機械学習自動テストツール「Magic Pod」を使ってみよう(Stack Exchangeアプリ編)
※この記事は古くなっていて、現在のMagic Podの機能とは異なる部分がたくさんあります。
こんにちは、戸田です。
みなさんMagic Podしてますか?
Redditアプリの回、かんたんだったでしょう?
えっ、まだしてない?
そうですね、まだアサーションのやり方をご紹介していませんでした。
では、試しにGoogle Playで配布されているStackExchangeアプリを題材に、Magic Podで最初のアサーションをやってみましょう。
目次
Stack Exchangeアプリのテストをしてみよう
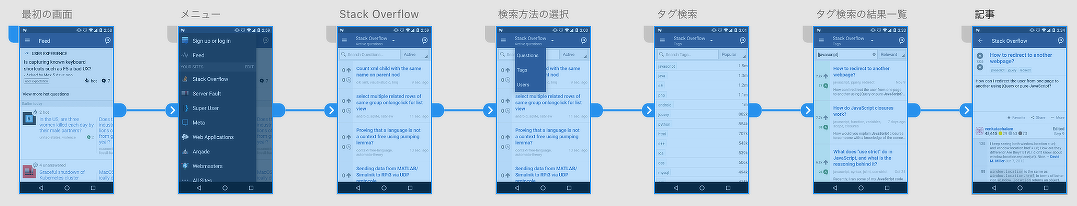
次の画面遷移図が示すシナリオに沿って、Stack Overflow上でのタグ検索で得られる記事に同じタグが含まれているかを確認してみましょう。

Magic Pod上で、Stack Exchangeアプリのプロジェクトとテストケースを新しく作るところまでは済んだところから始めます。
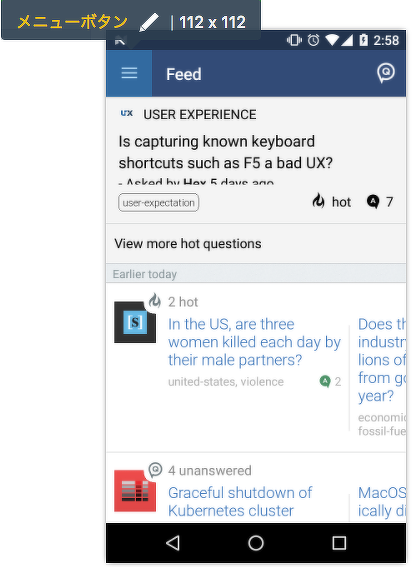
最初の画面です。まず、メニューボタンをタップしてメニューを出します。

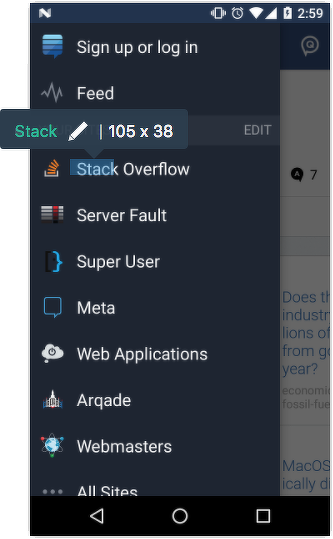
画面左からメニューがスライドしてきます。このメニューを「次の画面」とみなして、メニューが表示されたタイミングで画面キャプチャを取得しましょう。
画面遷移が生じていないのに「次の画面」として扱うのは、人によっては違和感があるかもしれませんね。しかしながら、Magic Podではそちらの方がわかりやすく作業できるでしょう。画面の構成が大きく変わったタイミングを「次の画面」としてとらえ、都度画面キャプチャを取得するようにしてください。
このメニューでは「Stack Overflow」のところをタップしましょう。
