FluentLeniumでJavaのSeleniumスクリプトをシンプルに - 後編
前編からの続きです。
目次
その他の機能
その他いくつかの機能をピックアップして紹介します。
Selenium WebDriver APIの併用
次のようにして、ラップされている大元のWebDriverのインスタンスを取得できます。FluentLeniumの機能だけで実現できないことがあった場合には、WebDriverの機能を直接利用することができます。
// WebDriverのインスタンスを取得 WebDriver driver = getDriver();
Selenium WebDriverでクリックやキー入力の対象となる「WebElement」のインスタンスも取得できます。
// idが「user」の要素のWebElementを取得
WebElement element = find("#user").first().getElement();ブラウザの指定
ブラウザを指定しなかった場合、FluentLeniumではFirefoxが使用されます。他のブラウザを指定したい場合は、FluentTestクラスを継承したテストクラスで、getDefaultDriverメソッドをオーバーライドします。
public class SampleTest extends FluentTest {
@Override
public WebDriver getDefaultDriver() {
System.setProperty("webdriver.chrome.driver", "path to chromedriver.exe")
return new ChromeDriver();
}
// ... 略 ...
}Fluentな(流れる)スタイルのスクリプト
FluentLeniumという名前からも分かる通り、FluentLeniumではブラウザ操作を流れるようにつなげて記述することができます。
goTo("***.com").fill("input", withName("user-name")).with("テスト").click("#next");Sahaginと組み合わせてレポートを生成
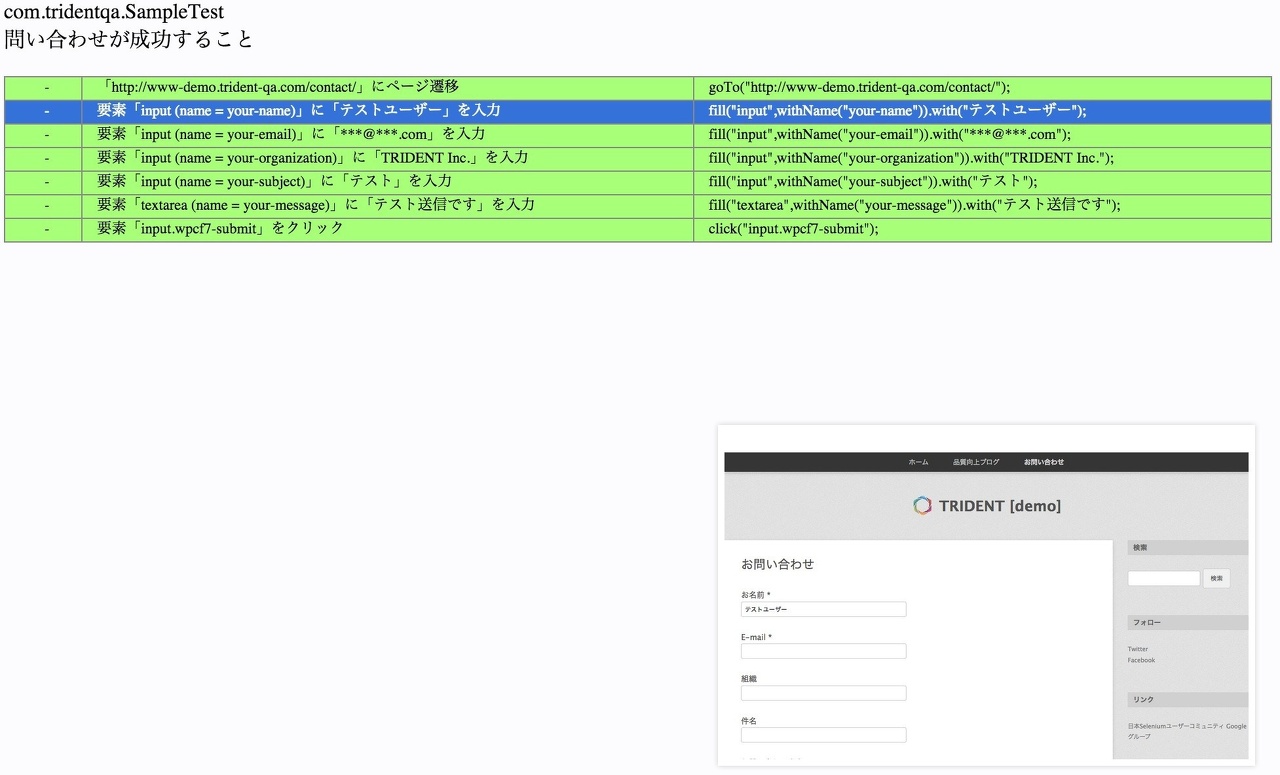
Seleniumテスト結果を見やすくするツールSahaginと組み合わせれば、FluentLeniumテストの日本語説明と画面キャプチャのついたテスト結果レポートが取得できます※1。(図1)
Sahaginについてはこちらの記事が、Sahaginのインストール手順についてはこちらの記事が参考になるでしょう。
FluentLeniumとSahaginを組み合わせて使う場合、インストール手順の「3. テスト前処理にコードを1行追加」において、「WebDriverAdapter.setAdapter」メソッドの代わりに「FluentLeniumAdapter.setAdapter」メソッドを使用します。(図2)
import org.sahagin.runlib.external.adapter.fluentlenium.FluentLeniumAdapter;
public class SampleTest extends FluentTest {
@Before
public void setUp() {
FluentLeniumAdapter.setAdapter(this);
...
}
}課題
薄いラッパーなのでバグはほとんどなさそうですが、課題があるとすれば、Selenium IDEやSelenium Builderで記録したスクリプトをFluentLeniumスクリプトにエクスポート(出力)できない点です。
ただ、ページオブジェクトパターンなどを使うのであれば、結局通常のSelenium WebDriverでもエクスポートしたスクリプトはそのまま利用できないので、エクスポートができなくてもそこまで問題にはならないでしょう。
もしくは、FluentLenium用の独自エクスポートロジックを実装すれば、FluentLeniumのスクリプトがエクスポート可能になります。
注釈・出典
- Sahaginバージョン0.5以降でFluentLeniumに対応しています。


 日本語
日本語