徹底比較!Selenium Builder vs Selenium IDE - Part 2
Seleniumスクリプトの記録・再生を行うFirefoxプラグイン、Selenium Builder(以下Builder)と、Selenium IDE(以下IDE)の比較記事Part 2です。
Part1はこちらから。
目次
記録・再生精度の比較
Part 2では、画面自動テストツールの中核機能である、記録・再生機能の精度を比較します。
実際のWebサイトへの操作の記録
記録・再生精度の比較にあたっては、いくつかのWebサイトへの操作の記録・再生を実際に行い、その結果を比較しました。
今回は、国内アクセス数上位10サイト※1 (google.comはgoogle.co.jpと重複するので除外)に対し、筆者の独断と偏見で簡単なテストケースを作成し、その操作の記録・再生がどの程度行えるかを調べました。
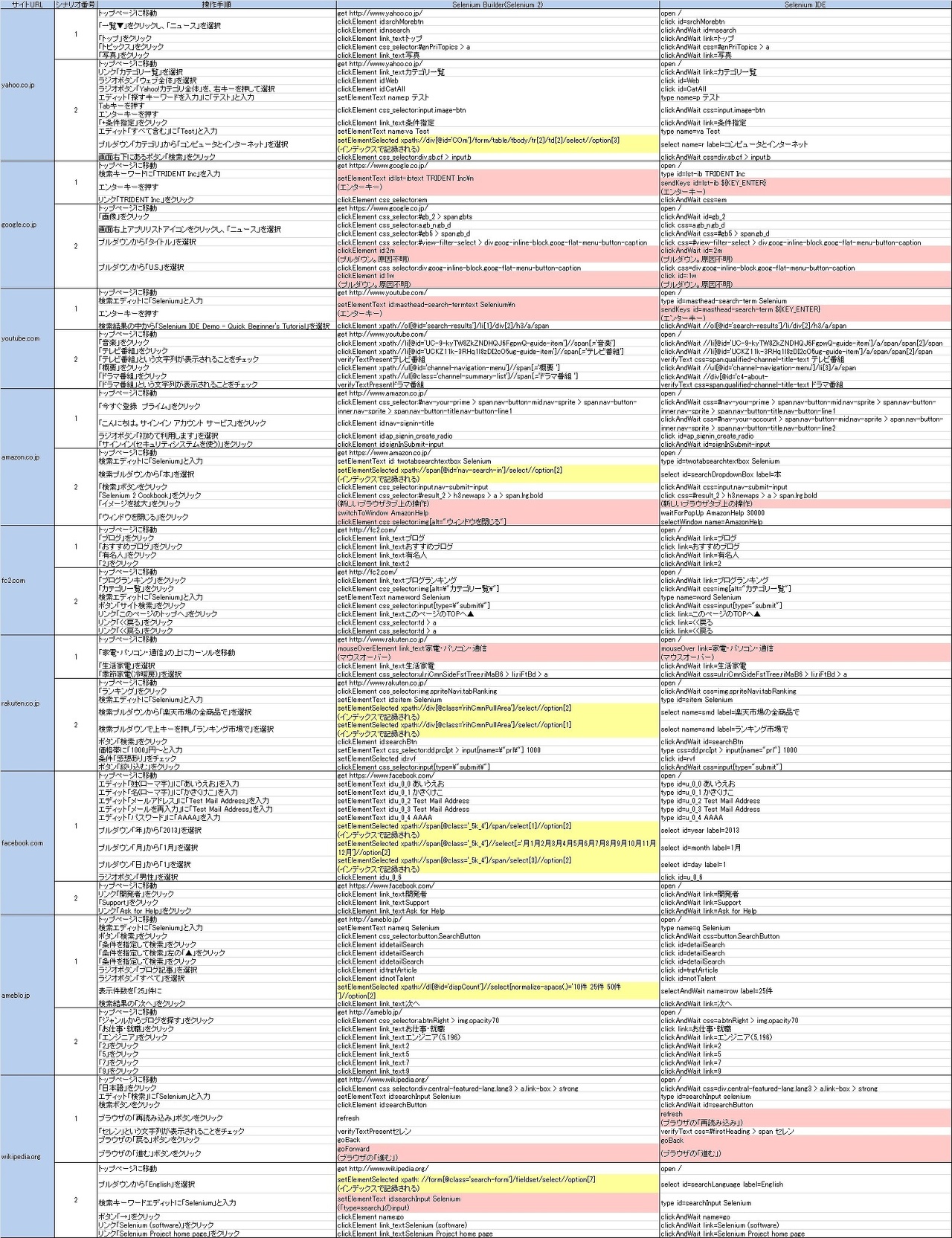
まずは記録です。今回作成したテストケースとその記録結果は図1のようになりました※2。
小さくて読めないと思いますので、読むときは画像をクリックして拡大してください。赤い項目は記録できなかった操作、黄色い項目は記録はできたがメンテナンスしづらいスクリプトになってしまったものです。
Builder、IDEとも、クリック・値の入力等、ほとんどの操作はうまく記録でき、それほど変わらない結果となりました。
Builderは後発のツールですが、WindmillとGo Test Itという他のブラウザテストツールを元に作られていることもあり※3、かなり健闘しています。
さて、うまく記録できなかったのは以下の操作です。
| 操作内容 | Builder(Se2) | IDE |
|---|---|---|
| エディットへのエンターキー入力 | × | × |
| マウスオーバー | × | × |
| 新しいブラウザタブを開く | × | × |
| 新しいブラウザウィンドウを開く | × | △ |
| ブラウザの「戻る」「再読み込み」 | 〇 | × |
| ブラウザの「進む」 | × | × |
| select要素の操作 | △ | 〇 |
| 「type=search」のinput要素への文字列入力 | × | 〇 |
| google.co.jpニュースサイトのプルダウン | × | × |
エディットへのエンターキー入力
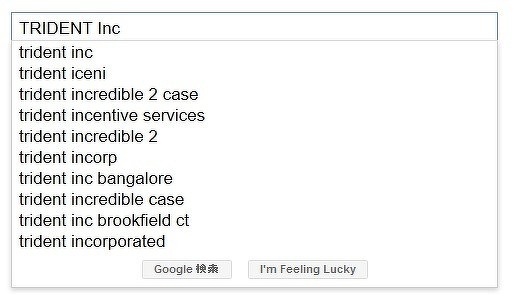
エディット上のエンターキー入力は記録されません。エンターキーを押すことでキーワード検索が行われるgoogle.co.jpやyoutube.comでは、スクリプトを修正しないとうまく再生できません。
ちなみにBuilderでは、SetElementTextコマンドの引数に\nを指定することでエンターキー入力を送信できます。
