BitriseとMagicPodでiOSアプリのCI & 自動テスト
こんにちは、伊藤(@ito_nozomi)です。
今日は、モバイルアプリのCIサービスBitriseと、弊社で運営している、ディープラーニング技術を活用したモバイルアプリ自動テストサービスMagicPodを使い、クラウドでiOSアプリのCIとUI自動テストを行う方法を紹介します。
CI + UI自動テストをうまく使えば、以下のように開発・テストの効率をあげることができます。
- Pull Requestのタイミングでテストを実行し、レビューやマージの前に基本的な動作に問題がないか確認できます。
- 定期的にテストを実行することで素早くバグを検出し、記憶が鮮明&他の開発者に影響が出る前に問題を修正できます。
- 問題が起きそうな修正をいれたタイミングでも手動でビルド&テストを回すことで、変更内容に問題がないか素早くチェックできます。
Bitriseとは
Bitriseは、最近人気のiOS・Androidアプリのビルドをクラウド上で行えるCIサービスです。最近は色々なCIサービスがありますが、Bitriseには以下のような特徴があります。
- 1回のビルドが10分以内なら無料でiOSビルドが可能
- モバイルアプリのビルドに特化している
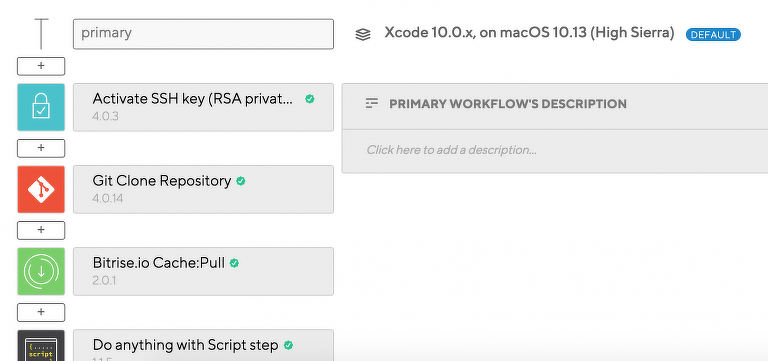
- 図1のようなGUIでビルド設定が簡単に行える(iOSビルド周りがあまり得意でない私でもビルド設定できました。)
ワークフローの設定内容はbitrise.ymlというファイルに集約されており、これを直接編集したり、Gitレポジトリで管理することもできるようです。※1
Bitriseの初回セットアップを行う
まずはBitriseで新規のiOSアプリのビルド設定を行います。MagicPodのクラウドテストはiOSシミュレータ上で行われるので、iOSシミュレータに対するビルド設定をしていきます。
