徹底比較!Selenium Builder vs Selenium IDE - Part 4
Seleniumスクリプトの記録・再生を行うFirefoxプラグイン、Selenium Builder(以下Builder)と、Selenium IDE(以下IDE)の比較記事Part 4です。
Part1はこちらから。
目次
機能以外の要素の比較
ツールの機能以外にも、比較すべき要素は色々あります。
ドキュメント
| Builder | IDE | |
|---|---|---|
| 公式ドキュメント | △ | 〇 |
| ブログなどの非公式情報 | × | 〇 |
公式ドキュメント
IDEの公式ドキュメントには、IDEのインストール方法から様々な機能の使い方まで、詳しく書かれています。
一方、Builderの公式ドキュメントは、あまり詳しく書かれていません。IDEからの移行ユーザーであれば問題ありませんが、初心者には少し不親切です。
ブログなどの非公式情報
Builderは、まだ歴史が浅く、使っているユーザーも少ないため、ブログなどの情報は非常に少ないです。
「ドキュメント」まとめ
Builderの情報が圧倒的に少ないです。
日本語
| Builder | IDE | |
|---|---|---|
| 画面の日本語対応 | 〇(バージョン2.1.0以降) | 〇 |
| 日本語情報 | × | 〇 |
画面の日本語対応
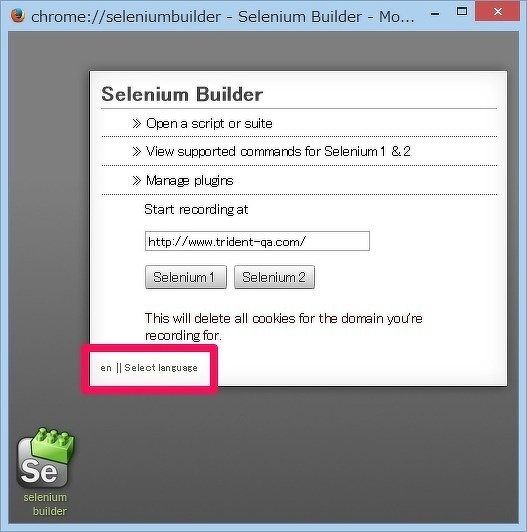
今回の比較に使用したBuilder 2.0.10では、Builderの画面は日本語に対応していないようですが、Builder 2.1.0以降であれば、起動画面左下の「Select language」から「Japanese」を選んでBuilderを再起動すると、画面を日本語化することができます。※1
日本語情報
Builderの日本語情報は、公式・非公式によらず、これまでほぼありませんでした。この記事がみなさんのお役に立てれば幸いです。
「日本語」まとめ
Builderの日本語情報はまだまだ不足しています。
開発スピード
| Builder | IDE | |
|---|---|---|
| 直近のコミット数 | 〇 | △ |
直近のコミット数
