機械学習自動テストツール「Magic Pod」を使ってみよう(準備~Redditアプリ編)
※この記事は古くなっていて、現在のMagic Podの機能とは異なる部分がたくさんあります。
こんにちは、戸田です。
みなさんMagic Podしてますか?
してないならぜひ始めてみましょう。かんたんですよ!
えっ、肝心のテスト対象のアプリが何も無い?
では、試しにGoogle Playで配布されているAndroid版のRedditアプリを題材にして、Magic Podがどのように使えるかだけでもちょっと確認してみましょう。
目次
準備しよう
Magic Podでアプリを操作する前の準備として、Magic Podのユーザー登録を済ませて最初のログインをしたまっさらの状態から、次の3つを順に作っていきましょう。
- 組織
- プロジェクト
- テストケース
組織
自分のユーザーのオーバービュー画面で、「組織」タブをクリックしましょう。
自分のユーザーが所属する組織の画面です。とはいえ、まだ何もありません。「追加」ボタンをクリックして、最初の組織を作りましょう。
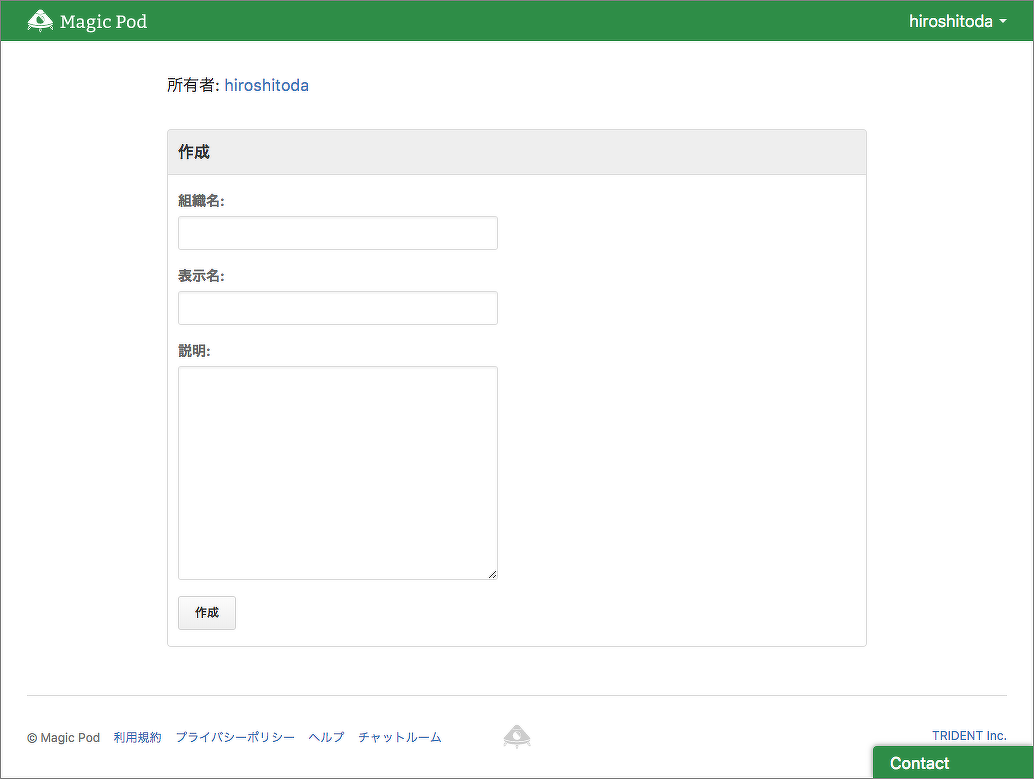
組織の作成画面です。必要な情報を入力し、「作成」ボタンをクリックしましょう。この記事では「TheATeam」という特攻野郎の組織を作成します。
組織が1つできました!
続けて組織名をクリックしましょう。
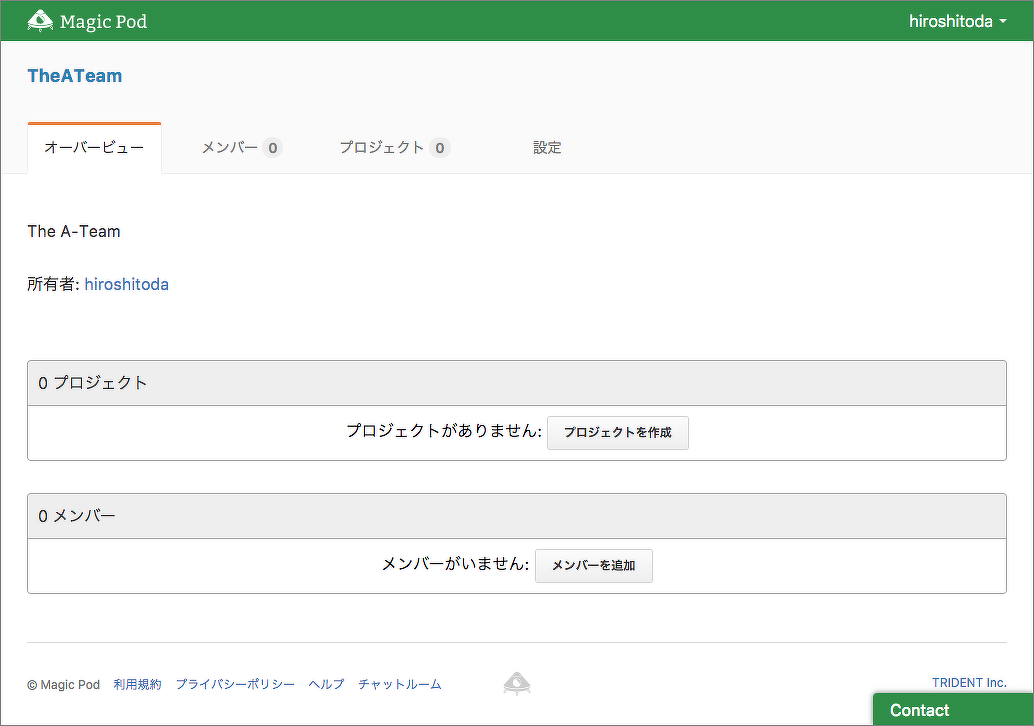
組織のオーバービューです。次に「プロジェクトを作成」ボタンをクリックして、この組織が持つ最初のプロジェクトを作りましょう。
プロジェクト
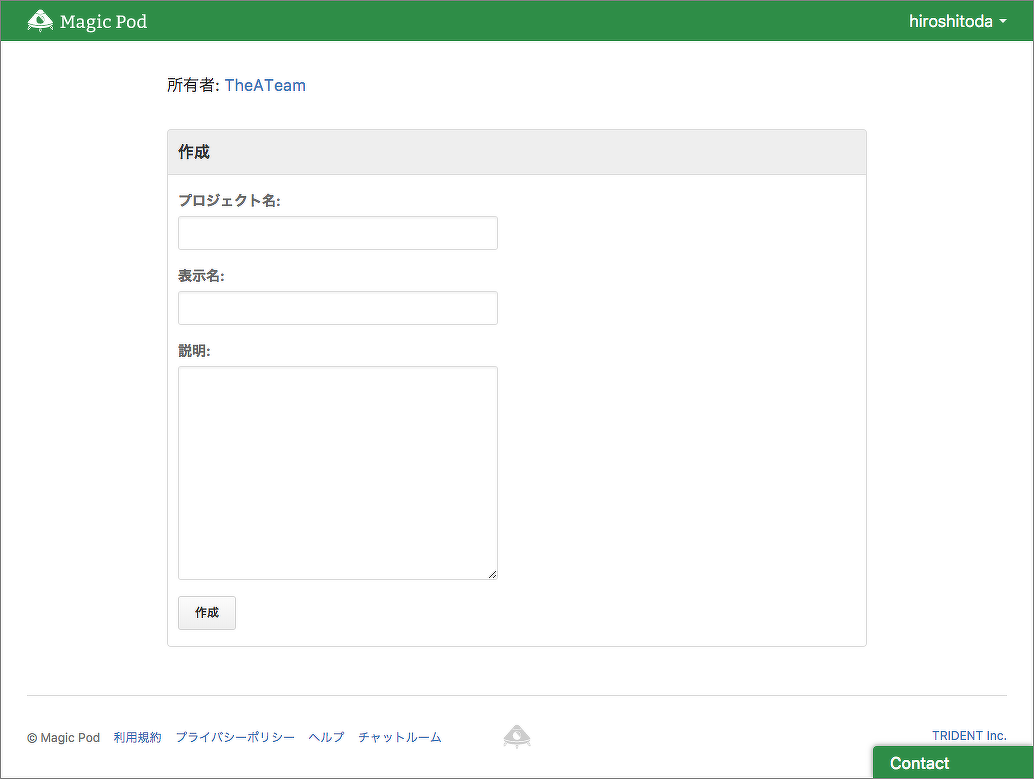
プロジェクトの作成画面です。必要な情報を入力し、「作成」ボタンをクリックしましょう。この記事では「ProjectA」という時計台から落下したメンバーがいそうなプロジェクトを作成します。
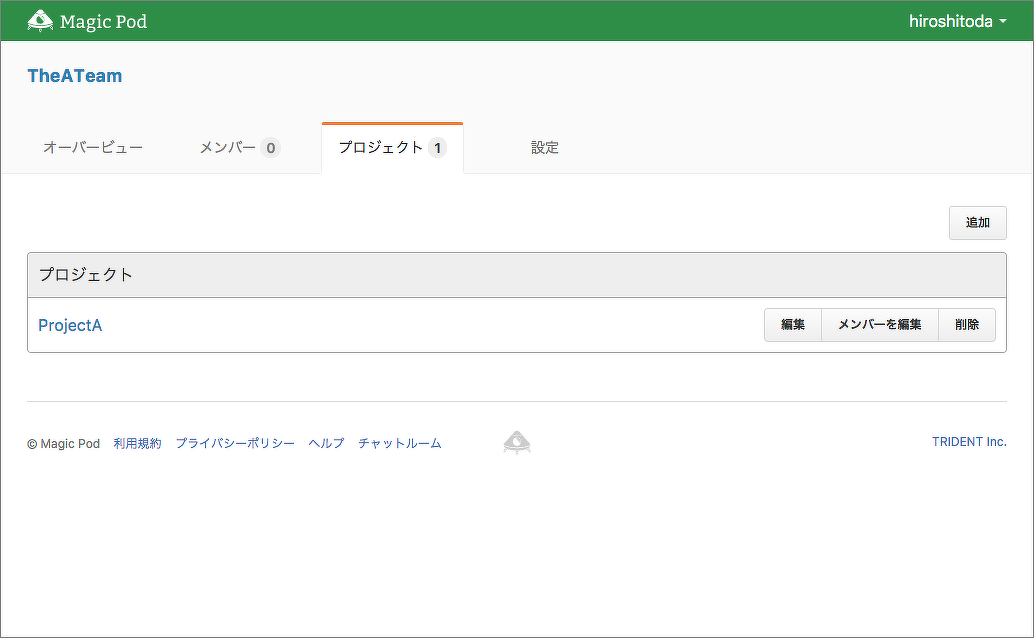
プロジェクトが1つできました!
