自動テストWebサービス「MagicPod」の機能を紹介するよ
前回の記事で、ディープラーニングなどの機械学習技術を活用し、モバイルアプリの自動テストスクリプトが簡単に作れる、MagicPodという弊社のWebサービスを紹介しました。
前回紹介した時点ではこのサービスは開発中でしたが、その後開発を進めて機能が出揃って来たので、本日より先行登録ユーザー限定の「クローズドβ版」の提供を開始しました。今日は、そんなMagicPodの機能を紹介しましょう。
※2017年7月24日よりオープンβ版を提供開始しました!
目次
シンプルで直感的なUI
なぜ世の中の自動テストツールは、あんなにもよく分からないボタンだらけなのでしょう?MagicPodが目指しているのは、迷わない、シンプルで分かりやすいデザインです。
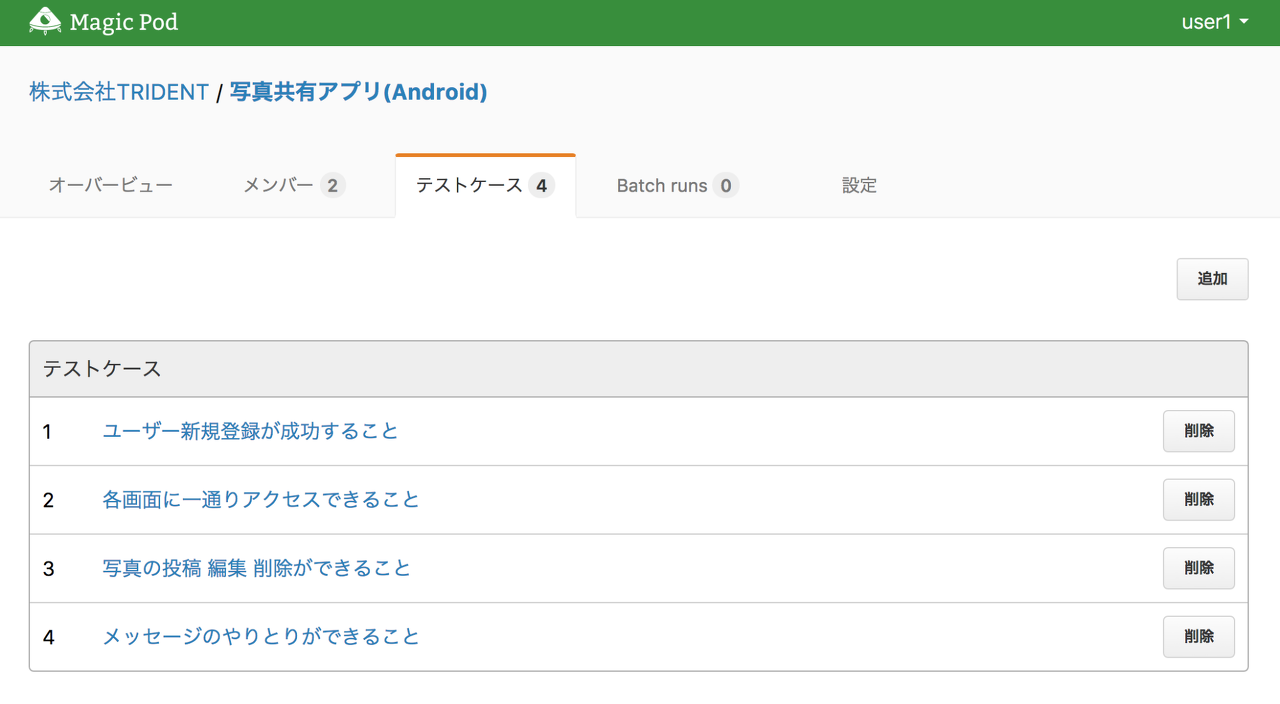
テストスクリプトは、図1の「テストケース」一覧ページで管理します。
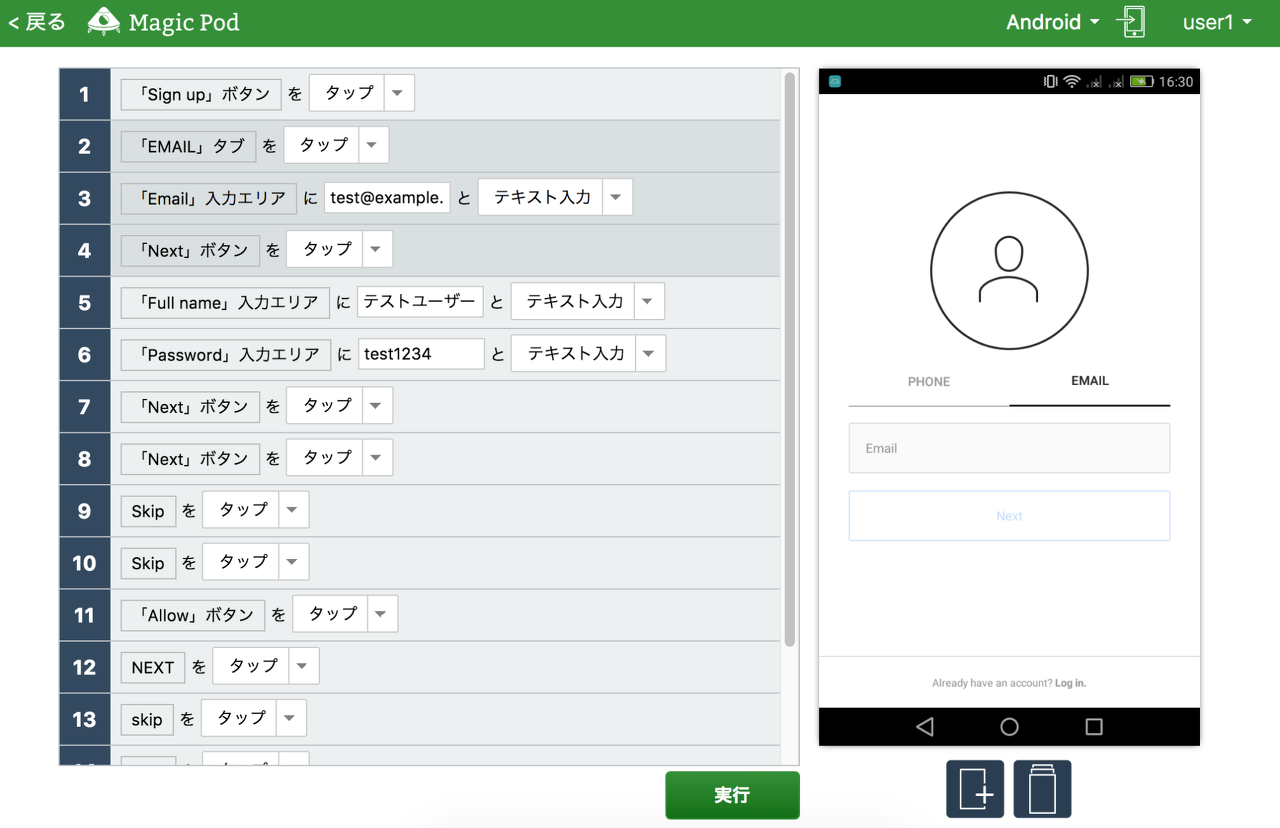
図2がテストケースの編集ページ。画面キャプチャを見ながら直感的にテストを作成・編集できます。
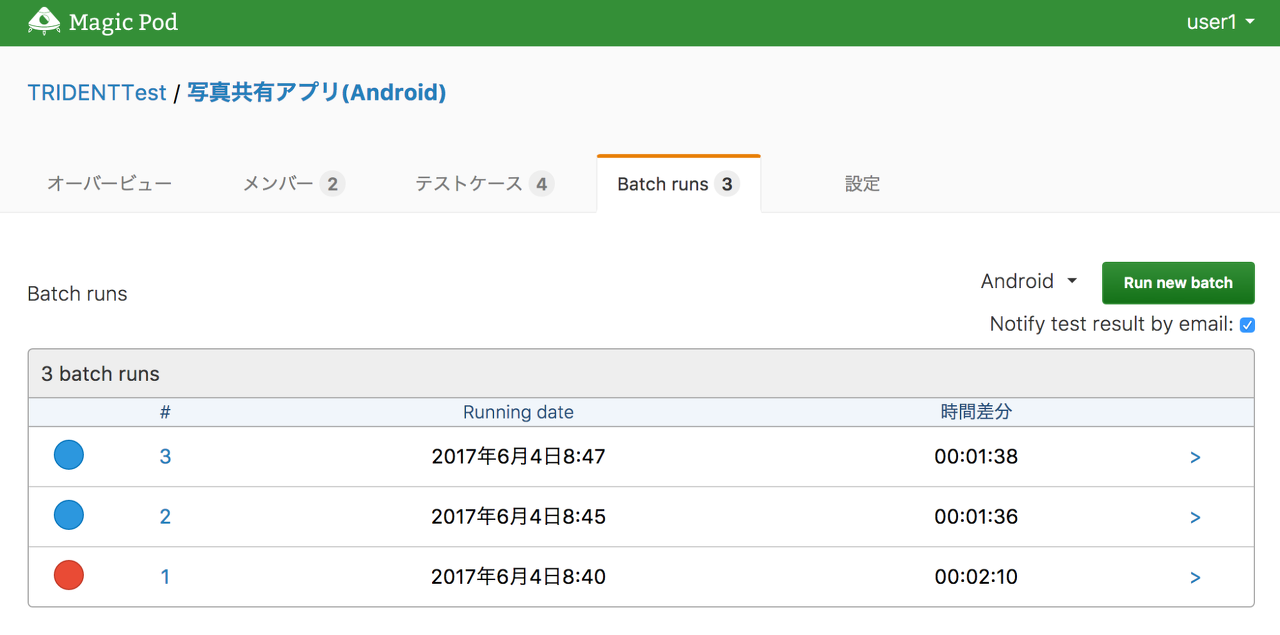
図3がテストの一括実行結果ページ。テスト結果のメール配信も可能です。
画面キャプチャから簡単にテスト作成