2013年の10/1から12/13の間にGitHubレポジトリに行われたコミット数を比較したところ、Builderは66コミット、IDEは5コミットでした。
BuilderはDavid Stark氏(Sauce Labs所属)が、IDEはSamit Badle氏が、それぞれメインで開発を進めているようです。
「開発スピード」まとめ
Builderの方が、現在も機能追加などが活発に進められています。
将来性
色々比較してきましたが、結局のところ一番重要なのはこの「将来性」かもしれませんね。
Seleniumの開発者メーリングリストの、2012年11月の「Contributing Se Builder to the Selenium Project」というトピックの中で、BuilderをIDEの後継ツールとしてSeleniumプロジェクトでサポートしていくという方針が示されており、コミットの頻度から考えてもプロジェクトの力点は既にIDEからBuilderに移されていると考えられます。
Builderを採用する理由は、
- BuilderはWebDriverをサポートしている。
- 現状IDEの開発はほとんど止まっている。
- IDEのFirefoxに依存したアーキテクチャでは、他のブラウザへの移植は困難。
などのようです。
もっとも、IDEの開発がただちにストップするわけでなく、このトピックでは、IDEを非推奨とするまでに最低でも2年を置く案が提示されています。
ソースコードやダウンロードページはまだ統合されておらず、現状はIDEのメンテナンスとBuilderの機能ギャップ解消を並行して行っているフェーズのようです。
別のトピック「The path to 3.0」では、Selenium 3にBuilderを含める案も提示されているので、もしかするとSeleniumプロジェクトに正式統合される日も近いのかもしれません。
IDEからBuilderへのスクリプト移行
いくらBuilderを使いたくても、既存のIDEで作られたスクリプトをBuilderに移行できなければ、乗り換えは困難です。
比較の締めくくりに、Builderのスクリプトを果たしてIDEに移行することはできるのか、考えてみましょう。
BuilderとIDEのスクリプト形式