マウスオーバー
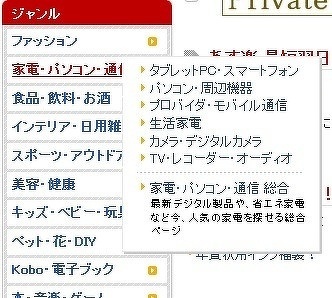
マウスオーバー操作(マウスカーソルを画面要素の上に置く操作)は記録されません。マウスオーバーで吹き出しが表示されるrakuten.co.jpでは、スクリプトを修正しないとうまく再生できません。
マウスオーバー操作をうまく記録するのは相当大変なので、これは仕方がない気がします。
新しいブラウザタブを開く
target="_blank"となっているリンクをクリックすると別タブでページが開かれるamazon.co.jpでは、スクリプトが正しく記録されません。そもそも別タブ操作は、Seleniumでは現状うまく扱えないようです。
新しいブラウザウィンドウを開く
nameが指定されていないウィンドウへの操作は正しく記録できず、再生もできないようです。
IDEの場合、nameが指定されたウィンドウならうまく記録できます。
ブラウザの「戻る」「再読み込み」
Builderのみ記録できます。「戻る」が記録できるのは重宝します。
ブラウザの「進む」
記録できません。IDEについては(というよりSelenium RCには)、そもそも「進む」に対応するコマンドがありません。
select要素の操作
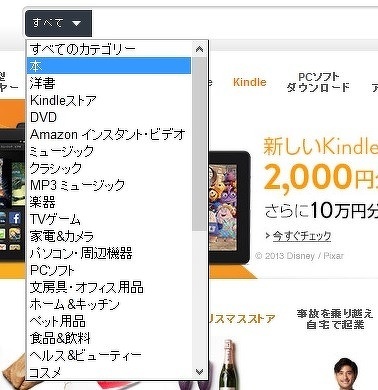
例えばamazon.co.jpの検索プルダウンから「本」を選ぶ操作は、
- Builder: setElementSelected xpath://span[@id='nav-search-in']/select//option[2]
- IDE: select id=searchDropdownBox label=本
と記録されます。
Builderはoption[2]のようにインデックスで記録されるので、スクリプトがメンテナンスしづらいです。
「type=search」のinput要素への文字列入力
Builderの場合、wikipedia.orgで記録に失敗しました。おそらく不具合ですね。
google.co.jpニュースサイトのプルダウン
原因は分かりませんでした。
「実際のWebサイトへの操作の記録」まとめ
記録機能には、BuilderとIDEでそれほど明確な優劣は無い印象です。
実際のWebサイトへの操作の再生
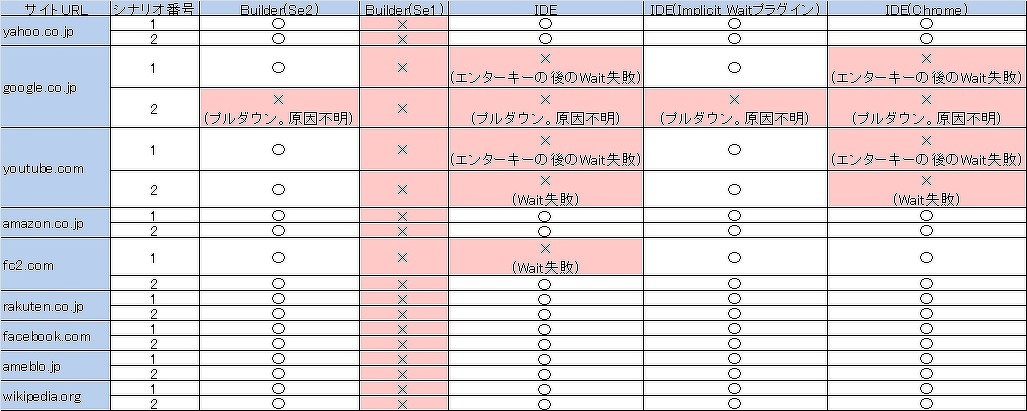
記録できなかった操作は手編集でスクリプトを修正し※4、続いて再生の精度について調べましょう。再生の結果は図6の通りです。
Wait関連の問題で失敗した以外は、基本的な操作は再生できています。問題となったのは以下の点です。
| 問題点 | Builder(Se2) | Builder(Se1) | IDE | IDE(Implicit Waitプラグイン) | IDE(Chrome) |