- fastlaneなどを使ったプロジェクトのビルド方法は、今回は解説しません。
- Bitriseの使い方については、こちらの記事がわかりやすくまとまっていて参考になります。
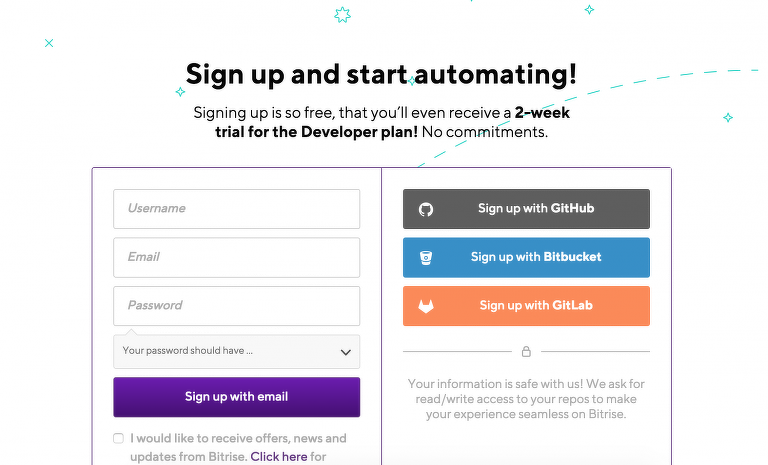
- 設定手順ですが、最初にBitriseのサインアップページ(図2)からユーザー登録を行い、
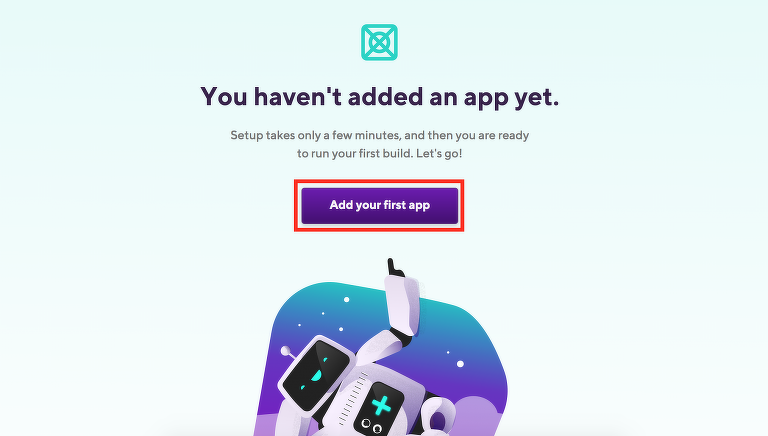
サインアップ完了後のページで「Add your first app」(図3)のボタンを押します。
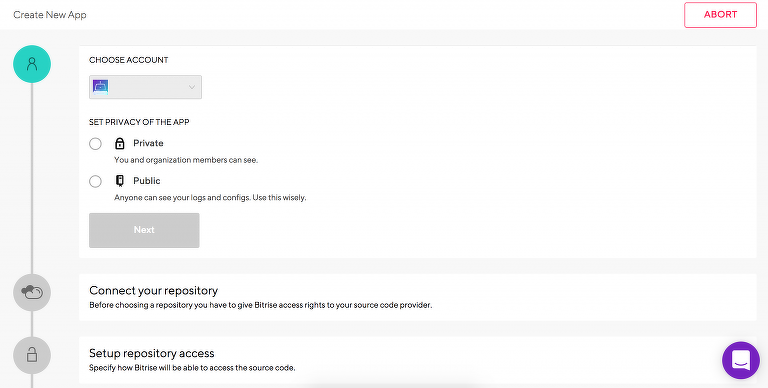
すると図4のアプリのビルド設定の画面になるので、ここでビルドの設定をしていきます。
必要な設定は以下の通りです。
- CHOOSE ACCOUNT:
- Bitriseの設定を一般公開するかを指定します。Privateでよいでしょう。
- Connect your repository:
- ビルドしたいiOSアプリのソースコードが入っているGitレポジトリを指定しましょう。GitHub/Bitbucket/GitLabが選べます。手元にちょうどいいアプリが無い場合、Magic PodデモアプリのプロジェクトをGitHub上でフォークして使用してもらっても構いません。
- Setup repository access:
- GitHubのサブモジュールの機能を使っているなど、追加で別のプライベートGitレポジトリにアクセスする必要がある場合は、「I need to」で必要な設定を行います。特に心当たりがなければ「No, auto-add SSH key」を選択しましょう。
- Choose branch
- masterなどの、ビルドするGitのブランチ名を指定します。
ここまで設定すると、Bitriseがレポジトリの内容を解析して、ビルド設定を自動で作成してくれます。