IDEのテストケース・テストスイートをファイルに保存すると、HTMLの形式で保存されます。(図3)
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1005/xhtml" xml:lang="en" lang="en"> <head profile="http://selenium-ide.openqa.org/profiles/test-case"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="selenium.base" href="http://www.yahoo.co.jp/" /> <title>yahoo.co.jp.1</title> </head> <body> <table cellpadding="1" cellspacing="1" border="1"> <thead> <tr><td rowspan="1" colspan="3">yahoo.co.jp.1</td></tr> </thead><tbody> <tr> <td>open</td> <td>/</td> <td></td> </tr> <tr> <td>click</td> <td>id=srchMorebtn</td> <td></td> </tr> <tr> <td>clickAndWait</td> <td>id=nsearch</td> <td></td> </tr> <tr> <td>clickAndWait</td> <td>link=トップ</td> <td></td> </tr> <tr> <td>clickAndWait</td> <td>css=#gnPriTopics > a</td> <td></td> </tr> <tr> <td>clickAndWait</td> <td>link=写真</td> <td></td> </tr> </tbody></table> </body> </html>
一方、Builderのテストケース・テストスイートは、
- Selenium 1の場合はIDEと同一のHTML形式
- Selenium 2の場合はIDEと互換性の無いJSON形式
で保存されます。
{
"type": "script",
"seleniumVersion": "2",