|---|---|---|---|---|---|
| Implicit Wait | 〇 | × | × | 〇 | × |
| 非表示要素のイベントが実行されないこと | 〇 | 未調査 | × | × | 未調査 |
| エディットの初期表示文字列がきちんと消えること | 〇 | 未調査 | × | × | 未調査 |
Implicit Wait
「Implicit Wait」とは、再生時に対象要素が見つからない場合に、明示的にWaitのコマンドを書かなくても、要素が見つかるまで待機してくれる機能のことです。
Implicit Waitを有効にすると、まだ表示されていない画面要素を操作しようとしてエラーになる、といった問題が起きにくくなります。
- Builder(Se2): デフォルトでImplicit Waitが有効になっているようです。そのため、安定した再生結果が得られます。
- Builder(Se1): Selenium 2のスクリプトをSelenium 1に変換した上で実行すると、全て失敗します。おそらくWaitが全く入らないのが原因でしょう。
- IDE: Wait関連の問題でいくつかのテストが失敗します。
- IDE(Implicit Waitプラグイン): IDEでも、Implicit Waitプラグインを使うとWait関連の問題は起きなくなり、安定して再生できます。
- IDE(Chrome): 以前の記事で紹介した方法でChrome上で再生します。Implicit Waitが有効でないようで、Wait関連の問題でいくつかのテストが失敗します。Implicit Waitプラグインもこの再生方法では有効にならないようです。
非表示要素のイベントが実行されないこと
rakuten.co.jpにマウスホバーで表示される吹き出しがありますが、IDEの場合、この吹き出しが表示されていなくても、吹き出し内の要素がクリックできてしまいます。
これは、IDEのクリックの再生がOnClickイベントを呼び出すことで行われているのが原因です。「表示されていなくてもクリックできる方が便利」と思うかもしれませんが、手動の画面操作では再現できない現象が起きてエラー調査が困難になることがあるので、望ましくありません。
エディットの初期表示文字列がきちんと消えること
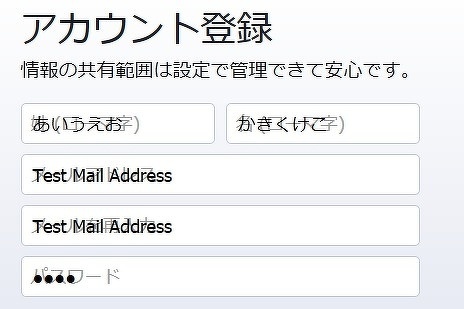
IDEの場合、facebook.comの入力エディットの初期表示文字列が、テキスト入力後も消えません(図8)。これも、IDEのキー入力再生方法と手動で行ったキー入力に違いがあることが原因です。
「実際のWebサイトへの操作の再生」まとめ
IDEのメインの再生エンジンであるSelenium RCは、JavaScriptからブラウザのイベントを呼び出すことでユーザーの操作を疑似的に再現しており、細かい点で手動の画面操作と挙動が異なることがあります。
