Seleniumテスト結果を見やすくするツール「Sahagin」を公開しました
MagicPod(旧 TRIDENT)では、主にSeleniumを活用したテスト自動化支援サービスを提供していますが、実際にSeleniumを利用する上で次のような課題があると感じていました。
- 保守性・柔軟性の観点から、プログラミング言語でスクリプトを書くことをお勧めしたいが、そうなると非プログラマがスクリプトやエラー内容を理解しにくくなる。
- 1ステップごと、もしくはエラー発生時に画面キャプチャを取得し、テスト結果画面から確認できるようにするための作り込みと設定が面倒。
この課題を解決し、Seleniumをもっと使いやすいものにするために、SahaginというHTMLレポートツールを作ってオープンソースで公開しました。現在ベータ版ですが、今日はその機能について紹介したいと思います。
目次
Part 2では、インストール&利用方法(Java)、Q&A、既知の問題を紹介します。
Sahaginでできること
Sahaginを一言でいうと、「Selenium WebDriverプログラム中で利用するメソッドに日本語で説明文(アノテーション)を付けておくと、そこから読みやすい表形式のテスト結果レポートを生成してくれるツール」です。
表形式でスクリプトを管理するツールはSelenium IDEをはじめ多数ありますが、Sahaginは、プログラミング言語でスクリプトを書く利点である、「柔軟な記述力」と「共通化による保守性の向上」を最大限損わないようにしつつ、テスト結果を読みやすくしている点が特徴です。
