Selenium IDEを使って、ChromeやIE上でテストスクリプトを実行する方法
Selenium IDEは、ブラウザ操作を記録してSeleniumのスクリプトを生成できるFirefoxプラグインで、プログラムを書かなくてもSeleniumのスクリプトが作成できることから、多くの人に利用されています。
記録したスクリプトの再生をSelenium IDEで行うこともできるのですが、Firefoxプラグインということもあり、これまで実行はFirefoxでしか行うことができませんでした。
しかし、2013年4月26日にリリースされたSelenium IDE 2.0を使えば、Selenium IDEからChromeやInternet Explorerなど他のブラウザ上でのテストスクリプト実行を行えるようになりました。
今回は、SeleniumのコミッターであるSamit Badle 氏のブログ記事 "WebDriver Playback in Selenium IDE is Here"から、この方法をご紹介します。
※ 以下の説明は、Selenium IDEの基本的な利用方法を知っていることを前提としています。
目次
インストール
次の順番でインストールしていきます。
- Java
- Selenium Server
- Internet Explorer Driver Server
- Selenium IDE 2.0
1. Javaのインストール
Javaのバージョン1.6以上をインストールし、java.exeにPATHを通しておきます。
Javaのインストール方法・PATHを通す方法は、多くの方が様々なサイトで紹介しているので、ここでは省略します。
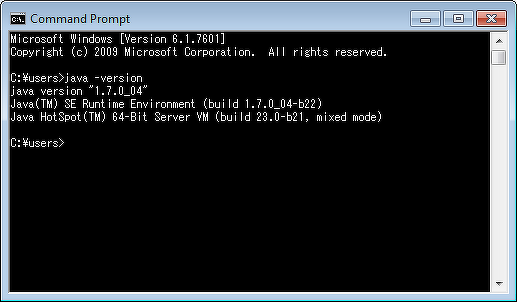
コマンドプロンプトを起動して
java -version
と入力し、表示されたバージョン番号が1.6以上であれば問題ありません。(図1)
2. Selenium Serverのインストール
Seleniumの公式サイトから、「Selenium Server」をダウンロードします。
「selenium-server-standalone-*.jar」(「*」はダウンロード時点での最新のバージョン番号)というファイルがダウンロードされるので、これを任意のフォルダに配置します。