一方Builderのメインの再生エンジンであるWebDriverは、OSのネイティブイベントなどを利用し、より手動の画面操作に近い再生が行えます。
再生機能は、WebDriverのエンジンをメインにし、Implicit Waitが有効になっているBuilderの方が優れている印象です。
その他主要な操作の記録・再生
先ほどのテストケースでは確認できなかった操作がいくつかあるので、ここで触れておきます。
| 操作内容 | Builder(記録) | Builder(再生) | IDE(記録) | IDE(再生) |
|---|---|---|---|---|
| Alert・Confirmダイアログ | × | △ | 〇 | 〇 |
| 右クリック | × | × | × | 〇 |
| ダブルクリック | 〇 | 〇 | × | 〇 |
| ドラッグ アンド ドロップ | × | × | × | 〇 |
| ショートカットキー | × | × | × | × |
Alert・Confirmダイアログ
- IDE: 記録・再生ともうまくいきます。(再生時にダイアログが全く表示されないのが気になりますが)
- Builder: 再生はwaitForAlertTextコマンドで行えますが、acceptAlertコマンドやdismissAlertコマンドだと再生が停止してしまいます(おそらく不具合でしょう)。
右クリック
- IDE: contextMenuコマンドで再生できます。(右クリックメニューを表示した後、メニュー項目を選択する方法は分かりませんでしたが。。)
- Builder: 右クリックは通常のクリックとして記録されてしまいます。再生方法も見当たりません。
ダブルクリック
- IDE: クリック2回として記録され、そのままではうまく再生できません。doubleClickコマンドを使うと、うまく再生できます。
- Builder: doubleClickElementコマンドとして記録され、再生もうまく行えます。
ドラッグ アンド ドロップ
- IDE: dragAndDropToObjectコマンドで再生できます。
- Builder: dragToAndDropElementコマンドで再生すると未実装エラーが起きます。
ショートカットキー
例として、Ctrl + Fでブラウザの検索機能を起動する操作を記録・再生してみました。
- IDE: 記録できず、controlKeyDownコマンドやsendKeysコマンド※5でもうまく再生できませんでした。
- Builder: 記録できず、再生する方法も見当たりませんでした。
「その他主要な操作の記録・再生」まとめ
Builderは、開発途上のため未サポートの操作が時々あるようです。
スクリプトのエクスポート
Builder、IDEにはともに、記録したスクリプトをJavaやRubyなどのプログラミング言語のスクリプトに変換するエクスポートの機能があります。このスクリプト変換の精度についても確認を行いました。