続けてプロジェクト名をクリックしましょう。
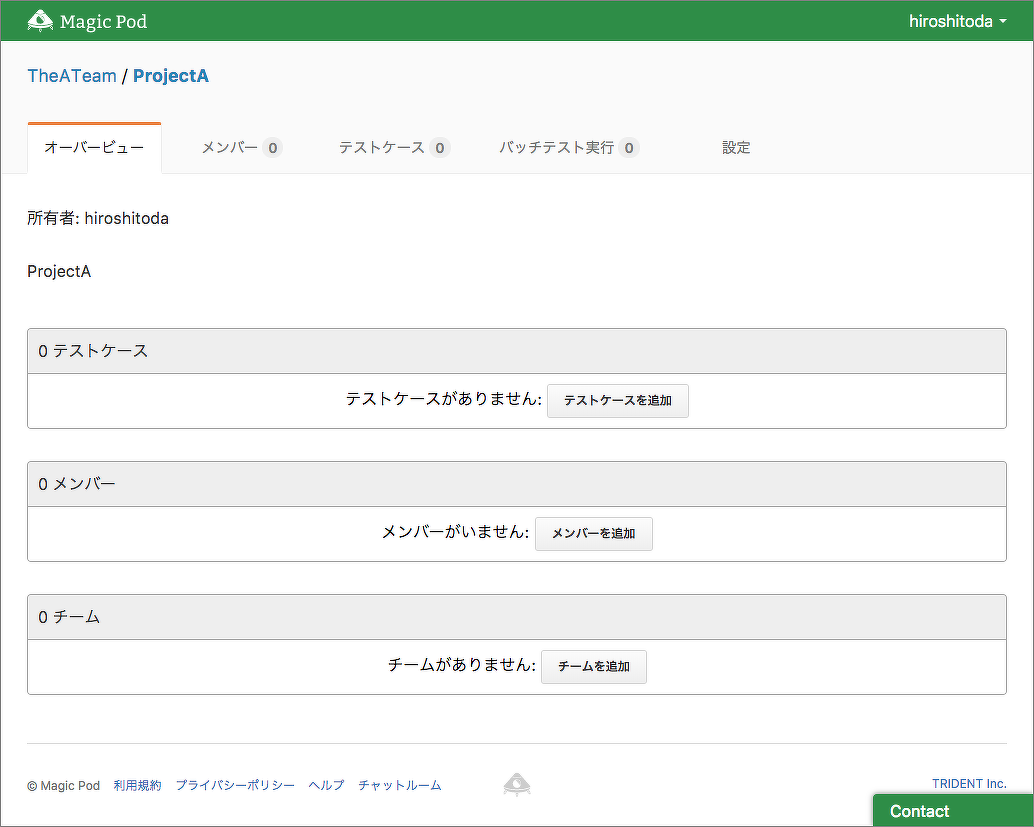
プロジェクトのオーバービューです。次に「テストケースを追加」ボタンをクリックして、このプロジェクトが持つ最初のテストケースを作りましょう。
テストケース
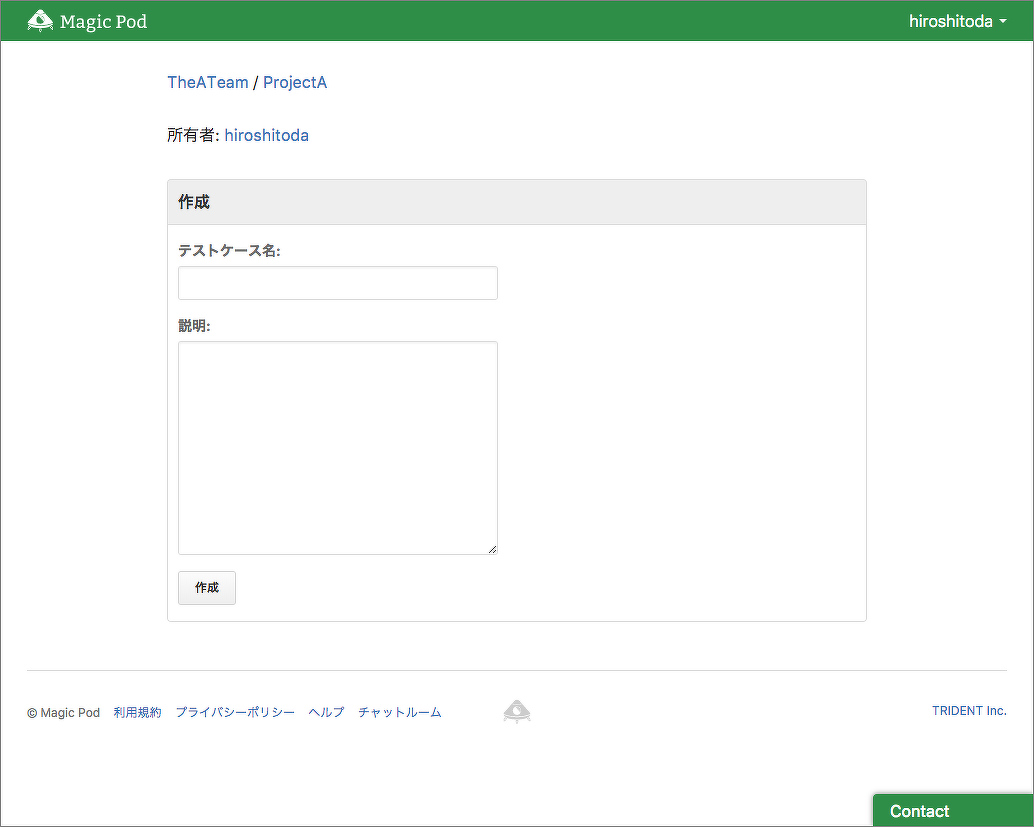
テストケースの作成画面です。必要な情報を入力し、「作成」ボタンをクリックしましょう。
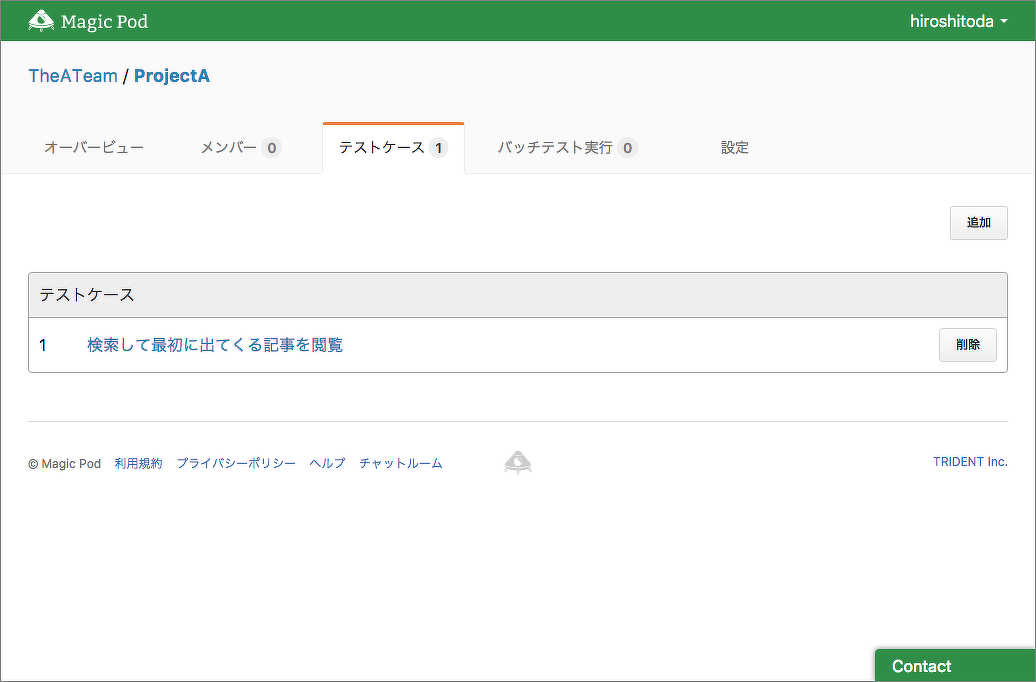
テストケースが1つできました!