ということで早速利用例を見てみましょう。
ページオブジェクトパターンを実践しているなら
WebDriverでスクリプトを書く場合、UI変更時のスクリプト修正の手間を軽減するために「Webページへの操作は、ページごとのクラスを作って1カ所にまとめる」のがお勧めです。これを「ページオブジェクトパターン」といい、この技法は広く利用されています。※1
このパターンを実践している場合、ページごとの操作をまとめたクラス(「ページクラス」と言います)の各メソッドに@TestDocアノテーションでメソッドの説明を書いておきます。
@PageDoc("問い合わせページ")
public class ContactPage {
private WebDriver wd;
public ContactPage(WebDriver wd) {
this.wd = wd;
}
@TestDoc("名前に「{name}」をセットする")
public void setName(String name) {
wd.findElement(By.name("your-name")).clear();
wd.findElement(By.name("your-name")).sendKeys(name);
}
// ... 途中略 ...
@TestDoc("問い合わせを送信する")
public void send() {
wd.findElement(By.cssSelector(
"input.wpcf7-submit")).click();
}
}テストスクリプト中での画面操作はこのページクラスを介して行います。
@Test
public void 問い合わせが成功すること_1() {
wd.get("http://www-demo.trident-qa.com/contact/");
ContactPage contact = new ContactPage(wd);
contact.setName("テストユーザー");
contact.setMail("***@***.com");
contact.setOrganization("TRIDENT Inc.");
contact.setSubject("テスト");
contact.setMessage("テスト送信です");
contact.send();
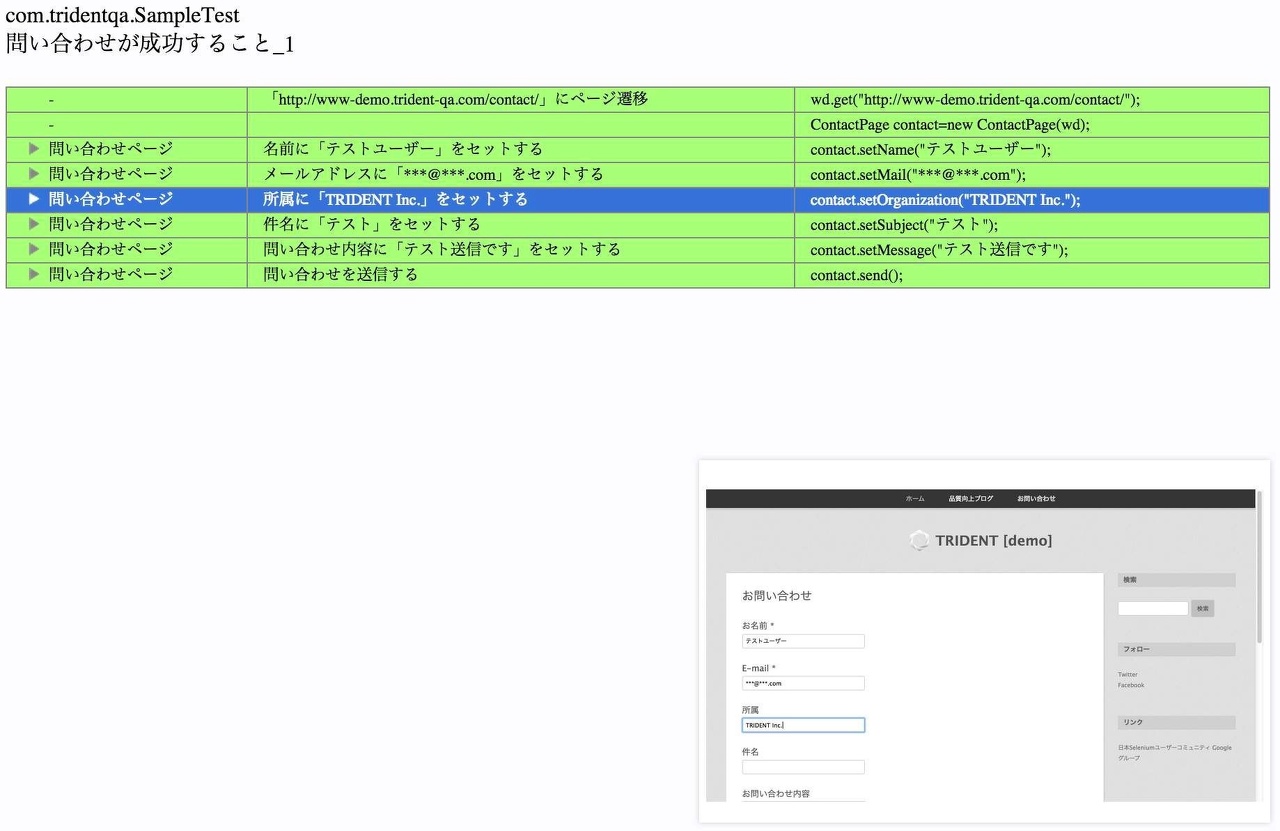
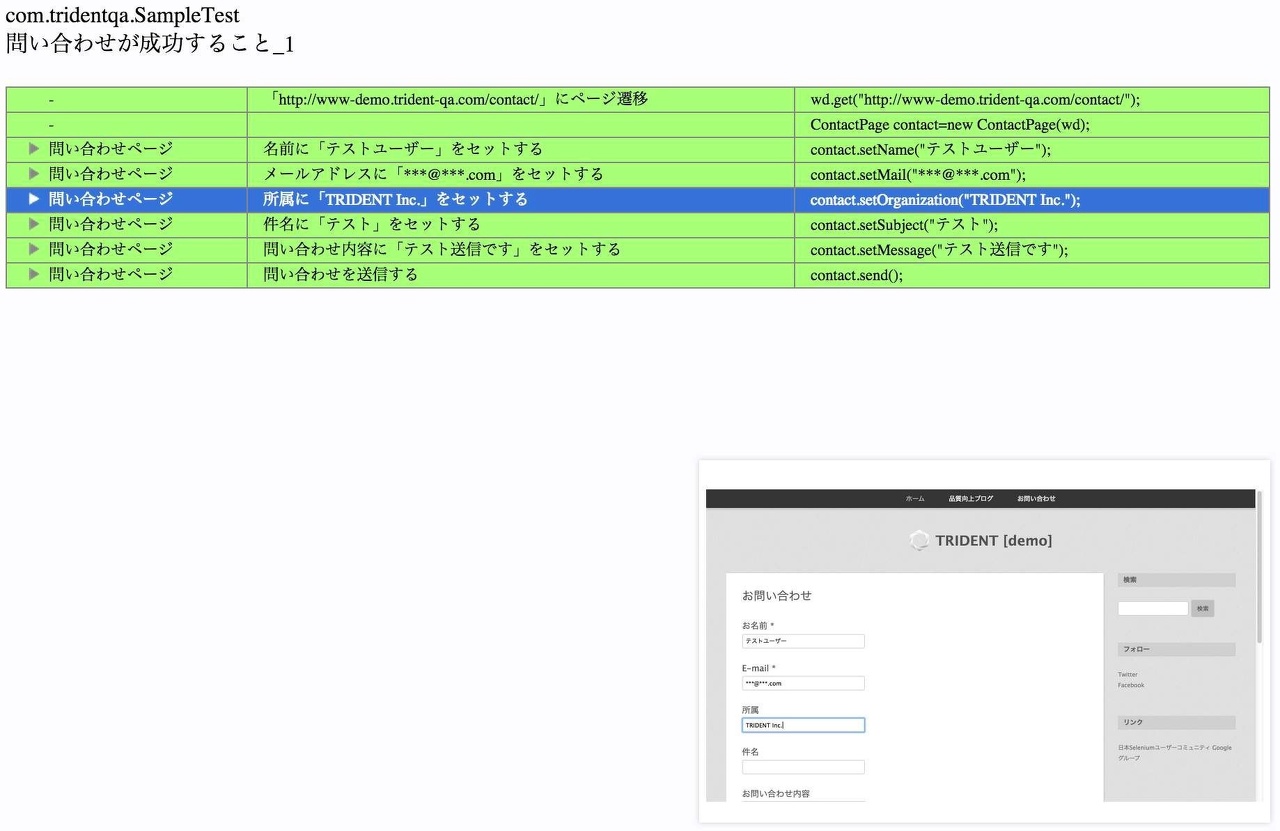
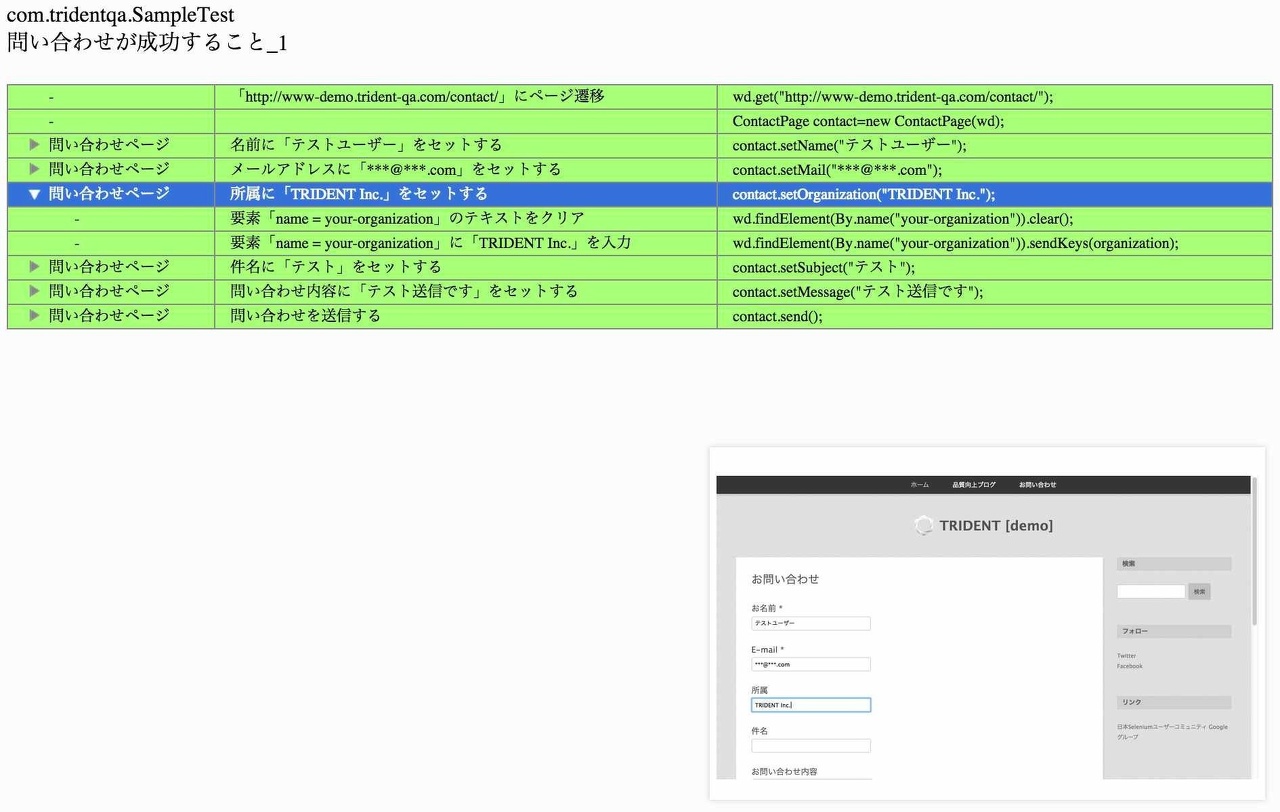
}テストを実行すると、図3のようなHTMLレポートが生成されます。
WebDriverコマンドをそのまま利用しているなら
クリックやキー入力などの基本操作は、@TestDocアノテーションを記述しなくても勝手に日本語表示してくれます。
@Test
