Seleniumでスクリプトを書くのに使える記録ツールあれこれ
Seleniumの記録・再生ツールといえばSelenium IDEやSelenium Builderが有名ですが、これらのツールはFirefox55以降動作しなくなっていました※1。そこでSeleniumプロジェクトチームによって新バージョンの開発が進められ、先日ついに、Chromeで動作する新しいSelenium IDEのバージョン1.0がリリースされました。
今日は、この新しいSelenium IDEをはじめとする、無料で使える様々なSeleniumスクリプトの記録ツールについてご紹介します。
なおこの記事では、プログラマー向けに、「プログラミング言語によるスクリプト作成の補助ツール」という観点から各種ツールを比較します。プログラミング言語でスクリプトを書く場合も、スクリプト記録ツールは下記のような用途に活用でき、非常に便利です。
- ブラウザ上の要素のロケータ※2 を簡単に取得する
- テストスクリプトの雛形を簡単に作成する
※この記事はSelenium/Appium Advent Calendar 2017の14日目の記事です。
目次
比較の観点
「プログラミング言語によるスクリプト作成の補助ツール」という観点から、以下の点について比較します。
- OSに依存しないか(主にWindowsとMac)
- インストールが簡単か
- 操作の記録が可能か。補助ツールなので、そこまで高い精度は求めません
- HTML要素のロケータの取得や調査ができるか
- 記録したスクリプトを元に、プログラミング言語のコードを生成できるか
- 分かりやすく、使いやすいか
- オープンソースか(無料ツールでも、ソースコードは非公開の場合があります)
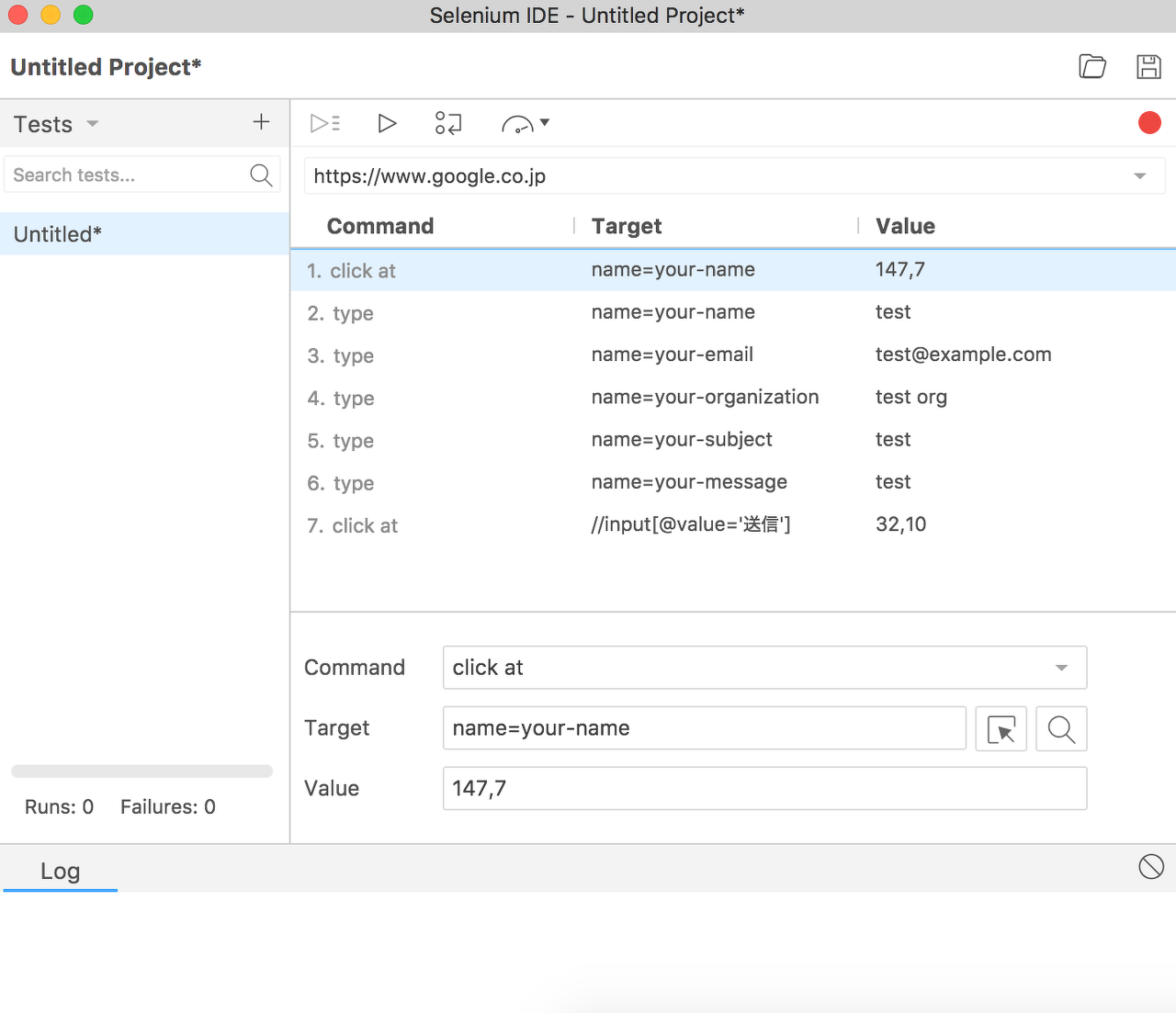
Selenium IDE
おすすめ度:★★★
公式サイト
最も有名なSeleniumの操作記録・再生ツールです。
従来はFirefoxアドオンとして提供されていましたが、動作しなくなったため、Chrome拡張としてSeleniumプロジェクト本家の方で書き直しが進み(Firefoxアドオン版もあるようです)、先日バージョン1.0がリリースされました。
従来版のSelenium IDEと比べるとまだまだ足りない機能もありますが、順調に開発が進んでいるので今後急速に改善していく期待が持てます。
ロケータの取得については、ブラウザ上の要素を選んでロケータを取得する「Select」の機能、ロケータに対応する要素がブラウザ上のどこにあるかを調べる「Find」の機能が実装済ですが、従来のSelenium IDEにあった、記録したロケータのタイプを切り替える機能(XPathからCSSセレクタに切り替えるなど)はまだ無いようです。
また、記録したスクリプトをプログラミング言語のコードに変換するエクスポートの機能もまだ無いようです。