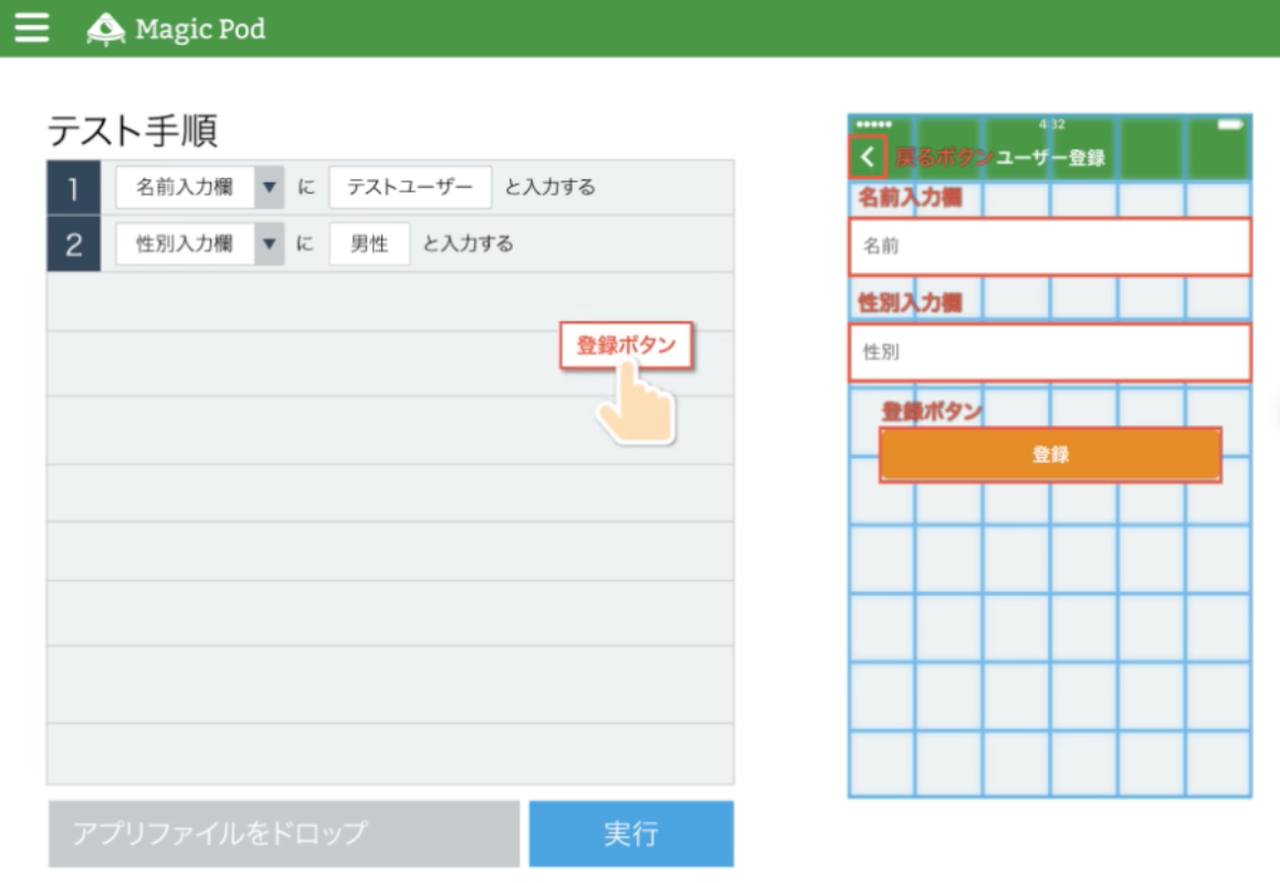
テスト作成はMagicPodのコアとなる機能です。アプリの画面キャプチャを与えると、そこから「名前入力欄」「登録ボタン」などの画面項目を画像解析で自動検出し、それを選んでテストを作成できます(図4)。※1
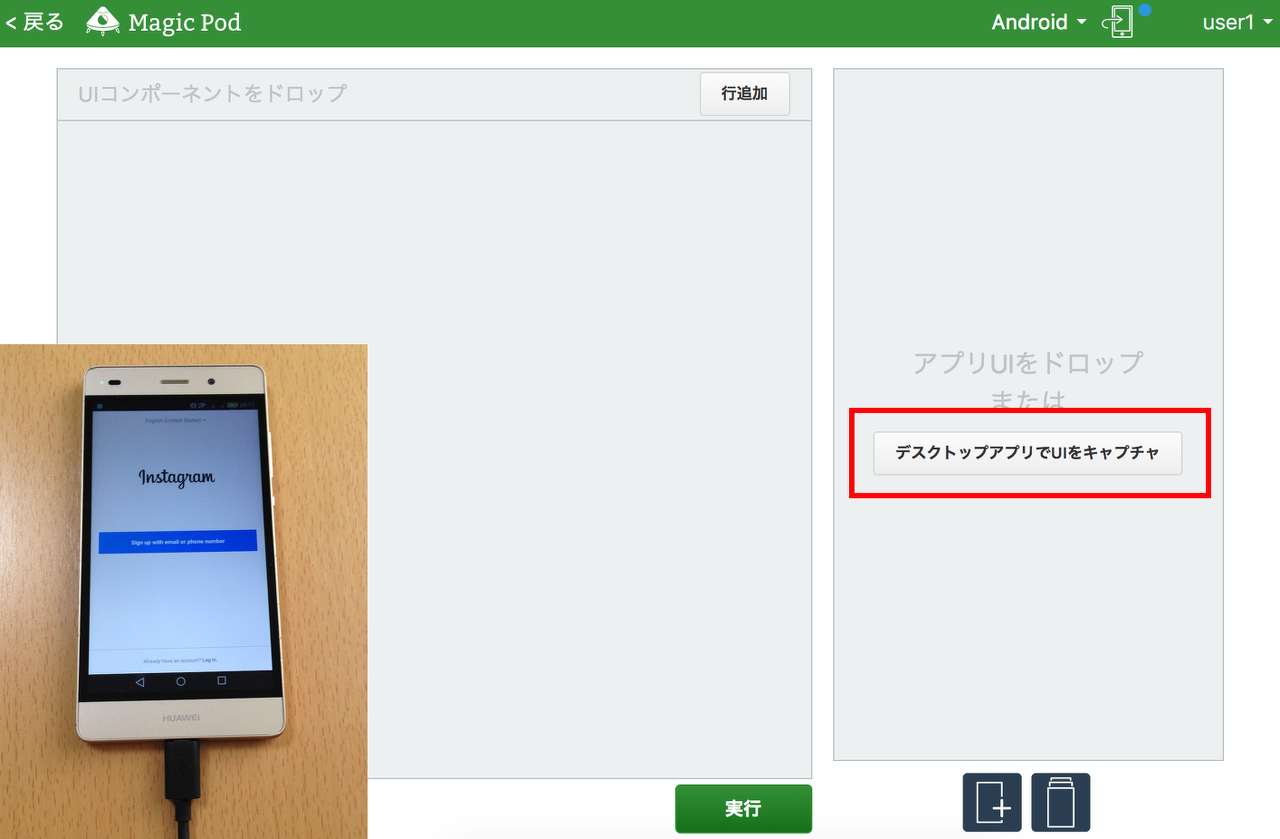
実際のサービスでは、PCにモバイル端末を接続し、ブラウザの「キャプチャ」ボタンで端末の画面情報を取得します(図5)※2。わざわざ画面キャプチャを取得しては手動でPCに送る必要はありません。
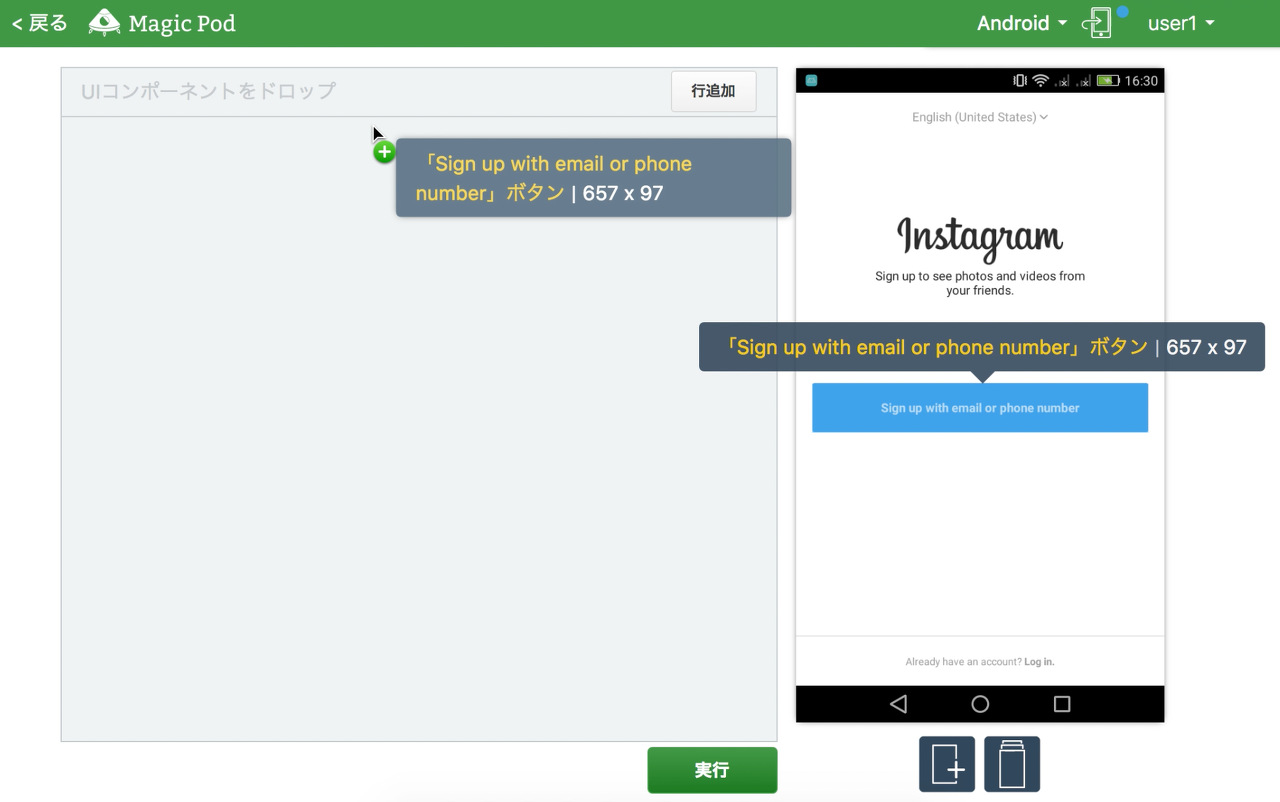