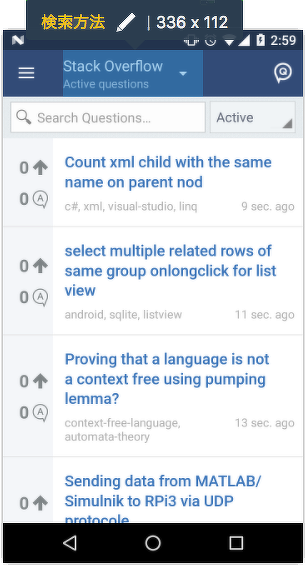
Stack Overflowの画面になります。最初は、アクティブな質問が表示される状態になっています。画面上部の検索方法の選択メニューをタップして、他の検索方法を表示させましょう。
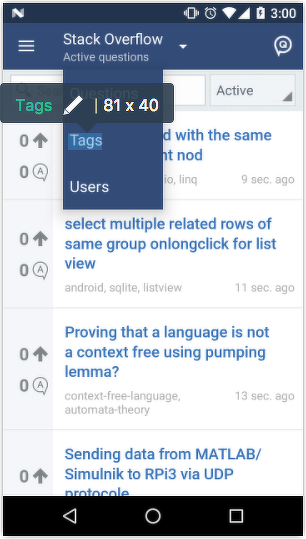
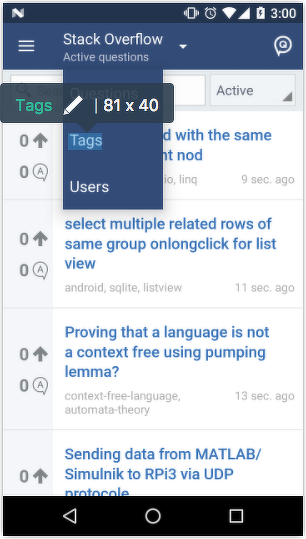
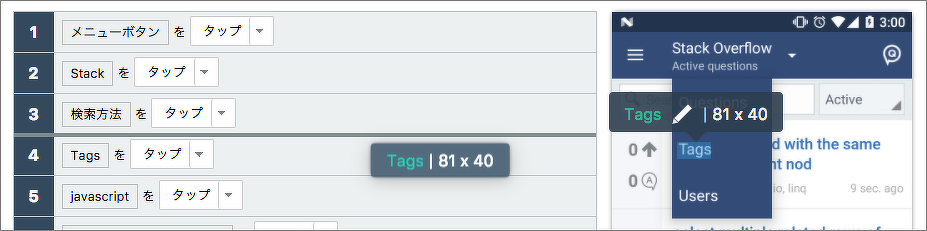
3つの選択肢「Questions」「Tags」「Users」が表示されます。画面は遷移していませんが、画面の構造が変わりましたので、ここでも画面キャプチャを取得しましょう。そして、タグ検索をするために「Tags」をタップします。
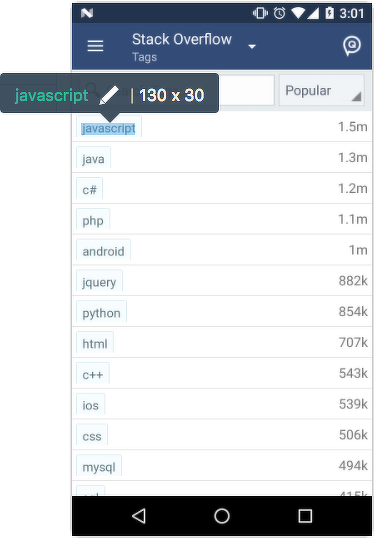
タグ検索の画面になります。タグ一覧が表示されていますね。一番上にある「javascript」をタップして、javascriptタグを持つ記事の一覧を表示させましょう。
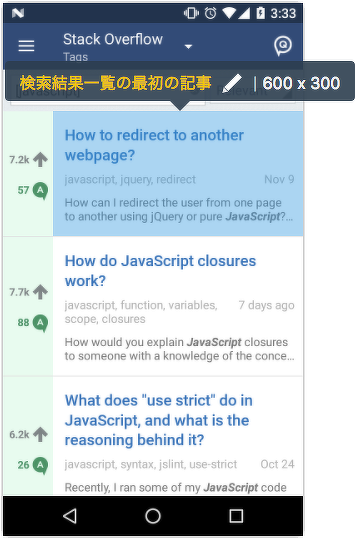
記事一覧の画面になります。一覧の最初の記事をタップしましょう。
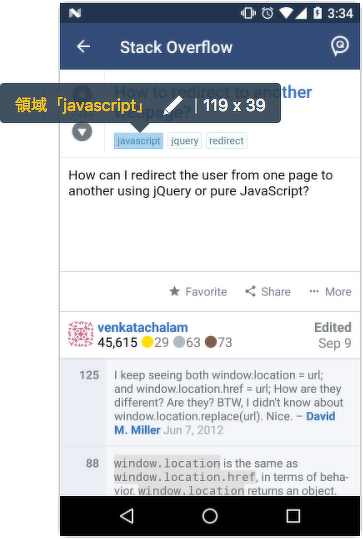
記事の画面になります。タグの領域に「javascript」という文字列が含まれているかどうかを判断基準として、javascriptタグが含まれているかのアサーションを作ってみましょう。
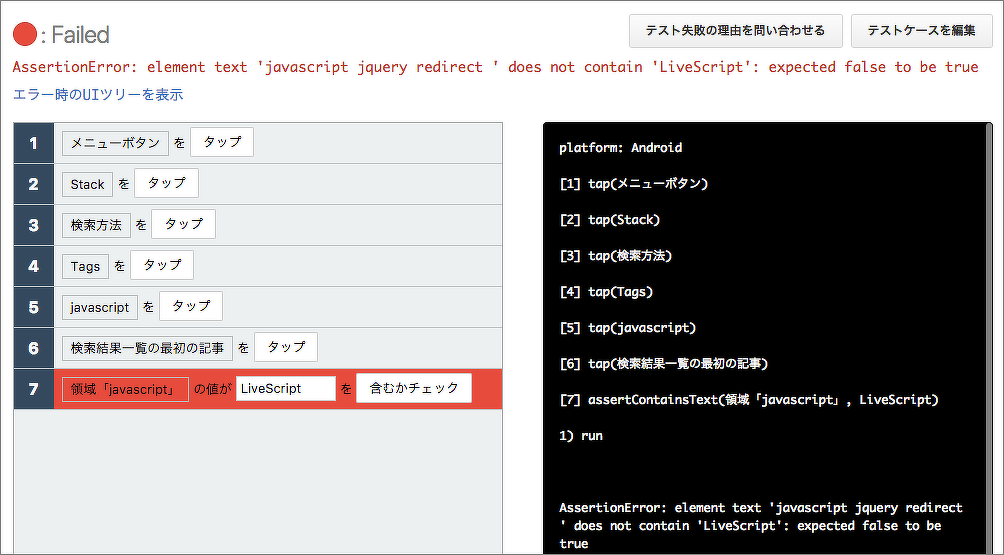
このアサーションが正しく実装できていることを保証するための手続きとして、まずはあえて失敗するように実装してみます。「javascript」の代わりに、古代語である「LiveScript」という文字列が含まれるかを検査するようにしましょうか、必ず失敗するはずです!