| OS非依存 | ◯ | Chrome拡張のため、OS非依存 |
| インストールの簡単さ | ◯ | Chrome拡張のため、簡単にインストールできる |
| 操作の記録 | ◯ | |
| ロケータの取得・調査 | △ | 1種類のロケータしか取得できない |
| コード生成 | × | できない |
| 使いやすさ | ◯ | |
| オープンソースか | ◯ | GitHubレポジトリ |
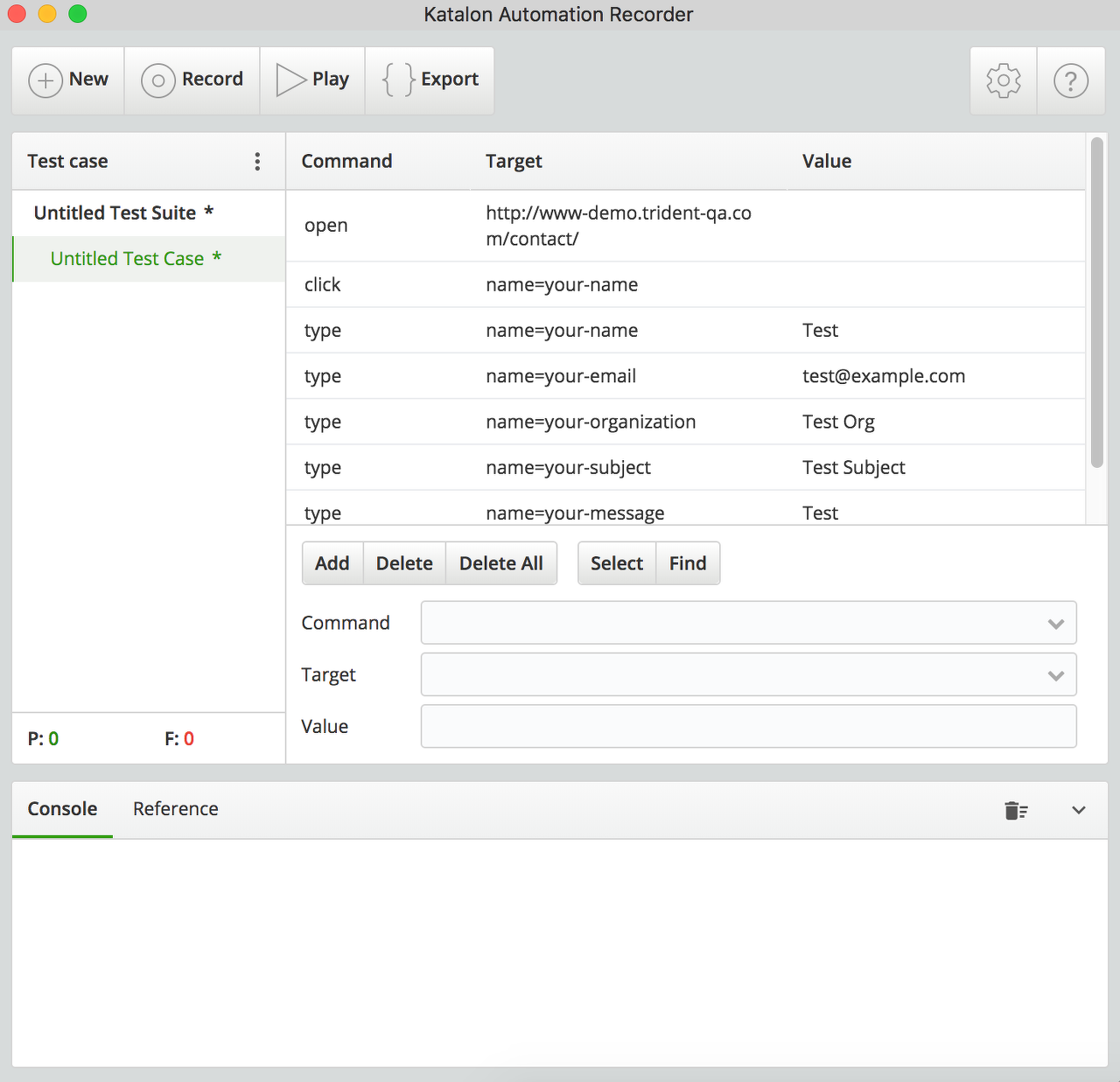
Katalon Recorder
おすすめ度: ★★★
公式サイト
オープンソースではありませんが、無料で使えるSelenium IDEライクな無料の記録・再生ツールです。使いやすさや機能は現状のSelenium IDEよりも優れています。
なお、単なる補助ツールとしてではなく、より本格的にテストツールとして活用したい場合は、画面定義の共通化やデータ駆動・キーワード駆動テストなどを備えたKatalon Studioというものもあります。
| OS非依存 | ◯ | Chrome拡張のため、OS非依存 |
| インストールの簡単さ | ◯ | Chrome拡張のため、簡単にインストールできる |
| 操作の記録 | ◯ | |
| ロケータの取得・調査 | ◯ | |
| コード生成 | ◯ | 様々な言語にエクスポート可能 |