続けてテスト名をクリックしましょう。
テストケースのオーバービューです。準備はここで終わりです。「テストケースを編集」ボタンをクリックすれば、いよいよMagic Podを使った最初のテストが始まります。
Redditアプリのテストをしてみよう
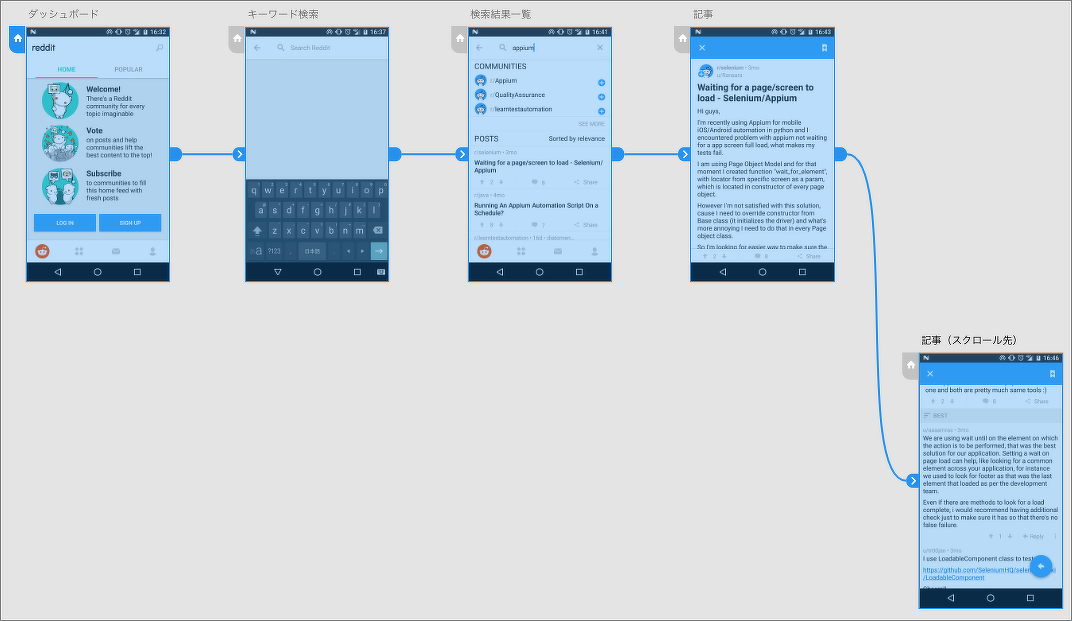
Android版のRedditアプリを題材に、次の画面遷移図が示すシナリオのように、キーワード検索の結果一覧から記事を表示するだけの、アサーションを含まないかんたんなスモークテストを作ってみましょう。なお、事前にMagic Pod Desktopアプリのダウンロードと必要なセットアップを済ませ、AndroidデバイスをPCにUSBケーブルで結線しておきましょう。
テストケースのオーバービューで「テストケースを編集」ボタンをクリックすると、テストケースの編集画面になります。
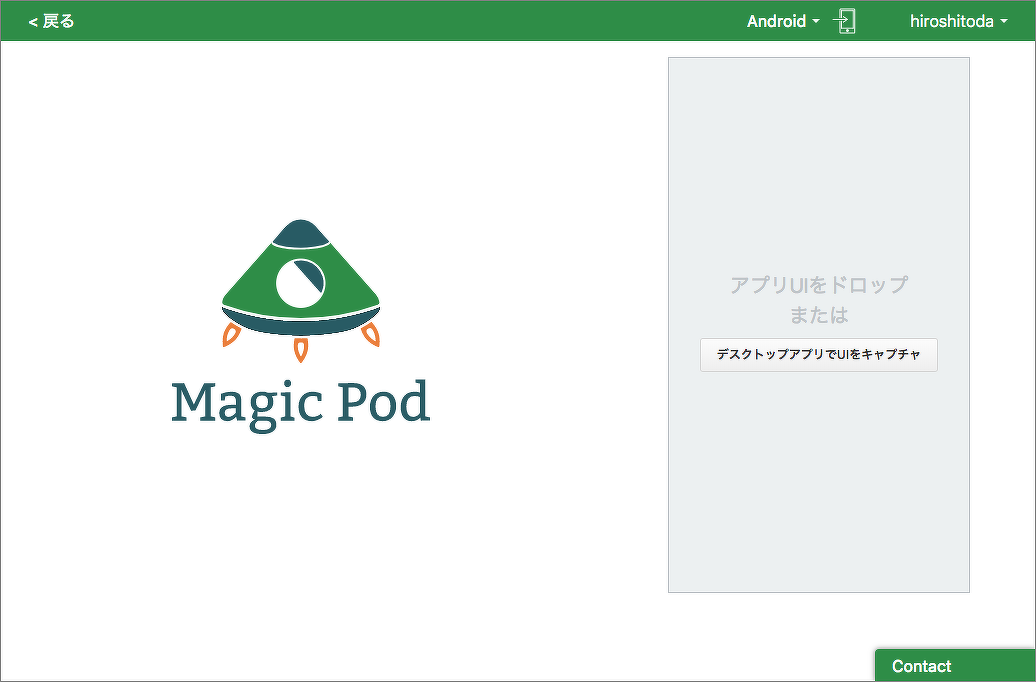
まずは画面右上のプラットフォームを「Android」に切り替えて、スマートデバイスの形をした「Connect to device」ボタンをクリックしましょう。
自分のPCにインストールしたMagic Pod Desktopアプリが開き、結線しているAndroidデバイスに自動的に接続します。
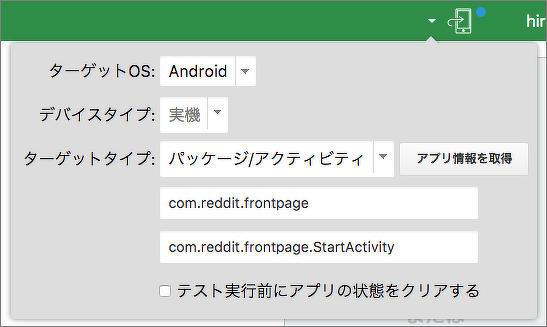
「Connect to device」ボタンに青色の丸が付けば、Magic Podとの接続は成功です。Androidデバイス側でRedditアプリを起動した後、「ターゲットタイプ」で「パッケージ/アクティビティ」を選択して「アプリ情報を取得」ボタンを押すと、Redditアプリのパッケージ名・アクティビティ名を取得できます。
では、Redditアプリのダッシュボード画面をキャプチャして、Magic Podに読み込ませてみましょう。「デスクトップアプリでUIをキャプチャ」ボタンをクリックします。
画面をキャプチャした後、読み込みが始まります。コーヒーを一口飲んで待ちましょう。
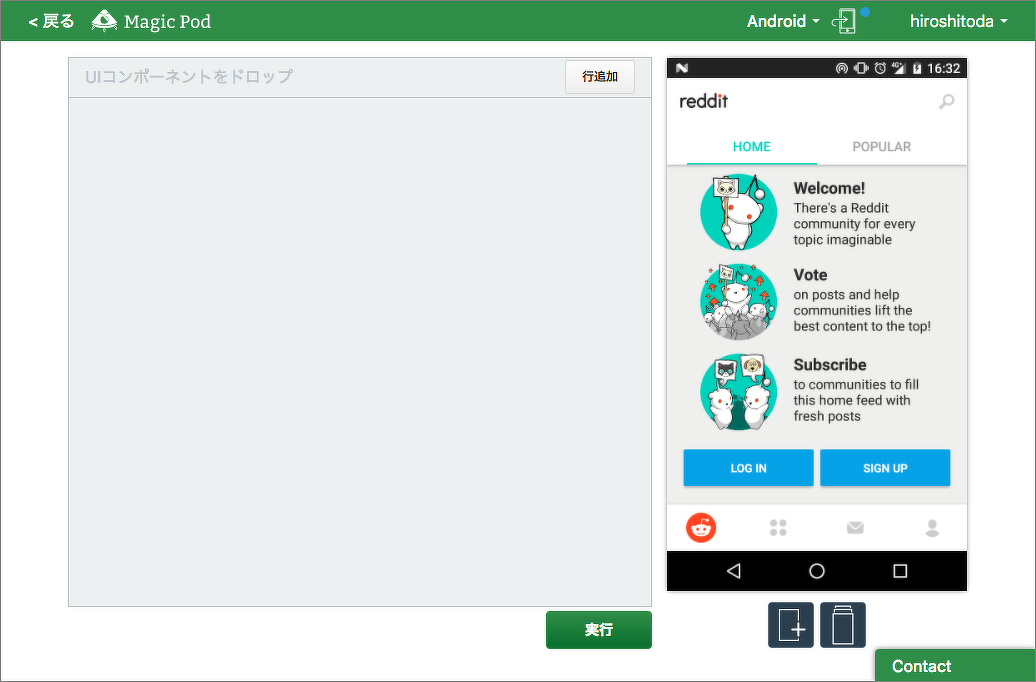