"formatVersion": 1,
"steps": [
{
"type": "get",
"url": "http://www.yahoo.co.jp/"
},
{
"type": "clickElement",
"locator": {
"type": "id",
"value": "srchMorebtn"
}
},
{
"type": "clickElement",
"locator": {
"type": "id",
"value": "nsearch"
}
},
{
"type": "clickElement",
"locator": {
"type": "link text",
"value": "トップ"
}
},
{
"type": "clickElement",
"locator": {
"type": "css selector",
"value": "#gnPriTopics > a"
}
},
{
"type": "clickElement",
"locator": {
"type": "link text",
"value": "写真"
}
}
]
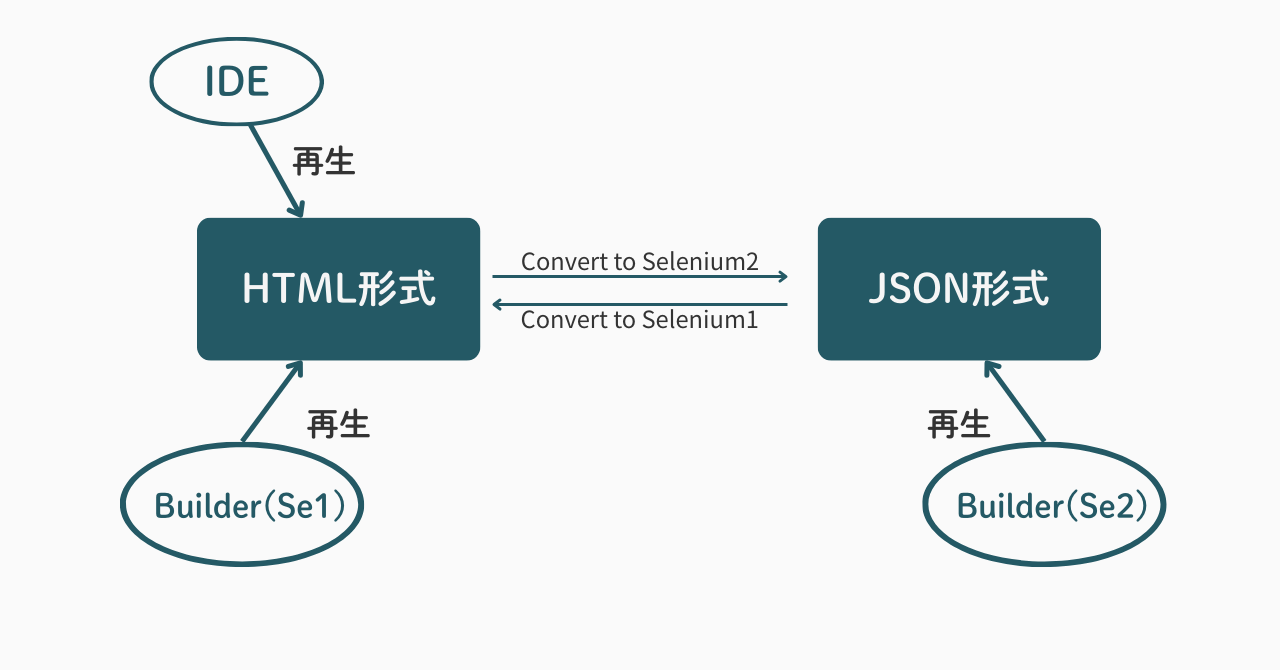
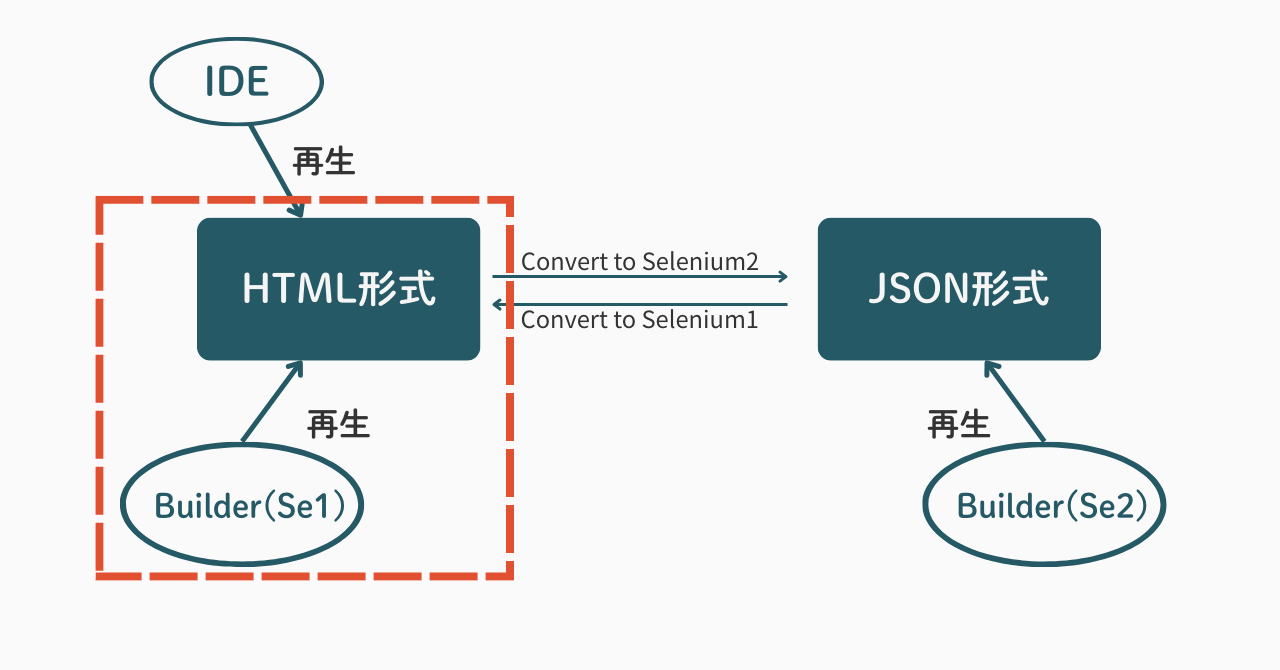
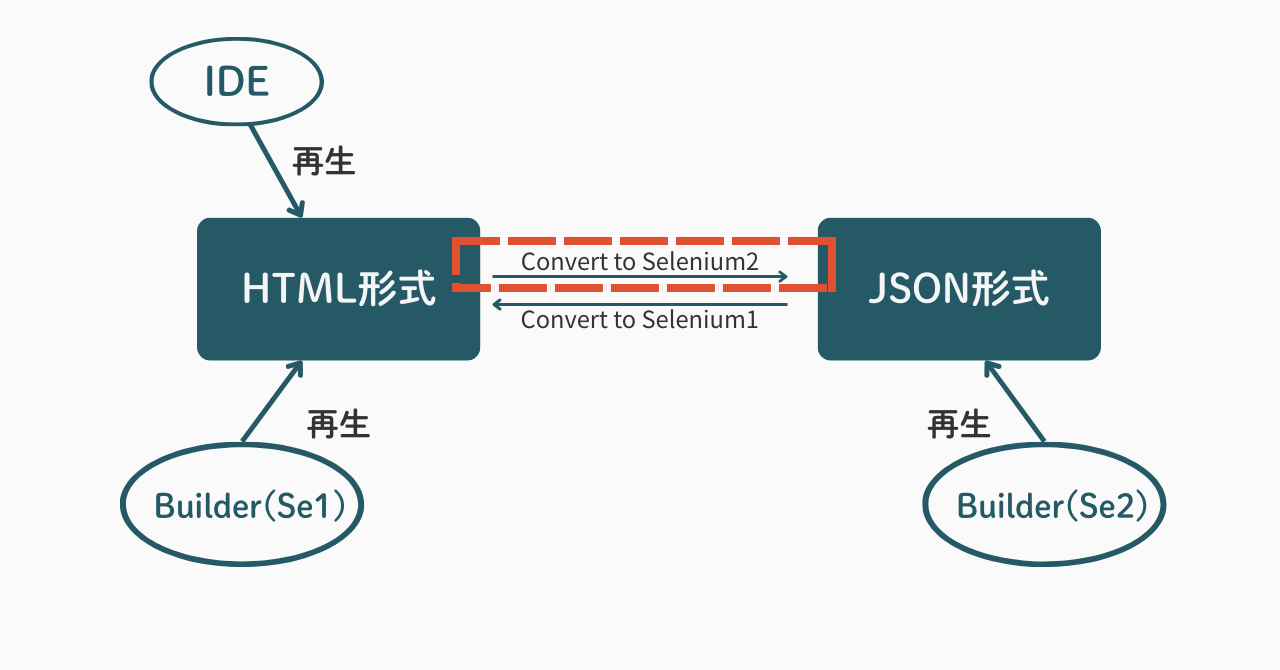
}Builderの「File > Convert to Selenium 1(2)」でスクリプトの変換を行うと、ファイル形式もHTML/JSONに相互変換されます。
IDEのスクリプトをBuilderで再生する
IDEのテストケース・テストスイートはBuilderのSelenium 1のものと完全に同じなので、変換無しで相互利用できます。
ただし、Selenium 1のsendKeysコマンドはBuilderでは現在サポートされておらず、読み込むことができません。
IDEで定義された独自コマンドをBuilderで再生する
Part 3で説明したように、BuilderはIDEのuser-extensions.jsをそのまま使用でき、定義された独自コマンドも再生することができます。