画面情報を取得したら、このキャプチャ上で、画面要素を選んでテストを作成できます(図6)。
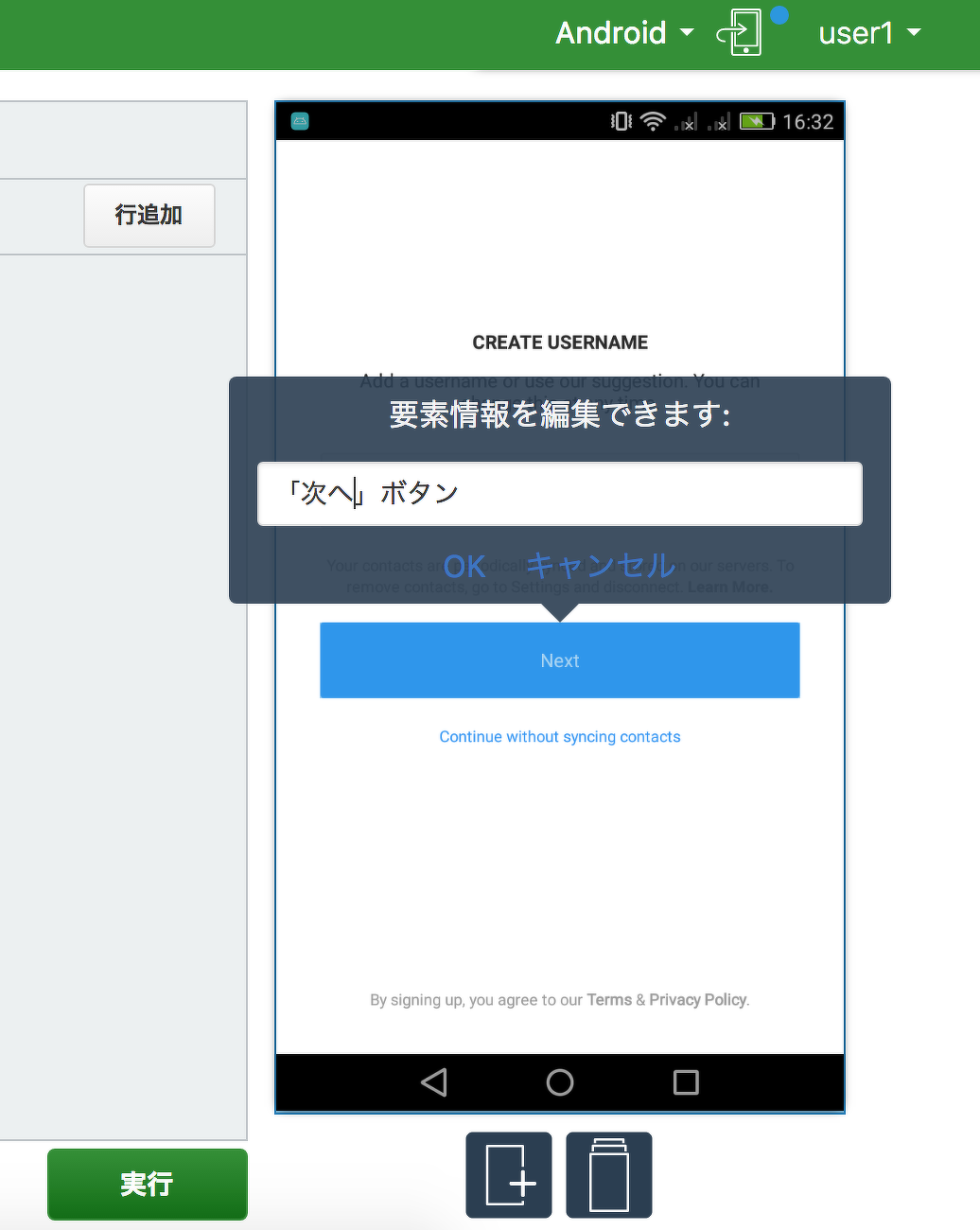
自動検出された画面要素については、AIの学習が足りないこともあり、イマイチな名前になることもまだまだ多いです。でも大丈夫です。そんな時は、画面要素をクリックして、要素名をその場で修正できます。(図7)
要素名を変えてもうまくテスト実行できるのでしょうか?実はMagicPodでは、画面キャプチャを取得した際に要素のシステム情報も取得しており、テスト実行時には要素名ではなくシステム情報の方を使っています。従って要素名は自由に変更可能です。※3