3. Internet Explorer Driver Serverのインストール
Seleniumの公式サイトから、「The Internet Explorer Driver Server」をダウンロードします。
ダウンロードしたzipファイルを解凍すると「IEDriverServer.exe」というファイルがあるので、これを先ほどの「selenium-server-standalone-*.jar」と同じフォルダに配置します。
4. Selenium IDE2.0のインストール
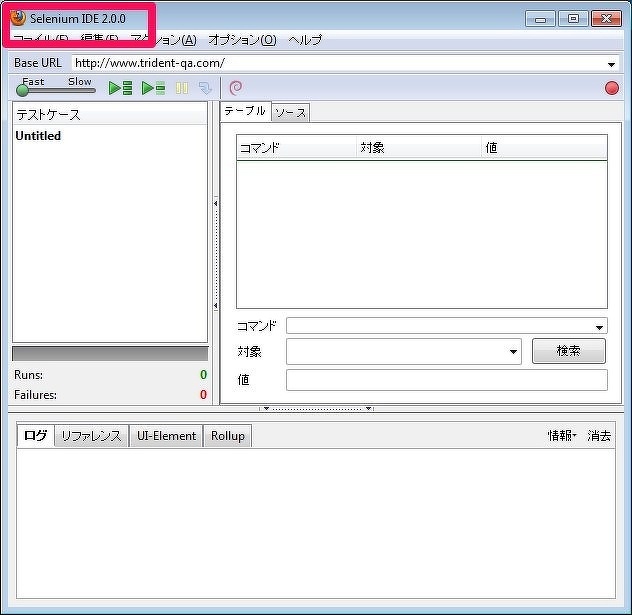
Firefoxを起動してSelenium IDEの画面を立ち上げ、Selenium IDEのウィンドウの左上にあるバージョン番号を確認します。(図2)
もしバージョンが2.0以上ならば場合は問題ありません。
古い場合は、Seleniumの公式サイトに"Firefoxで"アクセスし、Selenium IDEの最新版をインストールしてください。
Selenium IDEの設定
インストール作業が完了したら、Selenium IDEを起動し、Selenium IDEの画面のメニューの「オプション > 設定」を選び、オプション画面を開きます。
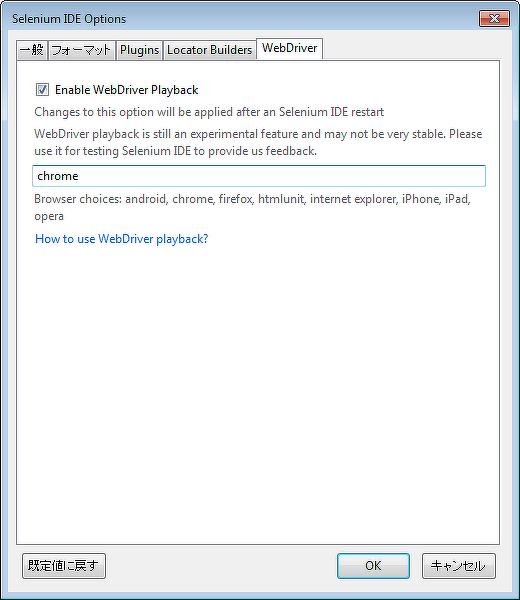
WebDriverタブを開いて「Enable WebDriver Playback」にチェックを入れ、その下のブラウザ名入力欄に、テスト実行時に使用したいブラウザ名(chrome など)を入力します。(図3)
ここでは、chromeと入力することにします。
設定が終わったら、一度Selenium IDEを再起動します。
実行
準備が整ったので、いよいよテストを実行してみます。
Selenium Serverの起動
まず、コマンドプロンプトで「selenium-server-standalone-*.jar」を配置したディレクトリに移動し、以下のコマンドを実行してSelenium Serverを立ち上げます。(コマンド中の「*」はダウンロードしたいファイル名に応じて変更してください)
java -jar selenium-server-standalone-*.jar -Dwebdriver.ie.driver=.\IEDriverServer.exe