処理待ちの表示が消えたら、読み込みは完了です。画面キャプチャ上にマウスオーバーすると、Magic PodのAIが認識したUIコンポーネントを確認できます。
ダッシュボード
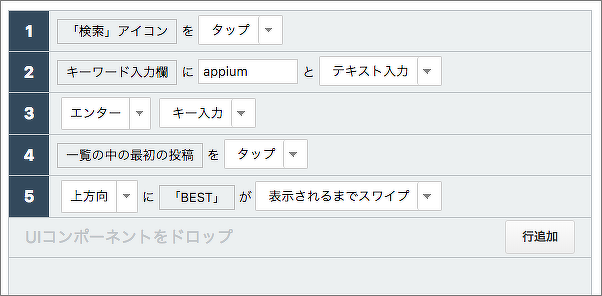
さて、キーワード検索するテストを作るんでしたね。キーワード検索の画面に移るためのボタンをタップする、最初の動作を定義してみましょう。「『検索』アイコン」の領域をドラッグして...
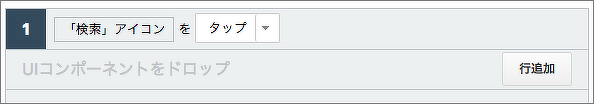
「UIコンポーネントをドロップ」まで持って行って、ドロップしましょう。
最初の動作が定義されました!
Magic Podではこのように、画面上の〇〇を〇〇するという動作を、キャプチャ画像のマウス操作で直感的に定義できます。
キーワード検索
では、次の画面をキャプチャしましょう。画面右下の、新しい画面を追加するボタンをクリックしましょう。
先ほど認識したダッシュボード画面が消え、次の画面をキャプチャできるようになります。前の手順と同じように、「デスクトップアプリでUIをキャプチャ」ボタンをクリックしましょう。
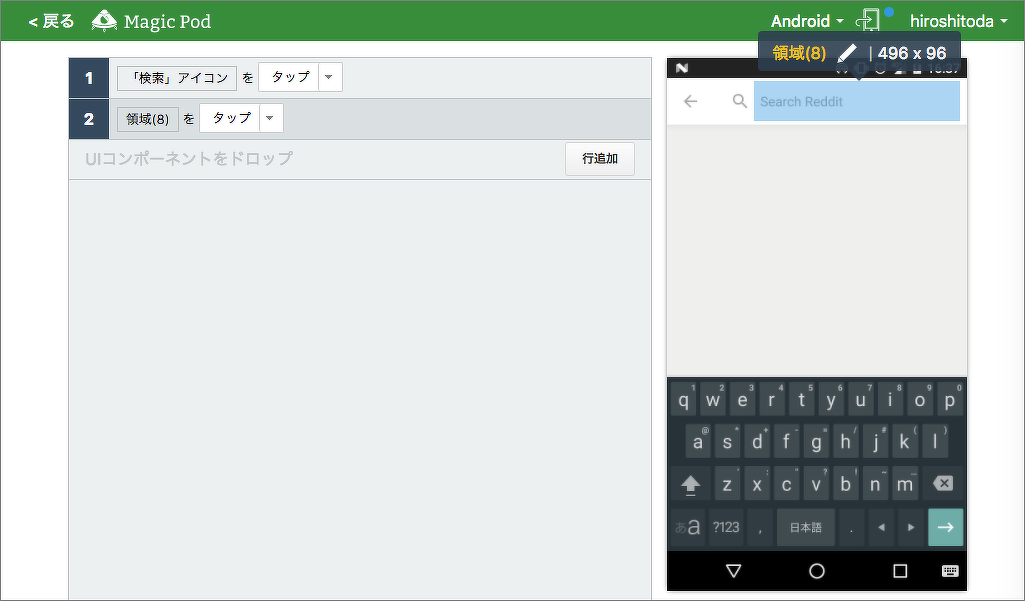
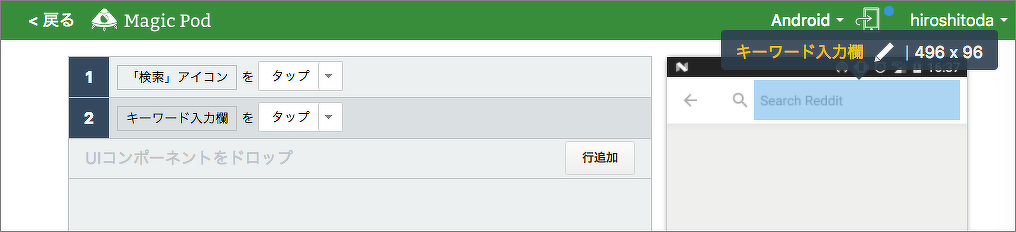
キーワード検索の画面がキャプチャされ、UIコンポーネントが認識されます。この画面で設定する動作は、キーワード入力欄へのテキスト入力です。
さて、Magic Podはキーワード入力欄を「領域(8)」という仮の名称で認識してくれましたが、名称をこのままにしておくと、後でこのテストケースを見返した時に何の画面要素かわかりにくくなりそうですね。今のうちに手作業で名称を修正しておきましょう。
「領域(8)」と書かれているすぐ右隣の、編集ボタンをクリックしましょう。
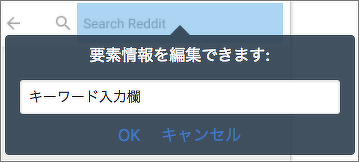
要素情報を編集できるようになります。「領域(8)」の代わりに「キーワード入力欄」として、「OK」ボタンをクリックしましょう。
名称が修正されました!