また、以下のようなメンテナンスコストを削減する工夫も凝らされています。
- 画面キャプチャはテストケース間で共有されます
- 画面が変更された時のために、キャプチャの上書きアップロードをサポートしています
画面操作のコマンドいろいろ
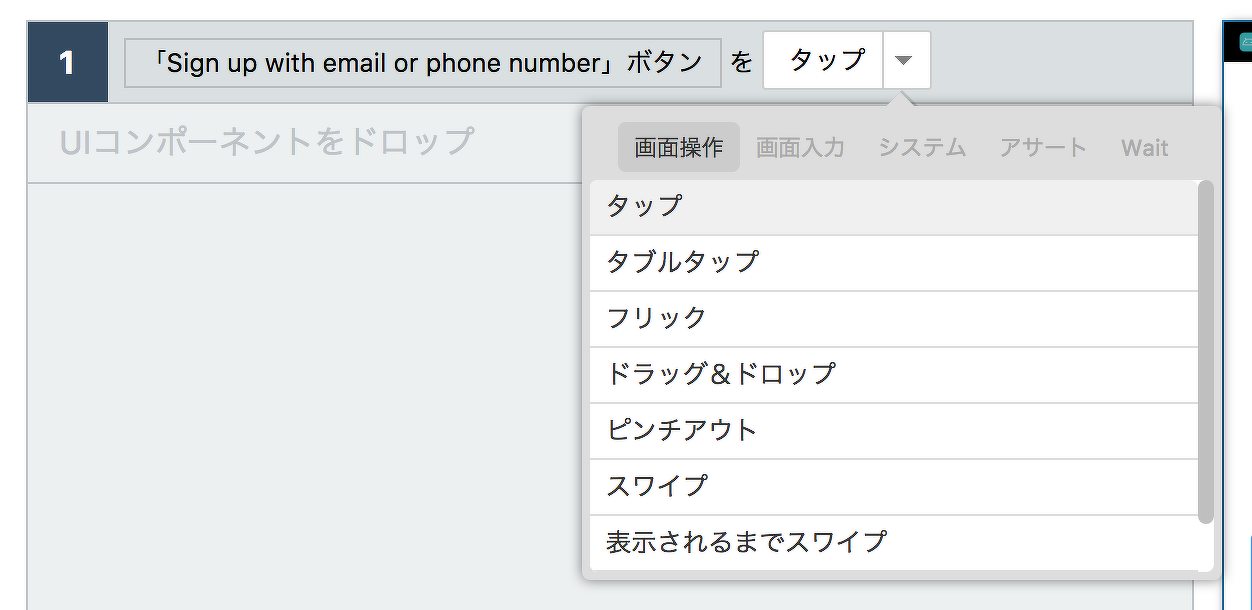
タップ・スワイプ・長押し・ピンチアウトなど、モバイルのテストに必要な様々なコマンドが用意されています(図8)。
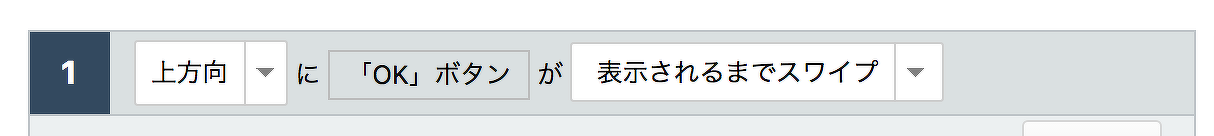
他のテストツールにはあまり無い便利なコマンドとして、「表示されるまでスワイプ」※4 (図9)や「画面全体の描画が終わるまで待つ」※5なども用意されています。