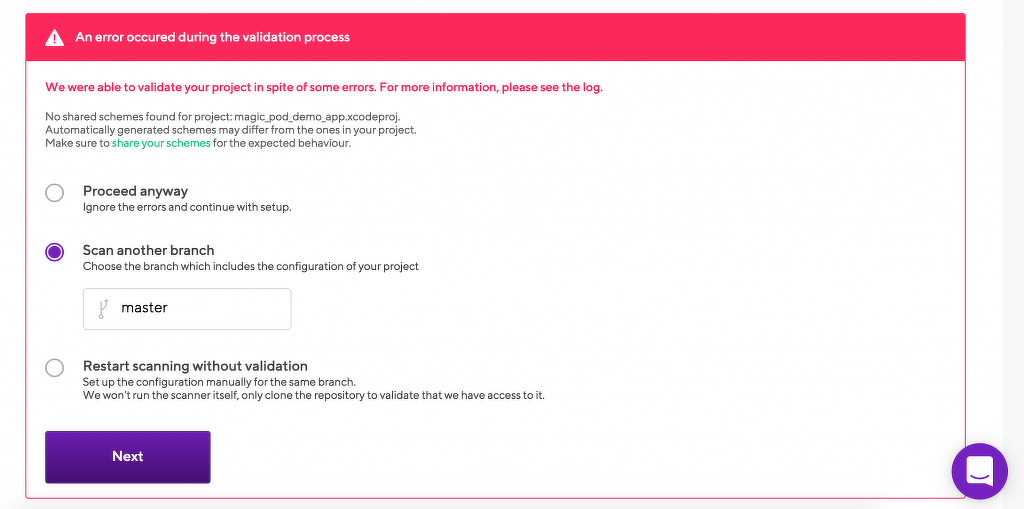
ここで、かなりの確率で図5のようなエラーメッセージが出ます。
とりあえずiOSシミュレータでMagic Podのテストをしたいだけの場合は、「Proceed anyway」を選んで先に進んでください。
直近で実機用のビルドも考えている場合は、ちゃんと修正した方がよいです。こちらの記事に従い、Xcode上でビルドShemeをSharedにして、xcshareddataをGitレポジトリにコミットしましょう。その後Bitriseのビルド設定に戻り、「Scan another branch」の項目を選んで(ブランチ名はそのままにします)、ビルド設定を再開します。
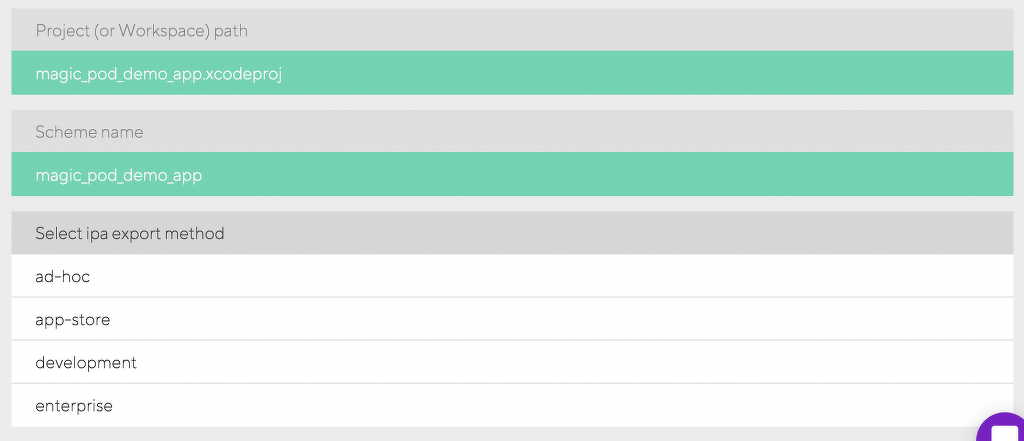
続いて「Select ipa export method」を選択するよう言われますが(図6)、Magic Podクラウドテストの場合は関係ないのでとりあえずad-hocを選んでおきます。※2
最後のWebhook setupを行うと、Gitレポジトリに変更が入るたびに自動ビルドが行われるようになります。ぜひとも「Register a Webhook for me!」を選んでおきましょう。※3
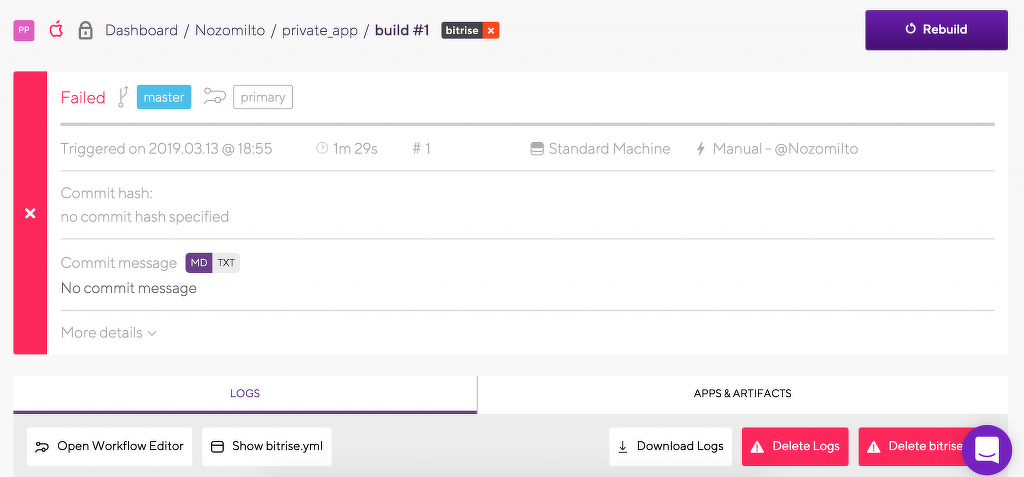
以上で初回セットアップは終了です。最後に右上まで戻って「FINISH」ボタンを押すと自動でビルドが始まりますが、図7のように最初のビルドは失敗してしまうはずです。
Bitriseでシミュレータ用にiOSアプリをビルドする
初回のビルドが失敗した原因は、iOS実機用のビルドに必要な設定が不十分だったためです※4。ですが、今回紹介する手順はiOSシミュレータに対するビルド設定なので、実機用の設定は削除して、シミュレータ用の設定に差し替えましょう。
まず、図7ビルド結果画面の左下にある「Open Workflow Editor」というボタンを押して、ビルドワークフローの編集画面に移動します。