public void 問い合わせが成功すること_2() {
wd.get("http://www-demo.trident-qa.com/contact/");
wd.findElement(By.name("your-name")).clear();
wd.findElement(By.name("your-name")).sendKeys("テストユーザー");
wd.findElement(By.name("your-email")).clear();
wd.findElement(By.name("your-email")).sendKeys("***@***.com");
wd.findElement(By.name("your-organization")).clear();
wd.findElement(By.name("your-organization")).sendKeys("TRIDENT Inc.");
wd.findElement(By.name("your-subject")).clear();
wd.findElement(By.name("your-subject")).sendKeys("テスト");
wd.findElement(By.name("your-message")).clear();
wd.findElement(By.name("your-message")).sendKeys("テスト送信です");
wd.findElement(By.cssSelector("input.wpcf7-submit")).click();
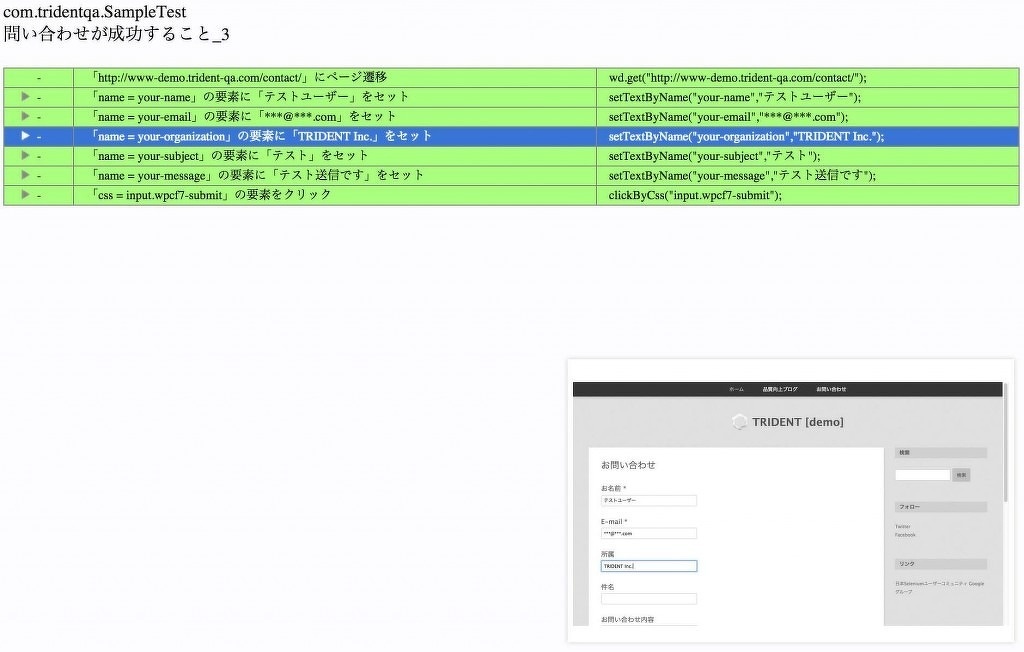
}テスト用に独自フレームワークを作っているなら
「うちは、スクリプトを書きやすくするために独自フレームワークを作ってるんでね」という場合でも心配はいりません。その独自メソッドに@TestDocアノテーションを付ければいいのです。
@TestDoc("「css = {cssSelector}」の要素をクリック")
public void clickByCss(String cssSelector) {
wd.findElement(By.cssSelector(cssSelector)).click();
}
@TestDoc("「name = {name}」の要素に「{text}」をセット")
public void setTextByName(String name, String text) {
wd.findElement(By.name(name)).clear();
wd.findElement(By.name(name)).sendKeys(text);
}@Test
public void 問い合わせが成功すること_3() {
wd.get("http://www-demo.trident-qa.com/contact/");
setTextByName("your-name", "テストユーザー");