テストはどこでも実行可能
テストケースはクラウド上に保存されますが、テスト実行はクラウドではなく、お好きな端末で行うことができます(アプリのアップロードも不要です)。
社内の環境で時間制限などを気にせず好きなだけテストを回すこともできますし、SauceLabsやBrowserStackなどのクラウドサービスと連携して、様々な種類の端末でテストを実行することもできます。※6
今後も引き続きバージョンアップ予定
MagicPodの機能は、まだまだこれだけではありません。以下のようなバージョンアップを、今後も引き続き行なっていく予定です。
- プログラミング的な柔軟な処理(変数、if文、共通処理等)
- プログラミング言語形式との相互変換
- 対応プラットフォームの拡大(iOS実機・Windows・モバイルブラウザ等)
- テストのメンテナンス容易性の向上
MagicPodについてもっと知るには
クローズドβ版の募集は既に終了しましたが、数ヶ月以内にオープンβ版をリリースする予定です。
→ 2017年7月24日より、オープンβ版の提供を開始しました。皆様ぜひご利用ください!
注釈・出典
- この画面項目の自動検出の部分に、ディープラーニングなどの機械学習の技術が使われています。詳しくは前回の記事を参考にしてください。
- ブラウザからPCにアクセスするために、MagicPod Desktopというツールをインストールしておく必要があります。
- 詳細はこちらを参考にしてください。MagicPodを使わずに取得した画面キャプチャでテストを作成することもできますが、テスト作成時にシステム情報が分からないため、要素名を後から変更できません。そのため、この方法は現状非推奨です。
- 要素が画面の範囲内に表示されるまで画面をスワイプ、またはスクロールします。Appiumなどのテストツールでこういったことを行うのは意外に大変です。
- 驚いたことに、待ち処理が必要な場合はだいたいこのコマンドでいけます。
- クラウドサービスとの連携は、別途設定が必要ですのでお問い合わせください。


 日本語
日本語