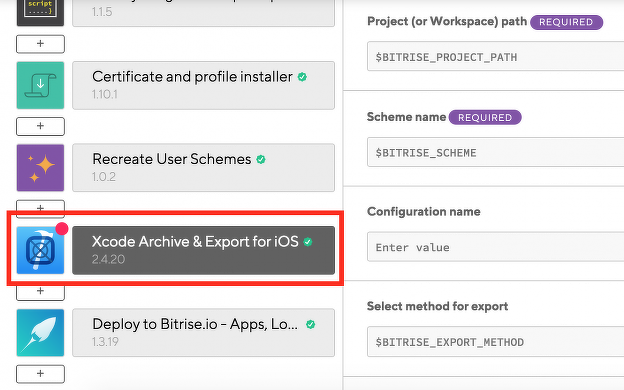
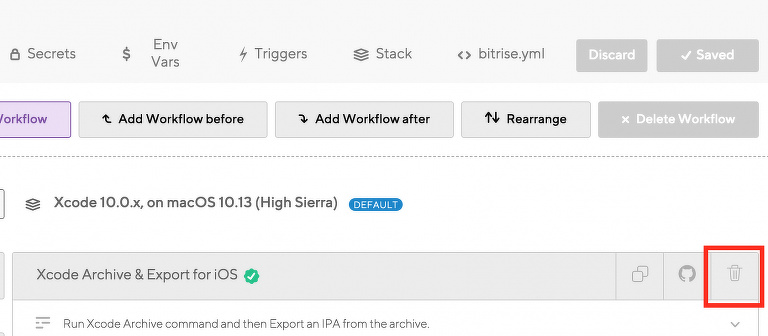
ここで、「Xcode Archive & Export for iOS」を選択し(図8)、
そのまま上の方にスクロールして削除ボタンからこのステップを削除します(図9)。
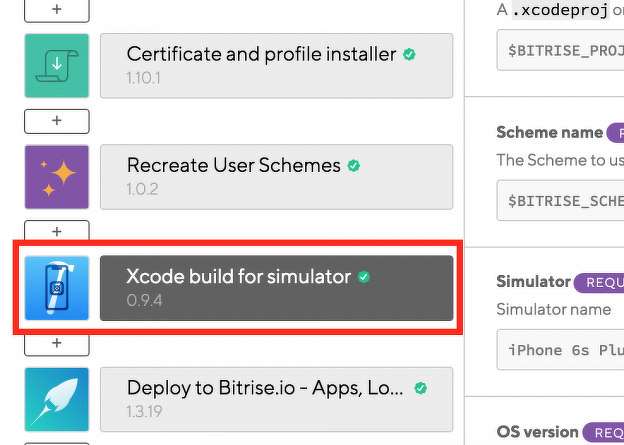
次に、「Deploy to Bitrise.io - Apps, Lo...」のすぐ上の「+」ボタンを押し、Xcode build for simulator のステップを探して追加します(図10)※5。
ここまでできたら、画面右上の保存ボタンで変更を保存し、同じく画面右上の「×」ボタンでWorkflow Editorを終了して、同じく画面右上のRebuildボタンから再度ビルドを実行します。
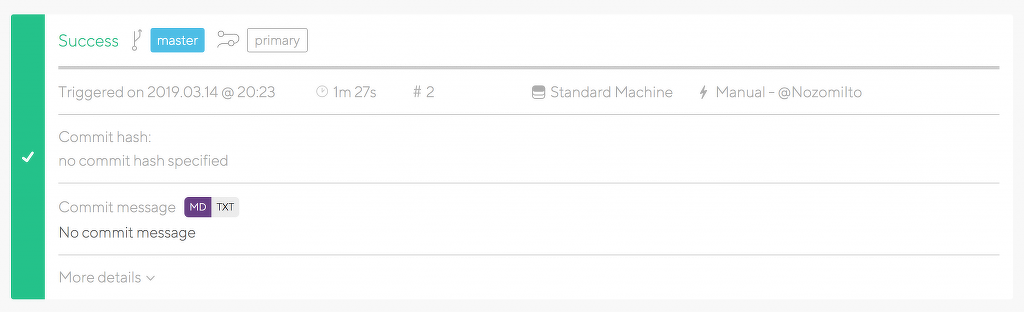
今度はビルドが成功するはずです。(図11)
テスト作成に必要なappファイルを用意する
アプリの自動ビルドができるようになったので、次はMagic Podのクラウド端末を使ってテストを作成していきましょう。まずは、シミュレータ用アプリ実体ファイルであるappファイルを用意する必要があります。これには2通りの方法があります。
1. Bitriseでビルドしたappファイルをダウンロードする方法
簡単な設定を行えば、Bitriseでビルドされたappファイルがダウンロードできます。
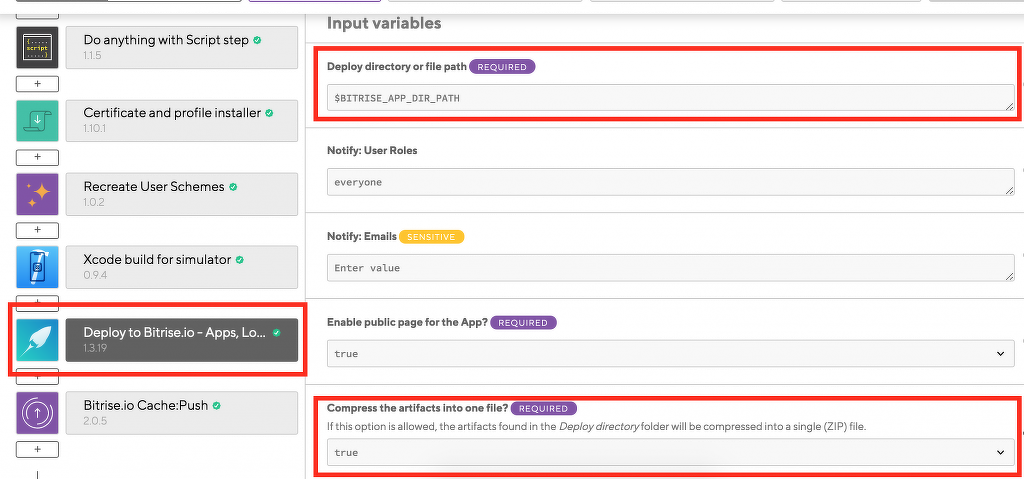