| 使いやすさ | ◯ | Selenium IDEに近い操作感 |
| オープンソースか | × |
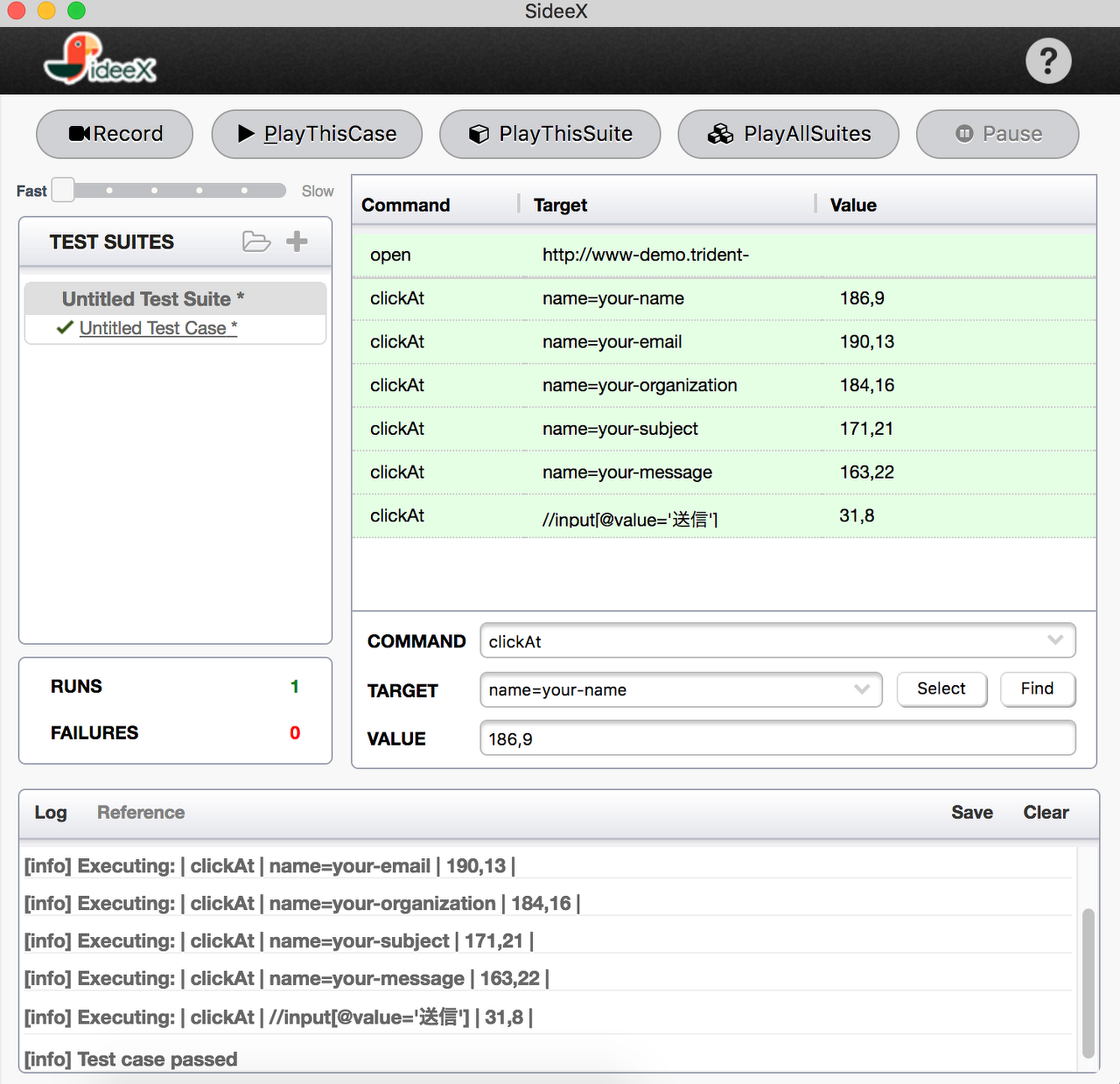
SideeX
おすすめ度:★★
公式サイト
Selenium IDEによく似たUIの、オープンソースの記録・再生ツールです。新しいSelenium IDEは、このSideeXをベースに開発されています。
発音は「sɪdɛks」らしいので※3、日本語だと「シデックス」なんでしょうか。
| OS非依存 | ◯ | Chrome拡張のため、OS非依存 |
| インストールの簡単さ | ◯ | Chrome拡張のため、簡単にインストールできる |
| 操作の記録 | △ | 文字入力が記録されないなど、あまり高性能ではない |
| ロケータの取得・調査 | ◯ | Selenium IDEと同等の機能が揃っている |
| コード生成 | × | できない |
| 使いやすさ | ◯ | Selenium IDEに近い操作感 |
| オープンソースか | ◯ | GitHubレポジトリ |
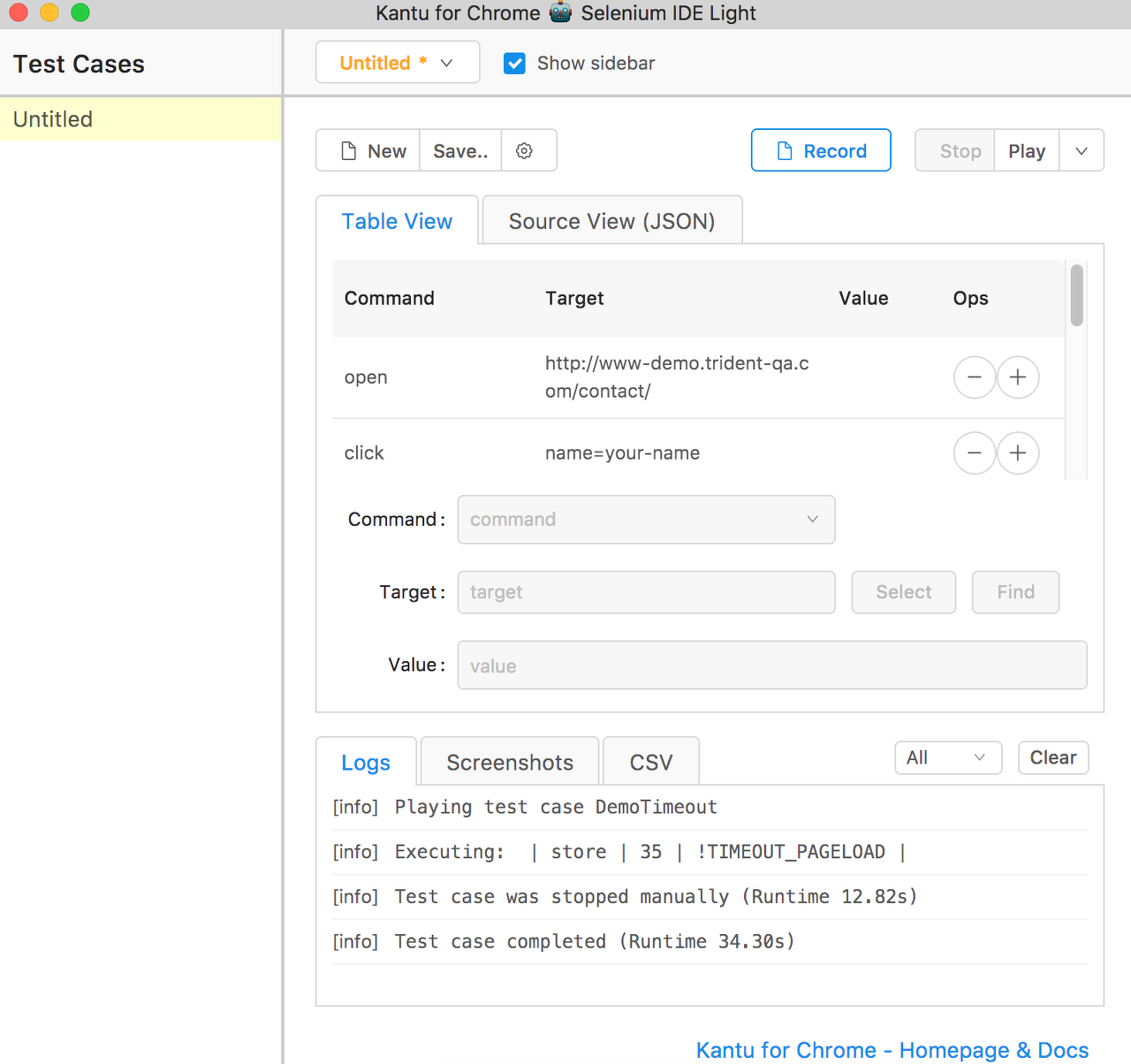
Kantu for Chrome
おすすめ度: ★★
公式サイト
Kantuという商用ツールのCommunity Editionです。
