表示されるだけです。(図8)
「コマンドライン実行」まとめ
Se Interpreterはまだまだ開発途上のようです。
次回Part 4では、機能以外の要素についても比較していきます。
なお、本記事はSelenium Advent Calendar 2013の15日目の記事です。
注釈・出典
- 「Introducing Selenium Builder – the Future of Test Development」の21ページ
- Sauce Labs offers new Selenium Builder
- Version 1.3はFirefox 17以上では動作しないので、Version 2.0を利用する必要があります。
- 「Introducing Selenium Builder – the Future of Test Development」の16ページ
- SelBlocksの他にdatadrivenというプラグインもありますが、メンテナンスされていないようで、最近のFirefoxでは動作しません。
- Selenium Builder Plugins
- IDEのプラグインの作成方法については「Selenium IDE Plugins」を参考にするとよいでしょう。
- Builderのプラグインの作成方法については「Plugin Developer Documentation」を参考にするとよいでしょう。
- Run Selenese Directly Within the Server Using -htmlSuite


 日本語
日本語