まず、Workflow Editorから「Deploy to Bitrise.io - Apps, Lo...」のステップを選択し、「Deploy directory or file path 」に「$BITRISE_APP_DIR_PATH」を、「Compress the artifacts into one file?」に「true」を指定して保存し、再度ビルドを行います。(図12)
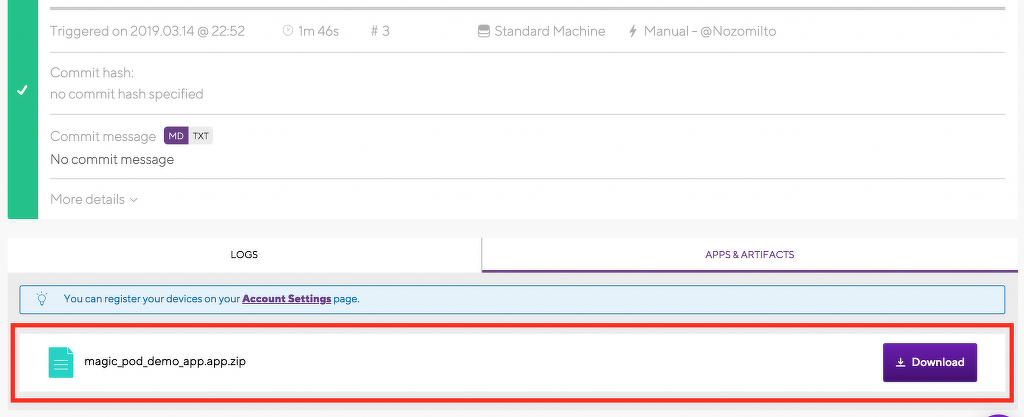
ビルド後、ビルド結果の「APPS&ARTIFACTS」を確認すると、図13のようにappファイルをzip圧縮したものが取得できます。あとはこれをダウンロード・解凍すればappファイルが手に入ります。(zipファイルのままMagicPodのテストに利用すると、フォルダ構成のせいでうまく動かないので、一度解凍をする必要があります。)
2. Xcodeを使ってappファイルをビルドする方法
iOSアプリ開発者であれば、Xcodeを使ってappファイルをビルドする方が簡単かもしれません。こちらの手順に従えば、簡単にappファイルを作成することができます。
MagicPodでappファイルを使ってUI自動テストを作成する
続いてテストの作成です。こちらの記事に従い、MagicPodにユーザー登録し、先ほど用意したappファイルを使って適当なテストを作成してください。
テストの内容を後から変更・追加するのは簡単です。まずは「ユーザー登録するだけ」「ログインするだけ」などの簡単なもので良いので、テストケースを1つ作成しましょう。
BitriseからMagicPodのテストを実行する
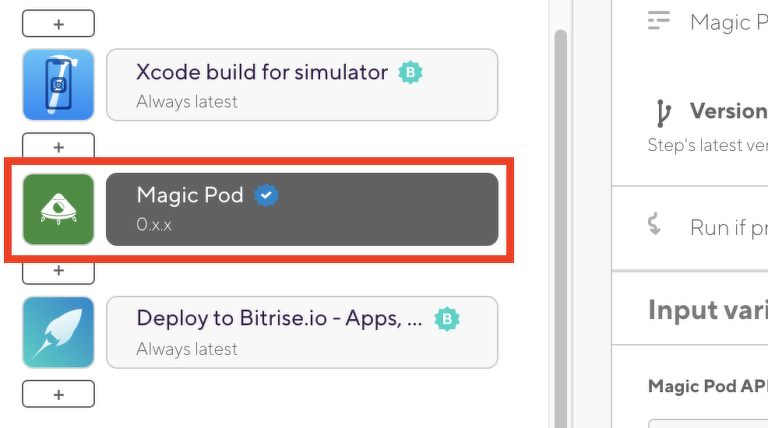
いよいよBitriseとMagicPodを連携させます。テストが作成できたら再びBitriseのWorkflow Editorを開き、「Xcode build for simulator」ステップの下の「+」ボタンを押して「MagicPod」のステップを追加します。(図15)
追加できたら、以下の通り項目を入力しましょう。
- MagicPod API token