こちらもSelenium IDEによく似た記録・再生ツールですが、コマンド行が一度に2行くらいしか表示されないなど、UIが若干微妙な気がします。
| OS非依存 | ◯ | Chrome拡張のため、OS非依存 |
| インストールの簡単さ | ◯ | Chrome拡張のため、簡単にインストールできる |
| 操作の記録 | ◯ | |
| ロケータの取得・調査 | △ | 1種類のロケータしか取得できない |
| コード生成 | × | できない |
| 使いやすさ | △ | UIが若干微妙 |
| オープンソースか | △ | GPL v34 ※4 |
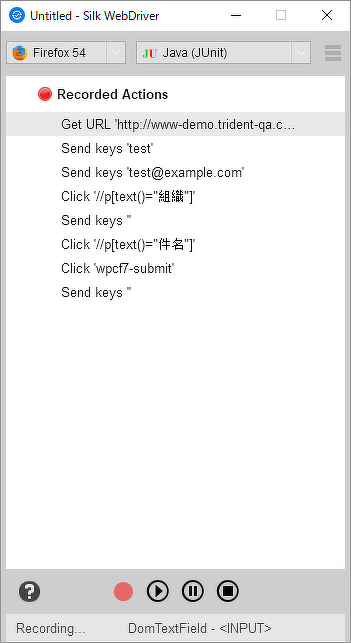
Silk WebDriver
おすすめ度: ★
Micro Focus社の商用ツールの無料エディションです。Windowsマシンでのみ利用できます。
操作の記録・再生とプログラミング言語のコードへの変換が可能ですが、ロケータの調査やタイプ切替を行う機能はありません。
| OS非依存 | × | Windowsのみ |
| インストールの簡単さ | ◯ | 簡単。コード生成機能を使うにはユーザー登録が必要 |
| 操作の記録 | ◯ | |
| ロケータの取得・調査 | × | 取得・調査ができない&1種類のロケータしか取得できない |
| コード生成 | ◯ | |
| 使いやすさ | ◯ | |
| オープンソースか | × |