テストケースを実行してみましょう...失敗しましたね、当然ながら!
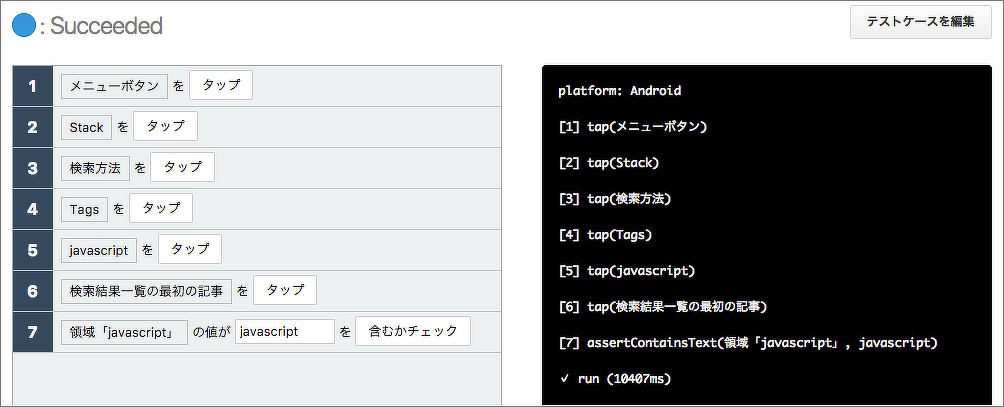
では、検査用の文字列を「javascript」に書き換えてみます。
テストケースを実行してみましょう...成功しましたね!
さて、これで終わり、一安心...と思いきや、何回も繰り返し実行する中で、なんと先ほど成功したはずのテストケースが不安定に失敗している場合がありました。なぜなのでしょうか。
原因は、検索方法の選択肢から「Tags」を選択する部分で、次の画面に進めずに処理待ちになっていたことでした。「Tags」を含むすべての選択肢が表示されるまでのインタラクションを、Magic Podの処理がうまく待てていない場合があったのです。
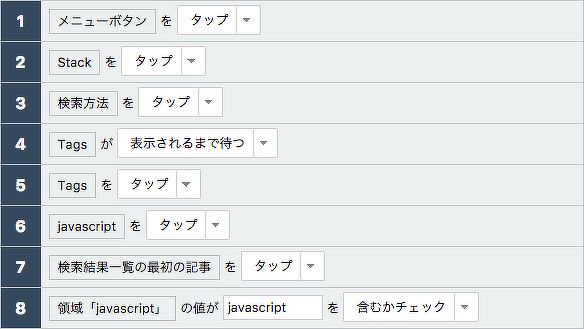
このようなときは、「Tags」の表示を確認するまで明示的に待機する項目を追加して安定させましょう。まず「Tags」を画面からドラッグして、4番目の項目である「Tagsをタップ」の前にドロップします。
「Tagsをタップ」の前に新しい項目が挿入されましたね! この項目を、「Tagsが表示されるまで待つ」に変更してみましょう。「Tags」が表示されるまではタップせずに待つようになります。
では、繰り返し実行してみましょう...おお! 安定しましたね!
Stack Exchangeアプリを題材として、アサーションと待機処理を含むテストケースを作れました。この調子でいろいろなアプリのテストケースを作っていきましょう!
Magic Podをはじめるには
Magic Podは、こちらのページから無料で始めることができます。この記事を読んで興味を持たれた方は、ぜひ一度試してみてください。


 日本語
日本語