- KeyにMAGIC_POD_API_TOKEN、ValueにMagicPodのAPIトークンページからコピーした値をセットします。
- Organization name
- MagicPodで使っている組織名を指定します。(「表示名」ではなく、組織のURLに使われているアルファベットの名前なので注意してください。)
- Project name
- MagicPodで使っているプロジェクト名を指定します。(「表示名」ではなく、プロジェクトのURLに使われているアルファベットの名前なので注意してください。)
- Test settings number
- MagicPodのプロジェクトの「テスト一括実行」で、環境を「クラウド」、アプリ種別を「クラウドアップロード」※6 にした設定を作成し、その設定番号を指定します(図16)。
他にも色々とパラメータがありますが、あとは初期値のままでも動きます※7。これで、BitriseでビルドしたアプリがMagicPod側にもアップロードされ、CIのタイミングでテストが実行されるようになります。
終わったら修正内容を保存し、再度ビルドを実行します。無事テストが完了すれば、Bitriseのテスト結果メールに加え、MagicPodのテスト結果メールも配信されるはずです。(図17)
なお、設定を調整すれば、以下のようなテストも可能です。
- アップロードしたアプリに対し、複数の端末パターンでテストを並列実行
- アップロードするアプリをappファイルからIPAファイルに変更し、SauceLabs/BrowserStackなどの外部クラウドサービス上でビルドしたアプリの実機テスト
ビルド&テストの自動開始のタイミングを調整する
初期設定のところでWebhookを設定した場合、GitレポジトリへのPushまたはPull Requestがあったタイミングで自動的にビルドが行われます。このタイミングは、以下の方法で調整が可能です。