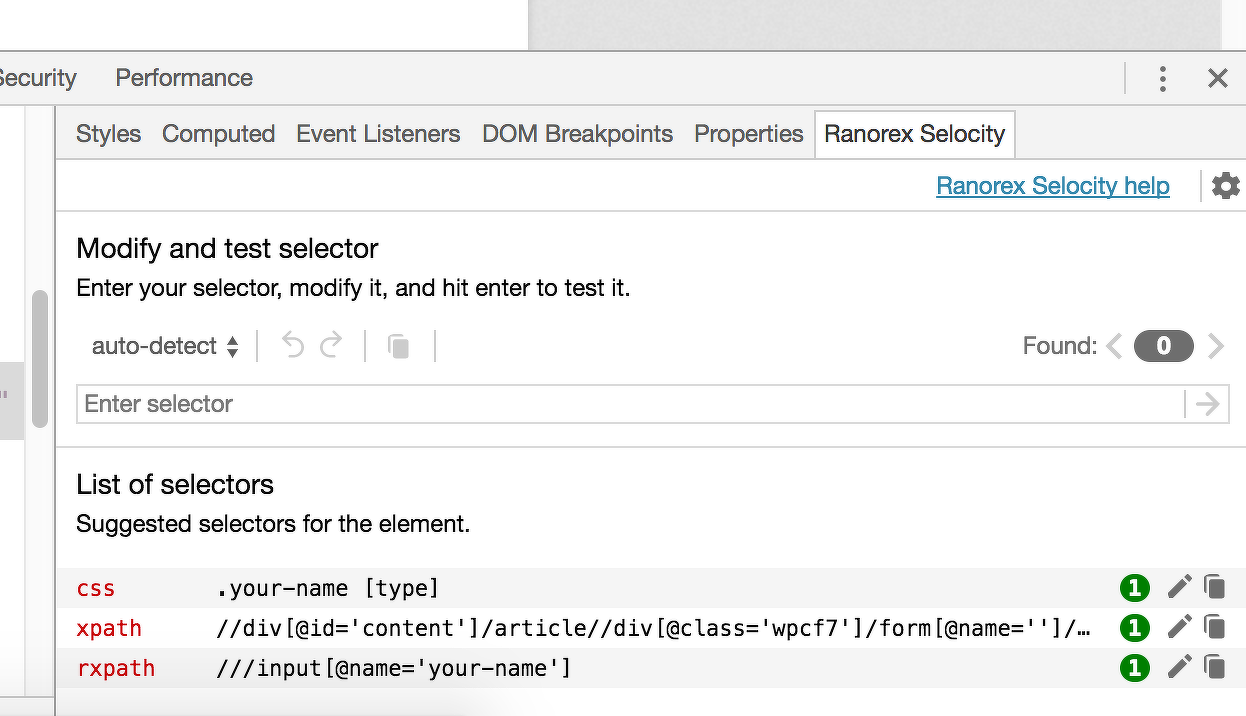
Ranorex Selocity
おすすめ度: ★
公式サイト
有名な商用ツールRanorexブランドのツールです。Chrome上で要素を右クリック、もしくはChromeの開発者ツールの画面から、ロケータを簡単に取得できますが、イマイチなロケータが取得されることも多いで
| OS非依存 | ◯ | Chrome拡張のため、OS非依存 |
| インストールの簡単さ | ◯ | Chrome拡張のため、簡単にインストールできる |
| 操作の記録 | × | できない |
| ロケータの取得・調査 | △ | 取得されるロケータが微妙 |
| コード生成 | × | できない |
| 使いやすさ | ◯ | 手軽に利用できる |
| オープンソースか | × |
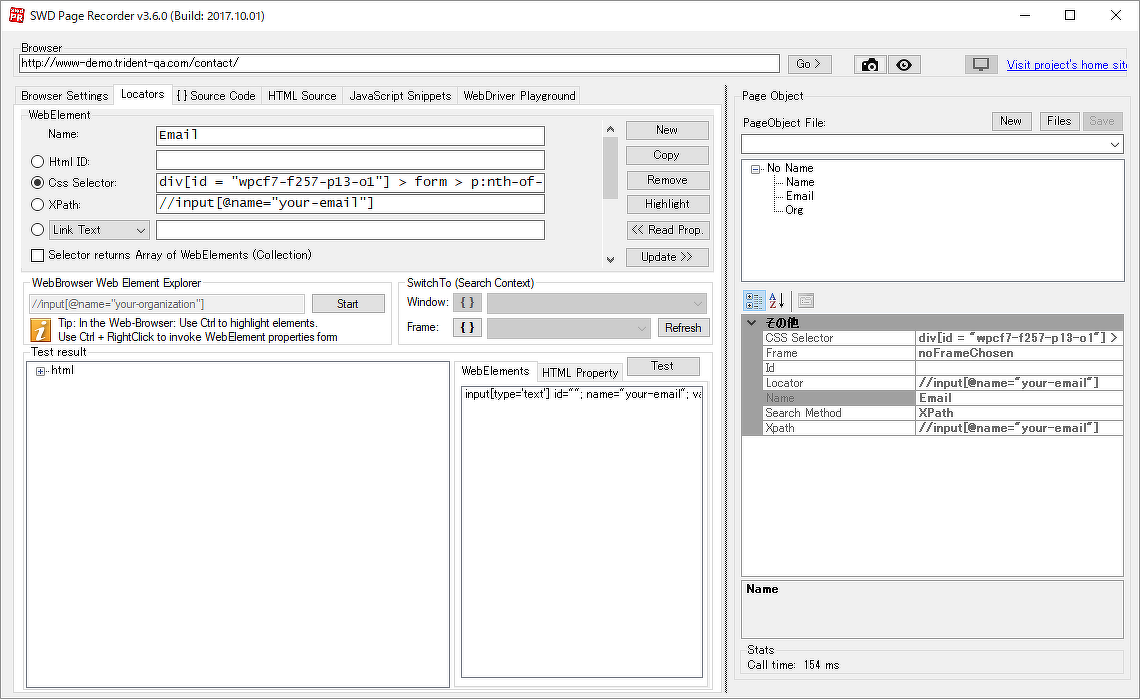
SWD Page Recorder
おすすめ度: ★
公式サイト
与えられたウェブサイトのページオブジェクトのソースコードを生成するツールです。Windowsマシンでのみ利用できます。
ブラウザ上で要素を選んで名前をつけ、それをページオブジェクトのコードに変換することができます。UIが分かりにくい&使い辛く私は早々にギブアップしてしまいましたが、慣れれば簡単なページオブジェクトは手際よく作成できるのかもしれません。