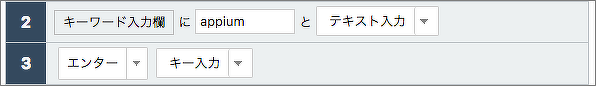
この画面でキーワードを送信するためには、キーワードを入力した後にエンターキーを押す必要があります。キー入力動作も設定しましょう。
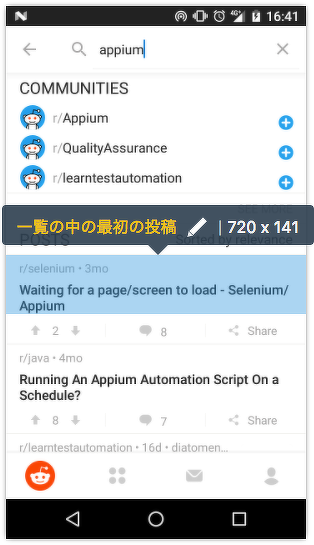
検索結果一覧
検索結果一覧では、「POST」の下に並ぶ記事をタップすることで、それぞれの記事に遷移できます。最初にある記事をタップするように設定してみましょう。また、ここにもわかりやすい名称を設定しておきます。
記事
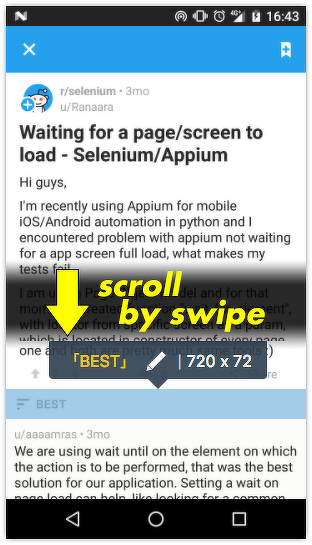
この画面は少し考えどころです。記事の内容が長い場合は、下の方にある要素が隠れてしまっています。そのような要素も確認したい場合は、スワイプによるスクロール動作を設定する必要があります。
Magic Podで設定できる動作には、単純なタップ・スワイプ動作以外にも、指定した画面要素が表示されるまでスワイプし続ける、というものもあったりします。ここでは「BEST」と書かれた要素が表示されるまで上方向にスワイプ(つまり、下方向にスクロール)し続けるように設定します。
自動テストの実行
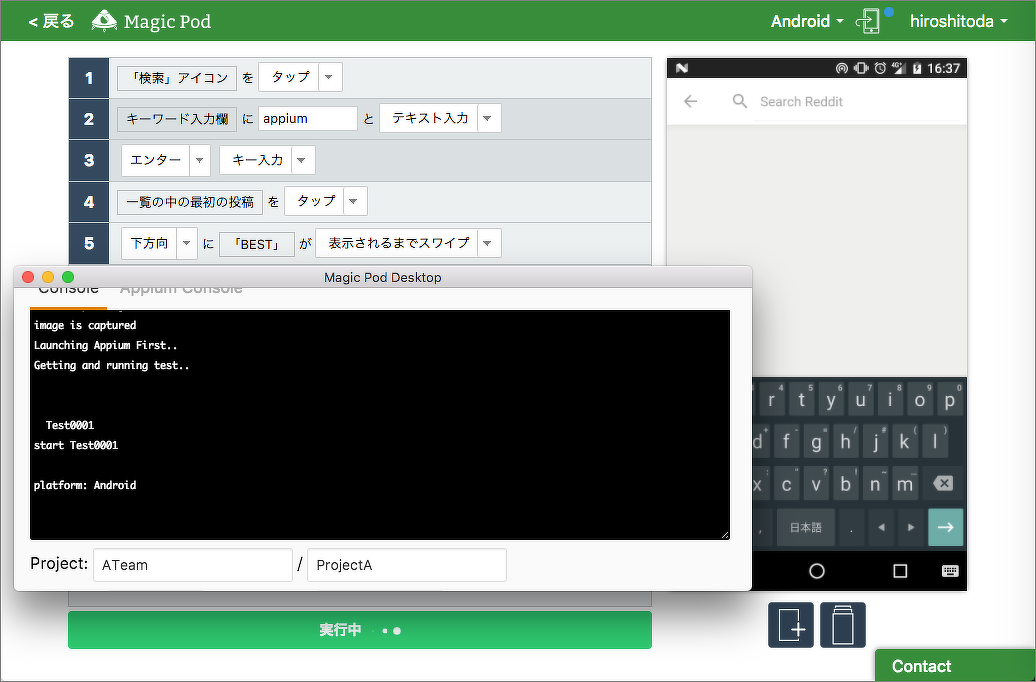
では、ここまで設定した動作を実行してみましょう。画面下の「実行」ボタンをクリックしてください。