- こちらの手順に従えば、1日1回指定した時間にビルドを実行することができます。
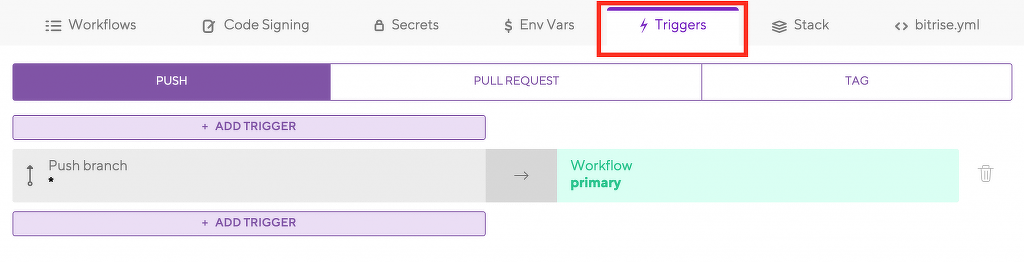
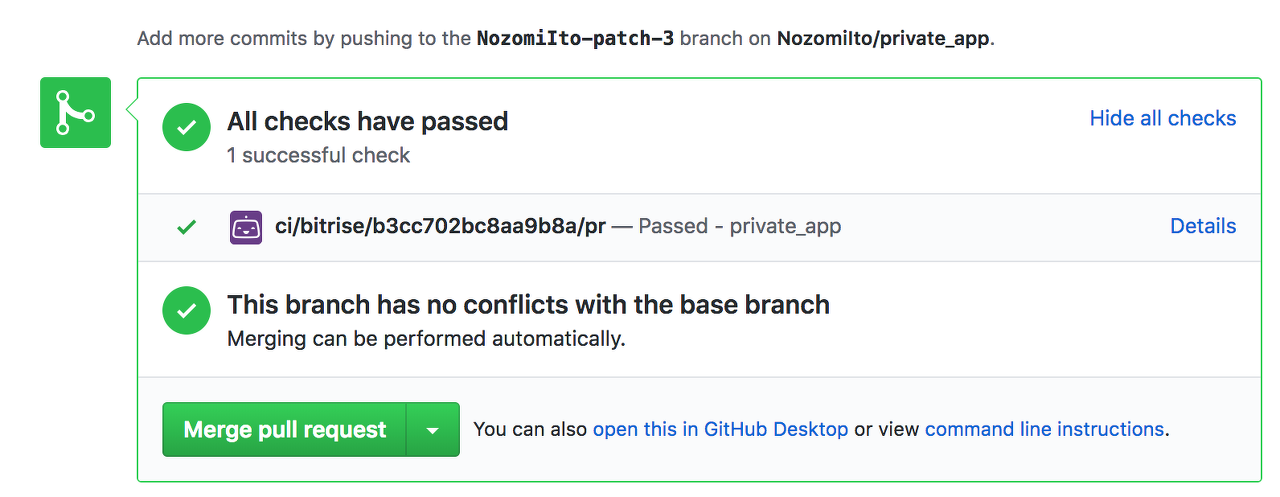
- Workflow EditorのTriggersタブ(図18)から、Push、Pull Requestなどのビルド開始のタイミングを調整できます※8 。ビルド結果は自動的にGitHubなどの画面に連携され、PushやPull Requestに対するビルド結果を簡単に確認できます。(図19、図20)
テスト自動化の習慣を組織に定着させる最良の方法は、CIで定期的に実行することです。MagicPodには開発者に質問できるContactの機能(図21)もあるので、何か分からないことがあればお気軽にご質問ください!
注釈・出典
- bitrise.ymlをリポジトリ内で管理するための手引き
- この設定はiOS実機用のipaファイルをビルドする場合の設定ですが、MagicPodのクラウドテストではiOSシミュレータを使うのでipaファイルはビルドしません。
- 後からWebhookを設定する場合、ビルド設定の「Code」タブから可能です。
- ビルドのLogを確認すると「No profiles for '***' were found: 」というエラーが出ているはずです。
- ちなみに「Do anything with Script step」「Certificate and profile installer」のステップは今回のiOSシミュレータビルドに不要なので、邪魔なら削除してもよいです。
- テスト対象アプリはBitriseからアップロードしたものが利用されるため、一括実行の設定画面では何を設定しておいても構いません。
- 設定を変えれば、テスト完了まで待機するかや、テスト終了後にMagicPodにアップロードしたアプリを削除するかなどを選べます。
- ビルドのトリガー