ただし、BuilderはIDEのプラグインは使用できないので、プラグイン中で定義された独自コマンドは再生できません。
Selenium 1のスクリプトをSelenium 2に変換する
Selenium 1のスクリプトは、Builderの「File > Convert to Selenium 2」からSelenium 2のスクリプトに変換することができます。※2
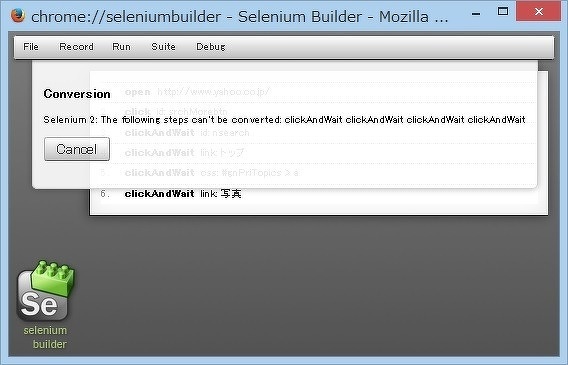
しかし、実際に変換をしてみると、Selenium 1のスクリプトで多用されているclickAndWaitコマンドでエラーが起き、変換を行うことができません。(図8)
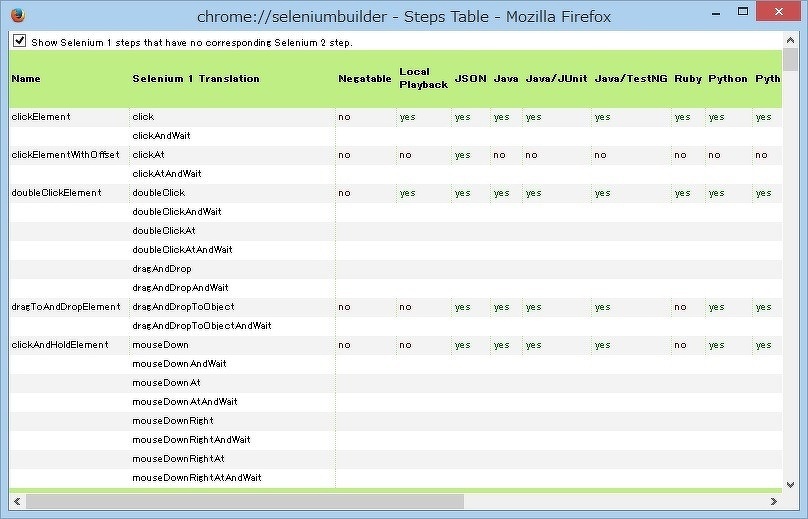
Builderの起動画面で「View supported commands for Selenium 1 & 2」を選ぶと、Builderでサポートされているコマンドの一覧が見られるのですが、ここで対応するSelenium 2のコマンドが無いSelenium 1のコマンドは、どうやら変換できないようです。
対応表を見ると、まだ変換がうまくできないコマンドも多数ありますが、最終的にはSelenium 1とSelenium 2のスクリプトの完全な自動相互変換を目指しているようです。※3
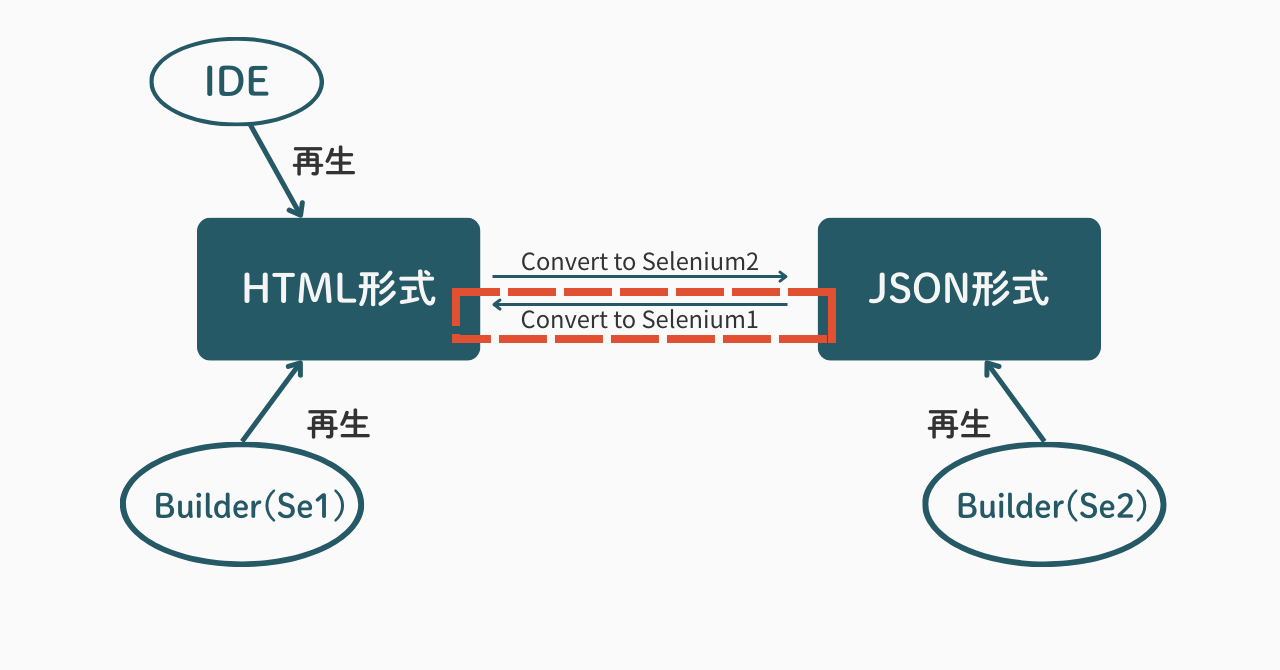
Selenium 2のスクリプトをSelenium 1に変換する
Part 2で紹介したように、Selenium 1スクリプトにWait処理が入らないため、変換後のスクリプトはほとんど動作しません。
Part 1からPart 4にわたって、BuilderとIDEを様々な観点から比較してきました。次回まとめ編では、これまでの比較結果をもう少しコンパクトにまとめたいと思います。
なお、本記事はSelenium Advent Calendar 2013の16日目の記事です。
注釈・出典
- コメント欄にて情報をくださったmorizo999さん、ありがとうございました。記事の画面キャプチャが全て英語なのは、筆者が日本語対応していることに気付かなかったからです。。
- 1スクリプトずつ変換しなければならないのが手間ですね。
- Version Conversion


 日本語
日本語