setTextByName("your-email", "***@***.com");
setTextByName("your-organization", "TRIDENT Inc.");
setTextByName("your-subject", "テスト");
setTextByName("your-message", "テスト送信です");
clickByCss("input.wpcf7-submit");
}これまで使っていたメソッドや継承元クラスもそのまま使えます。既存フレームワークとの組み合わせの容易さもSahaginの特徴の1つです。
呼び出したメソッドの先も階層表示
テスト中から呼び出しているメソッドの内容は、何段階でも階層表示することができます。※2
共通メソッドの中身も確認でき、スクリプトの内容が把握しやすくなります。
画面キャプチャ
@TestDocアノテーションが付けられた各ステップの画面キャプチャと、エラー発生時の画面キャプチャは自動的に取得されます。
HTMLレポート上では、上下キーで移動しながら、1ステップごとの動作をサクサク確認できます。
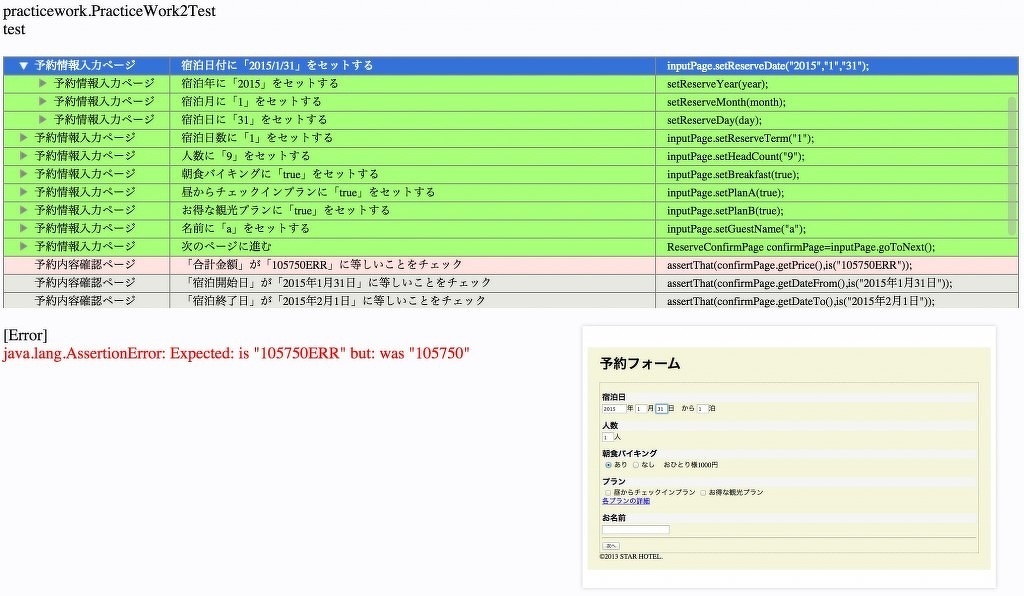
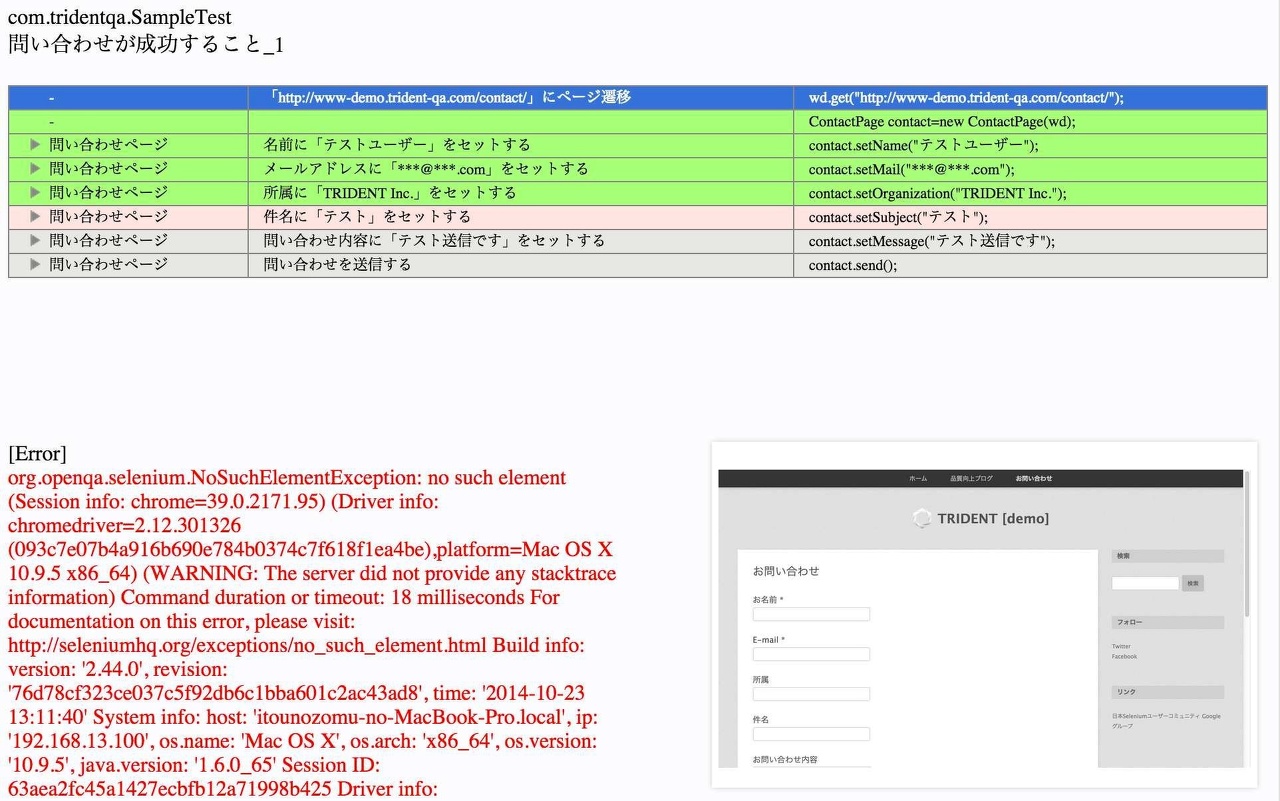
エラー行ハイライト
エラー行は、レポート上で赤色に表示されます。
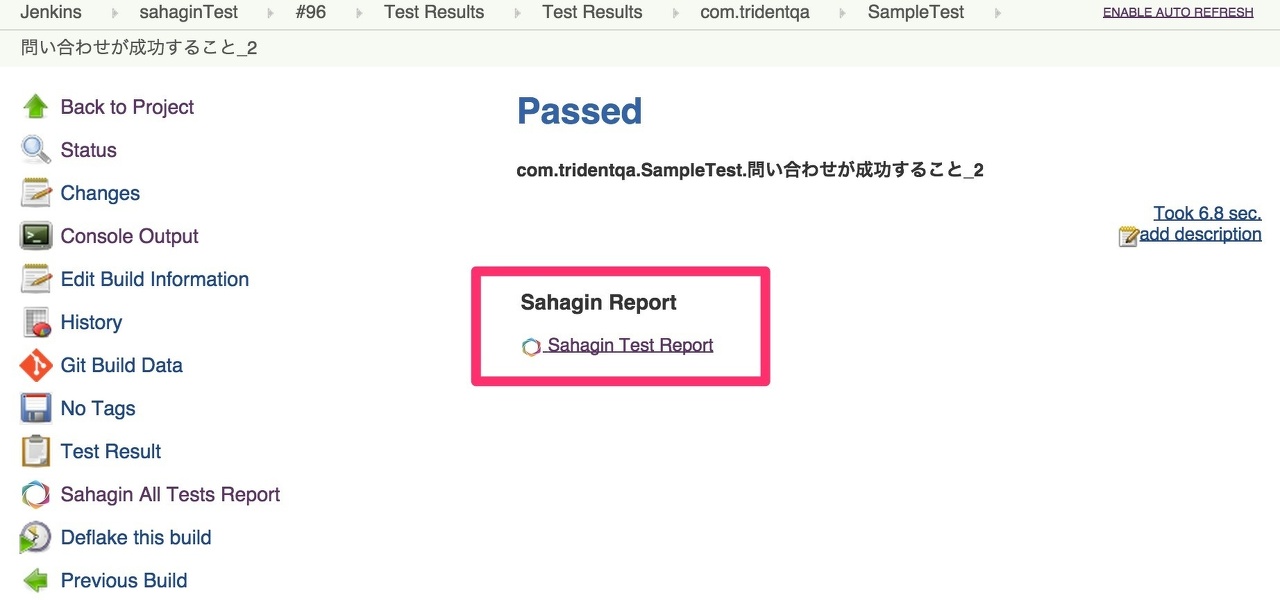
Jenkinsでテスト結果を確認
Jenkinsプラグインを入れれば、JUnit形式テストレポート画面から、各テストスクリプトの内容をSahaginで確認できます。
Jenkinsのテスト結果とSahaginを組み合わせることで、エラーテストの調査がぐっと楽になるはずです。
テスト内容の共有も容易になるので、他の開発者やお客様に向けて「今こんなテストが自動化されています!」とアピールしやすくなります。
対応環境
現在の最新バージョンでは、下記の環境に対応しています。※3
- Java1.8以上
- JUnit4、JUnit3、TestNG
- Selenium WebDriver、FluentLenium、Appium、Selendroid、ios-driver
Rubyなど他のプログラミング言語への拡張も考慮して設計しているので、今後そちらにも展開していきたいと思っています。
注釈・出典
- 「ページオブジェクトパターン」について詳しく知りたい場合は、「Page Objects」や「4時間で学ぶ、効率的な自動テストスクリプトのメンテナンス」が参考になります。
- @TestDocアノテーションがついていないメソッドの内容は階層表示できません。
- JUnit3にはSahagin0.6以降、TestNGにはSahagin0.8以降、FluentLeniumにはSahagin0.4以降、Appium・Selendroid・ios-driverにはSahagin0.6以降で対応しています。


 日本語
日本語