MacやLinux環境の場合は、Internet Explorerを扱う必要がないので、
java -jar selenium-server-standalone-*.jar
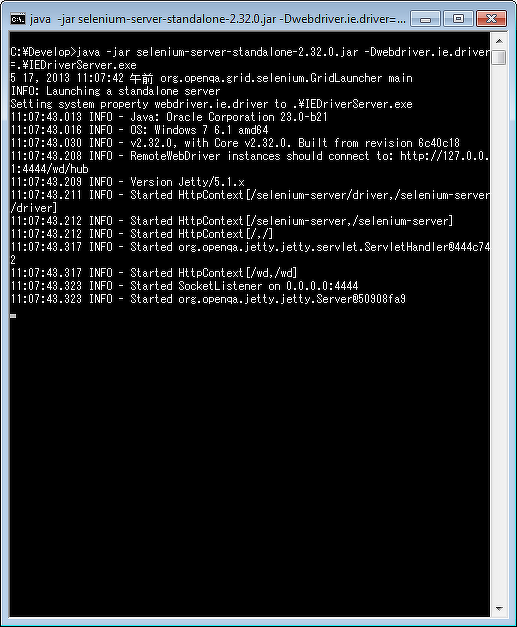
としてください。コマンドプロンプトの表示が図4のようになれば、Selenium Serverの起動は成功です。
スクリプト実行
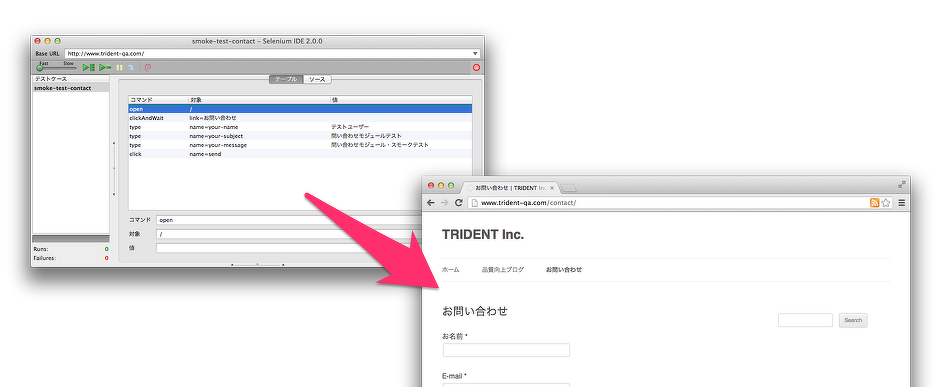
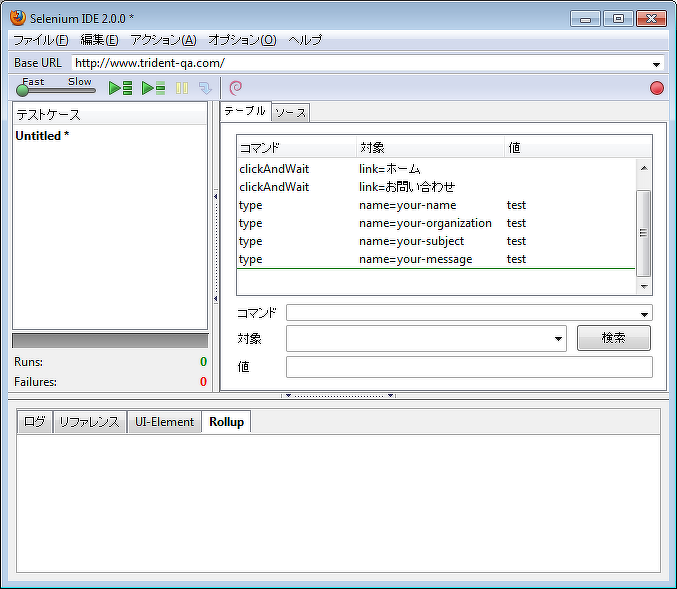
まずは通常通りにFirefox上でブラウザ操作を記録します。記録ができたら再生ボタンを押し、このスクリプトを再生しましょう。
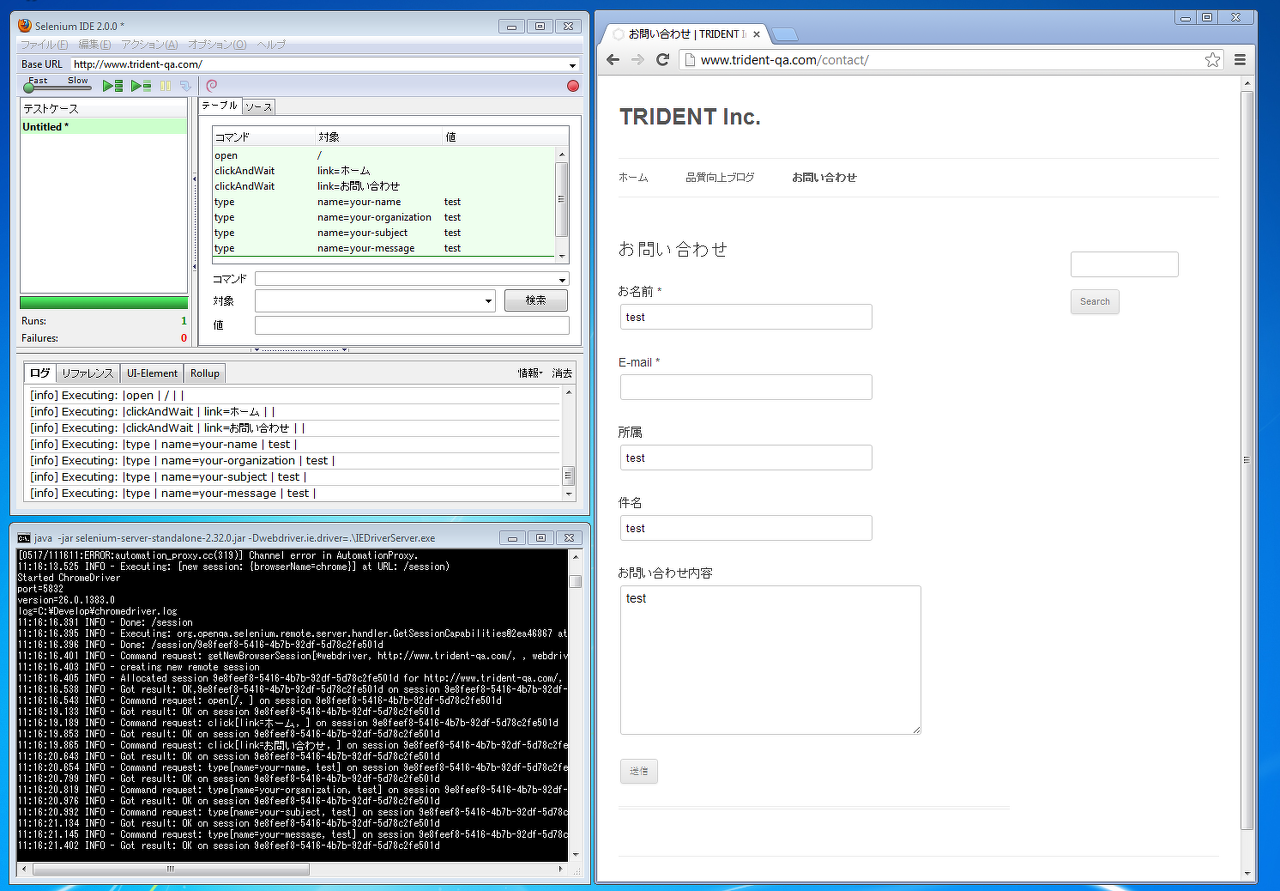
少し待つと、Chromeが起動し、先ほど記録したスクリプトがChrome上で再生されます。
Selenium IDEのオプション画面でブラウザ名を変更すれば、同じスクリプトを他のブラウザでも再生できます。(変更の際のSelenium IDEの再起動は不要です)
既知の問題
Selenium IDEによるFirefox以外のブラウザでのテスト実行は、まだ新しい機能ですので、現時点で次のような問題があるようです。
- テストを再生するたびに新しいブラウザウィンドウが増えていきます。各テストケースの最後の行にcloseコマンドを入れればウィンドウの数が増え続けることはないですが、closeコマンドを入れたとしてもテストの実行時間は長くなってしまうので、結構問題ありのような気がします。
- エラーがおきても、テストがそこで終わらない場合があります。
- 予期しないエラーが出た場合に、ポップアップメッセージが表示される場合があります。
- 現在選択しているコマンドを1行だけ実行する機能には未対応です。
- 「検索」ボタンによる対象の検索がうまく動かない場合があります。
- タイムアウト値の設定は無視されます。
- スクリーンショットを撮る機能がうまく動かない場合があります。
- Seleniumのユーザー拡張・プラグインの機能がうまく動かない場合があります。


 日本語
日本語