PC上のMagic Pod Desktopアプリケーションを通じて、Magic Podが接続したスマートデバイス上で、設定した動作によるテストが自動的に実行されていきます。テストが終わるまでの間に、コーヒーのおかわりを取りに行きましょう。
すべての動作が問題無く済めば、「成功」と表示され、このテストケースは成功です。
画面左上の「戻る」リンクをクリックすると、テストケースのオーバービューに戻ります。
テスト結果の確認
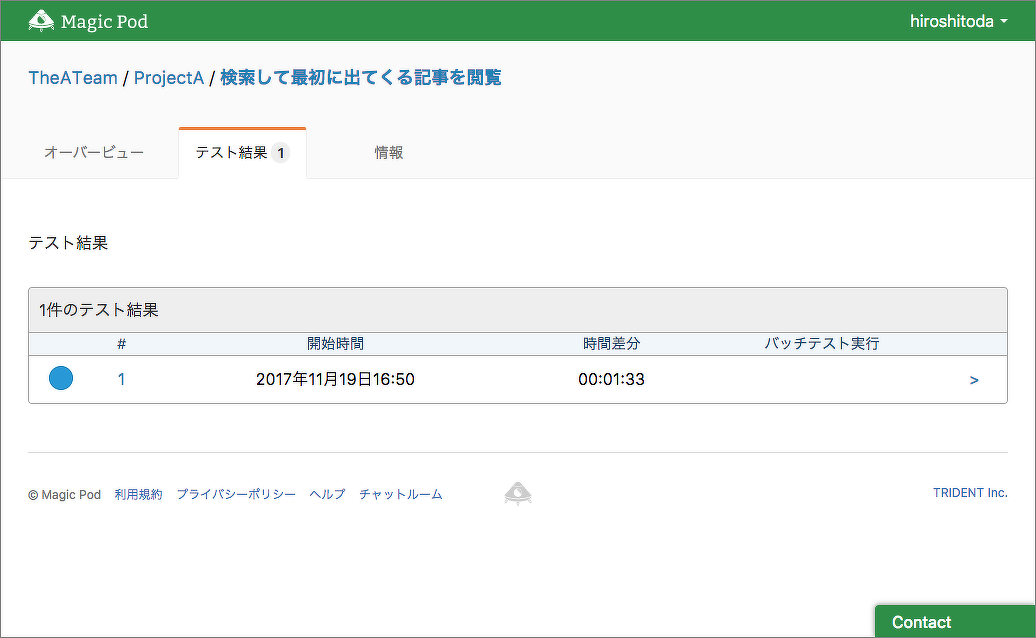
Magic Podで定義したテストケースは1回きりではなく、何度も実行することになるでしょう。実行した履歴は、テストケースの「テスト結果」タブで確認できます。インデックス番号または矢印「>」をクリックして、テスト結果の詳細を確認してみましょう。
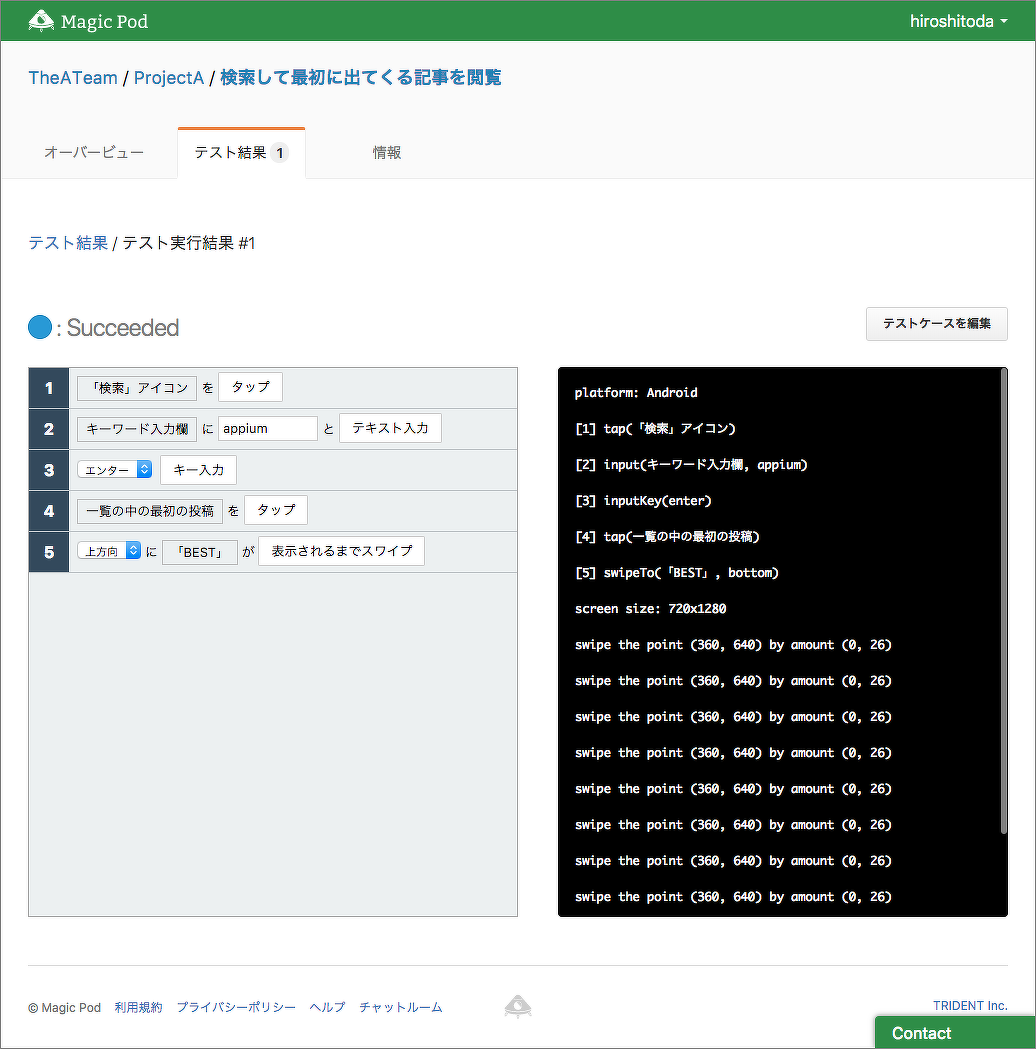
テスト結果の詳細の画面です。画面左に設定動作、画面右に実行時のログが表示されます。
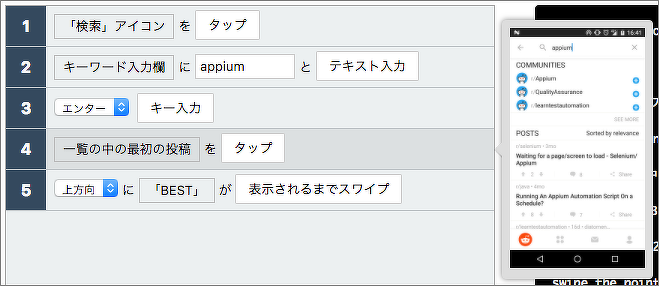
設定動作をクリックすると、対応する画面キャプチャのサムネイル画像が表示されます。テストケースを作った人でなくても、どんなテストをしたかが一目瞭然ですね。
Redditアプリを題材とした、最初のテストケース作成はこれで終わりです。
テスト編集画面の機能