確認は、Builder、IDEとも、WebDriverのJUnitプログラムにエクスポートして行いました。結果は図9の通りです※6。
一部のコマンドがJavaプログラムへの変換に失敗しますが、いずれもツールの不具合でしょう。手編集で修正すれば再生が行えます。
変換が失敗したのは以下の操作です。
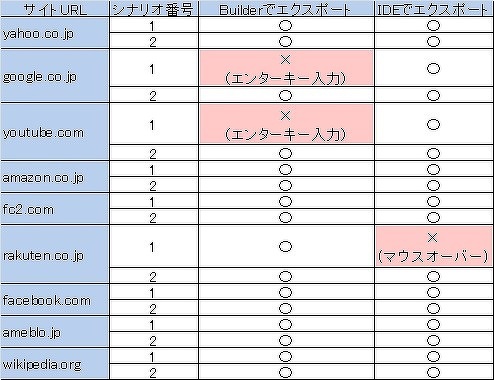
| 操作内容 | Builderでエクスポート | IDEでエクスポート |
|---|---|---|
| URL | 〇 | × |
| マウスオーバー | 〇 | × |
| エディットへのエンターキー入力 | × | 〇 |
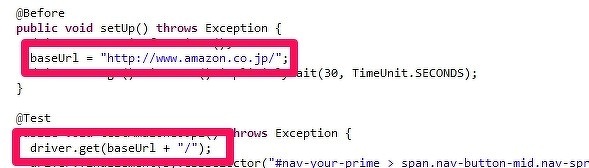
URL
IDEでエクスポートされたプログラムを実行すると、操作対象WEBサイトのURLの末尾に「/」が2つ付加されてしまい、WEBサイトによっては再生を失敗させる原因となります※7。
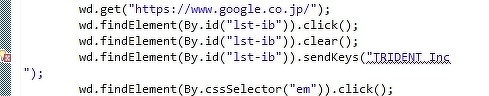
エディットへのエンターキー入力
Builderでは、コンパイルエラーになるスクリプトが生成されます(図12)。おそらく不具合でしょう。
「スクリプトのエクスポート」まとめ
Javaプログラムについては、エクスポートの精度にそれほど差は見られませんでした。(他のプログラミング言語は確認していないため分かりません)
次回Part 3では、ここまで取り上げなかった高度な機能や、機能以外の要素について比較していきます。
なお、本記事はSelenium Advent Calendar 2013の7日目の記事です。
注釈・出典
- Alexa
- Builderは、Selenium 2形式でスクリプトを記録しました。また、ブラウザの言語設定は「日本語」にし、各サイトにはログインしていない状態で記録を行いました。
- Sauce Labs offers new Selenium Builder
- 『新しいブラウザタブを開く』『新しいブラウザウィンドウを開く』『ブラウザの「進む」』、以上の操作はスクリプトから削除しました。
- 「Using Special Keys in Selenium IDE – Part 2」に、${KEYS_CTRL}を引数に指定する方法が載っていたのですが、うまくいきませんでした。
- Selenium WebDriverで再生したことで、「google.co.jpのプルダウン操作の再生が成功」「スクロールの範囲外にある要素へのマウスオーバーが失敗」など、BuilderやIDEと一部異なる再生結果になりましたが、今回の比較には直接関係ないため割愛しました。
- 図9のエクスポート結果は、この問題を除いて考えています


 日本語
日本語