| OS非依存 | × | Windowsのみ |
| インストールの簡単さ | ◯ | 簡単 |
| 操作の記録 | × | できない |
| ロケータの取得・調査 | △ | ロケータ取得・調査・切り替えなど一通りできるが、使いにくい |
| コード生成 | ◯ | ページオブジェクトを生成できる |
| 使いやすさ | × | 慣れないと使いづらい |
| オープンソースか | ◯ | GitHubレポジトリ |
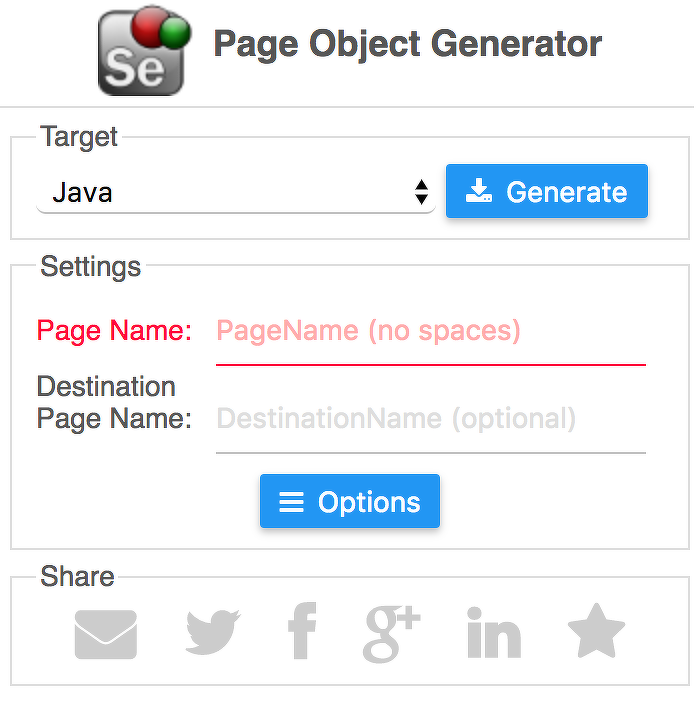
Selenium Page Object Generator
おすすめ度: ★
公式サイト
与えられたウェブサイトのページオブジェクトのソースコードを生成するChrome拡張です。
SWD Page Recorderと違い、画面上の(おそらく)全要素がページオブジェクト定義として一括で書き出され、その結果どの要素に対応するかよく分からないロケータが大量に取得されます。また、うまく動作しないページもあるなど、実用的に使うには厳しい気がしました。
| OS非依存 | ◯ | Chrome拡張のため、OS非依存 |
| インストールの簡単さ | ◯ | Chrome拡張のため、簡単にインストールできる |
| 操作の記録 | × | できない |
| ロケータの取得・調査 | △ | 取得されたロケータから目的のものを見つけるのが困難 |
| コード生成 | △ | 生成されるが、あまり実用に耐えない |
| 使いやすさ | ◯ | ボタンを押すだけでコード生成 |
| オープンソースか | △ | AGPL v3 |
Selenium Builder
おすすめ度:
公式サイト
次世代のSelenium IDEになるのではないかと期待していましたが、結局残念ながら最近のFirefoxでは利用できなくなりました。
WebDriver Element Locator
おすすめ度:
ブラウザ上で要素を右クリックしてロケータを取得できる便利そうなFirefoxプラグインですが、こちらも最近のFirefoxでは利用できません。
FirePath
おすすめ度:
要素のXPathを取得する便利そうなFirefoxプラグインですが、こちらも最近のFirefoxでは利用できません。
結論
今後を考えるとSelenium IDEが良いと思いますが、機能が足りない点が気になるなら今はKatalon Recorderも良いと思います。
注釈・出典
- Firefox 55 and Selenium IDE
- Seleniumで要素を指定するための、id・XPath・CSSセレクタなどの情報
- SideeX
- 例えばKantuを拡張した商用ツールを開発した場合、そのソースコードも公開する必要が生じます。もっとも、これが問題になるケースはほとんど無いと思いますが。。


 日本語
日本語