テスト編集画面には、他にも便利な機能がいくつかあります。試しに使ってみましょう。
設定動作のターゲット要素の表示
設定動作上でクリックすると、画面キャプチャ上で対象となっている画面要素が赤く表示されます。どこに対する設定なのかわかりやすいですね。
不要な設定動作の削除
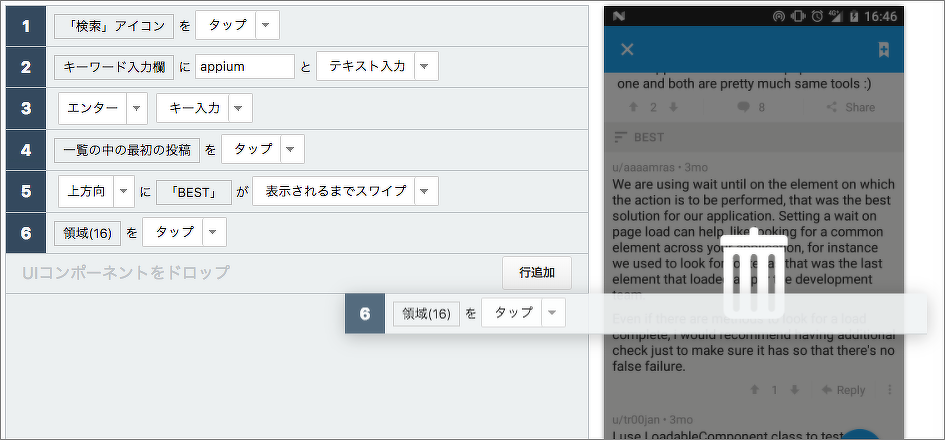
うっかり不要な動作を設定してしまった場合は、削除してしまいましょう。削除したい設定をドラッグすると、画面右側にゴミ箱マークが表示されますので、ここまで持って行ってドロップします。
不要な動作が削除されました!
画面名称の修正
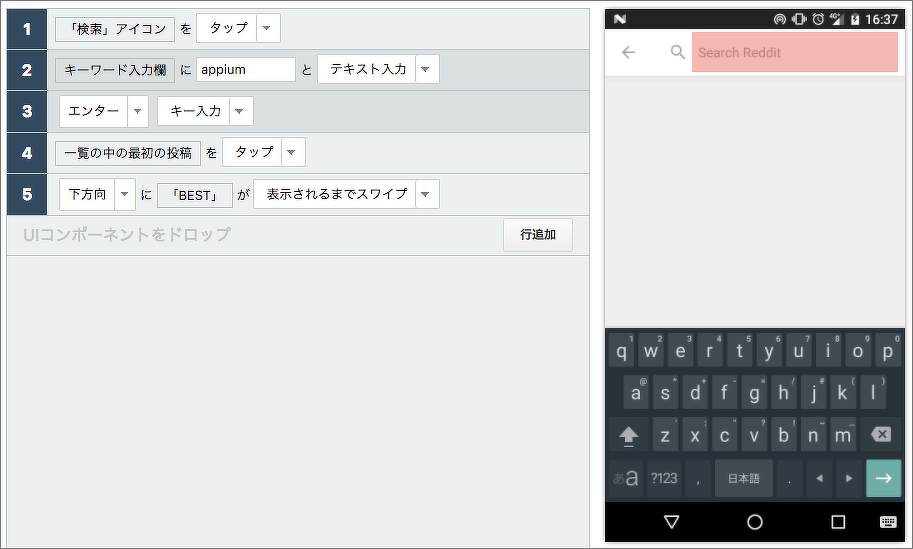
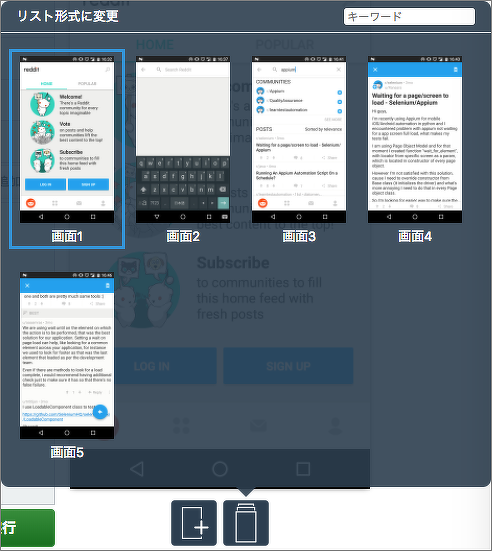
画面キャプチャの名称は「画面1」「画面2」というようにキャプチャした順の連番になりますが、この名称もわかりやすく修正できます。
画面右下の、既存の画面キャプチャを選択するボタンをクリックしましょう。
既存の画面キャプチャの一覧が表示されます。
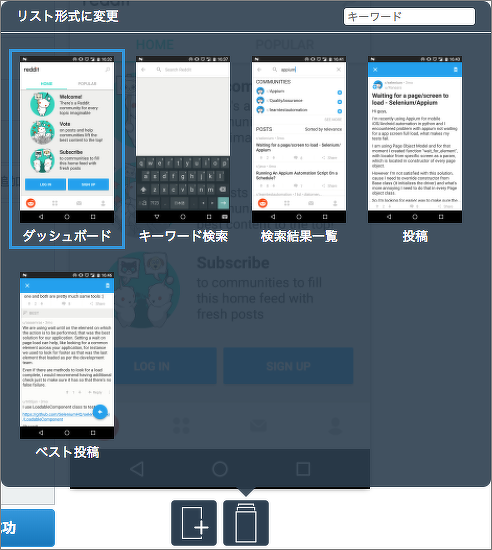
変更したい画面の名称をクリックすると、名称を編集できるようになります。編集が終わったらEnterキーを押しましょう。
編集が完了します。他の画面も同様に名称を変更して、わかりやすくしましょう。


 日本語
日本語